打开页面,3秒后开始以下页面
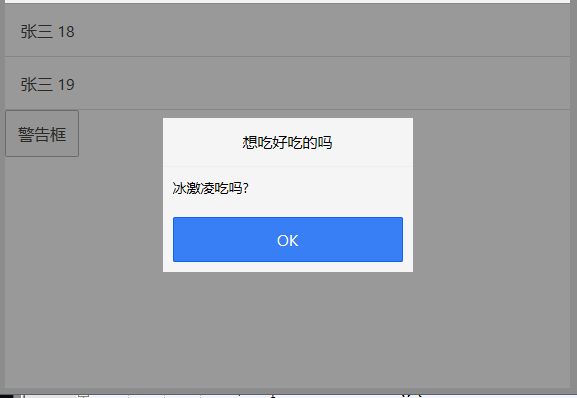
//点击警告框出现以下情况
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link href="js/ionic.css" rel="stylesheet" />
<script src="js/ionic.bundle.js"></script>
<script>
//1 如何创建 加载框---->$ionicloading
angular.module("Appinoci",["ionic"])
.controller("democ",function($scope,$ionicLoading,$timeout,$ionicPopup){
$scope.xs=false;
//程序一运行,直接调用显示进度框函数
$ionicLoading.show({
template: 'Loading...'
});
$timeout(function(){
$ionicLoading.hide();
$scope.xs=true;
$scope.datas=[{name:"张三",age:18},{name:"张三",age:19}];
},3000);
$scope.aa=function(){
$ionicPopup.alert({
title:"想吃好吃的吗",
template:"冰激凌吃吗?"
});
}
})
</script>
</head>
<body ng-app="Appinoci" ng-controller="democ">
<ion-view>
<ion-list>
<ion-item ng-repeat="d in datas">
{{d.name}} {{d.age}}
</ion-item>
</ion-list>
<div ng-show="xs">
<button class="button" ng-click="aa()">警告框</button>
</div>
</ion-view>
</body>
</html>








 本文介绍了如何在HTML Ionic框架中结合使用$scope,实现3秒后加载页面并触发特定事件的功能。同时,文章讨论了在点击警告框时可能出现的问题及其解决方案。
本文介绍了如何在HTML Ionic框架中结合使用$scope,实现3秒后加载页面并触发特定事件的功能。同时,文章讨论了在点击警告框时可能出现的问题及其解决方案。















 3446
3446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








