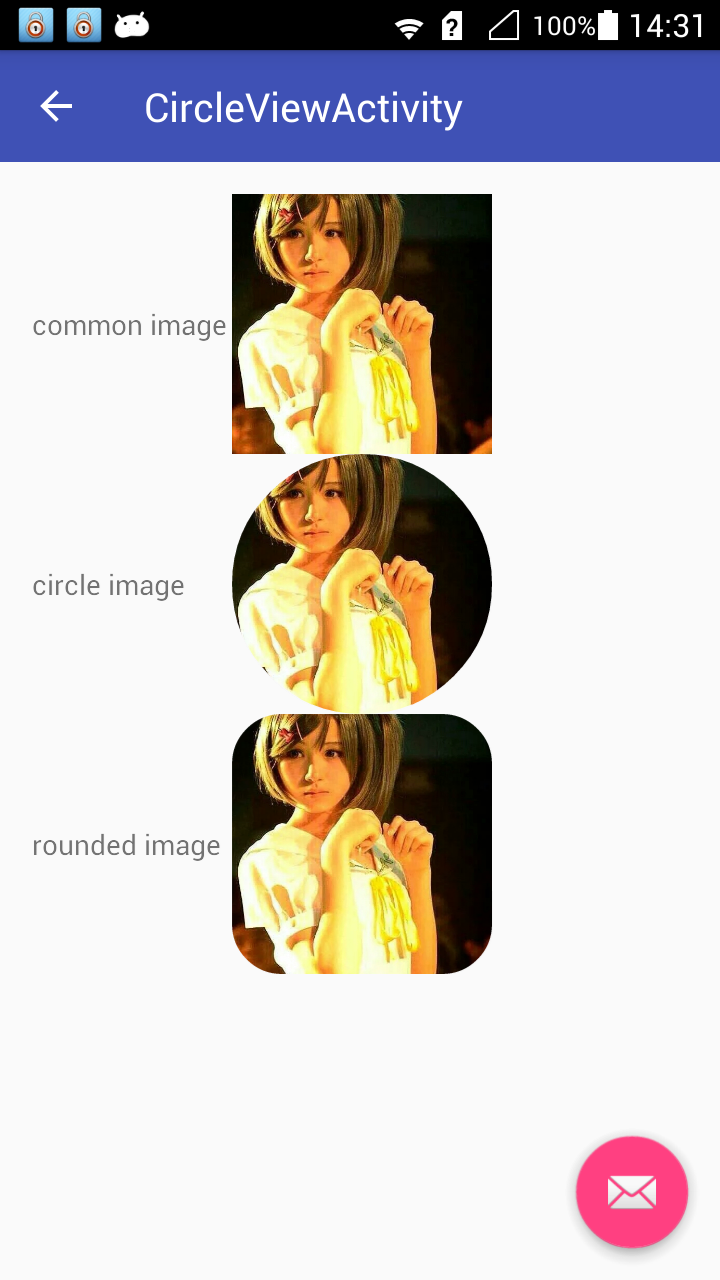
效果图
代码
需要注意的地方用注释给出。
可以在github上下载源码。 点我试试 。
Uri uri = Uri.parse("https://pic4.zhimg.com/03b2d57be62b30f158f48f388c8f3f33_b.png");
SimpleDraweeView commonImageView = (SimpleDraweeView) findViewById(R.id.commonImageView);
commonImageView.setImageURI(uri);
SimpleDraweeView circleImageView = (SimpleDraweeView) findViewById(R.id.circleImageView);
circleImageView.setImageURI(uri);
SimpleDraweeView roundedImageView = (SimpleDraweeView) findViewById(R.id.roundedImageView);
roundedImageView.setImageURI(uri);//不可以改
xmlns:fresco="http://schemas.android.com/apk/res-auto"
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="common image" />
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/commonImageView"
android:layout_width="130dp"
android:layout_height="130dp"
fresco:actualImageScaleType="centerCrop"
fresco:placeholderImage="@mipmap/ic_launcher"
fresco:placeholderImageScaleType="centerCrop" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="circle image" />
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/circleImageView"
android:layout_width="130dp"
android:layout_height="130dp"
fresco:actualImageScaleType="centerCrop"
fresco:placeholderImage="@mipmap/ic_launcher"
fresco:placeholderImageScaleType="centerCrop"
fresco:roundAsCircle="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="rounded image" />
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/roundedImageView"
android:layout_width="130dp"
android:layout_height="130dp"
fresco:actualImageScaleType="centerCrop"
fresco:placeholderImage="@mipmap/ic_launcher"
fresco:placeholderImageScaleType="centerCrop"
fresco:roundedCornerRadius="25dp" />
</LinearLayout>
</LinearLayout>最重要的是: 权限+name
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
Fresco.initialize(this);
}
}fresco:fadeDuration="300" // 淡入淡出的持续时间
fresco:actualImageScaleType="focusCrop" // 实际图像的缩放类型
fresco:placeholderImage="@color/wait_color" //占位图
fresco:placeholderImageScaleType="fitCenter" //占位图的缩放类型
fresco:failureImage="@drawable/error" //下载失败显示的图片
fresco:failureImageScaleType="centerInside" //失败图的缩放类型
fresco:retryImage="@drawable/retrying"
//图片加载失败时显示,提示用户点击重新加载,重复加载4次还是没有加载出来的时候才会显示failureImage的图片
fresco:retryImageScaleType="centerCrop" //重新加载的图片缩放类型
fresco:progressBarImage="@drawable/progress_bar" //进度条图片
fresco:progressBarImageScaleType="centerInside"
fresco:progressBarAutoRotateInterval="1000"
//进度图自动旋转间隔时间(单位:毫秒ms)
fresco:backgroundImage="@color/blue"
//背景图片,这里的背景图片首先被绘制
fresco:overlayImage="@drawable/watermark"
// 设置叠加图,在xml中只能设置一张叠加图片,如果需要多张图片的话,需要在java代码中设置哦
fresco:pressedStateOverlayImage="@color/red"
// 设置点击状态下的叠加图
fresco:roundAsCircle="false" //设置为圆形图
fresco:roundedCornerRadius="1dp" // 圆角半径
fresco:roundTopLeft="true" // 左上角是否为圆角
fresco:roundTopRight="false"
fresco:roundBottomLeft="false"
fresco:roundBottomRight="true"
fresco:roundWithOverlayColor="@color/corner_color"
fresco:roundingBorderWidth="2dp" //边框的宽度
fresco:roundingBorderColor="@color/border_color" //边框颜色





















 8057
8057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








