本文详细的介绍了QScrollArea控件的各种操作,例如:新建界面、源文件、布局、进度条宽、进度条高、水平滚动条值、垂直滚动条值、移入事件、移出事件、效果图、其它文章等等操作。
实际开发中,一个界面上可能包含十几个控件,手动调整它们的位置既费时又费力。QScrollArea是 Qt 框架中的一个小部件,用于滚动区域用于显示框架内子小部件的内容。如果小部件超出了框架的大小,视图可以提供滚动条,以便查看子小部件的整个区域。子小部件必须用setWidget()指定。
本系列QT全面详解文章目前共有三十二篇,本系列文章较为详细的讲述了QT控件的基础操作和使用,也谢谢大家的关注、点赞、收藏。

本文作者原创,转载请附上文章出处与本文链接。
QT QScrollArea控件 使用详解目录
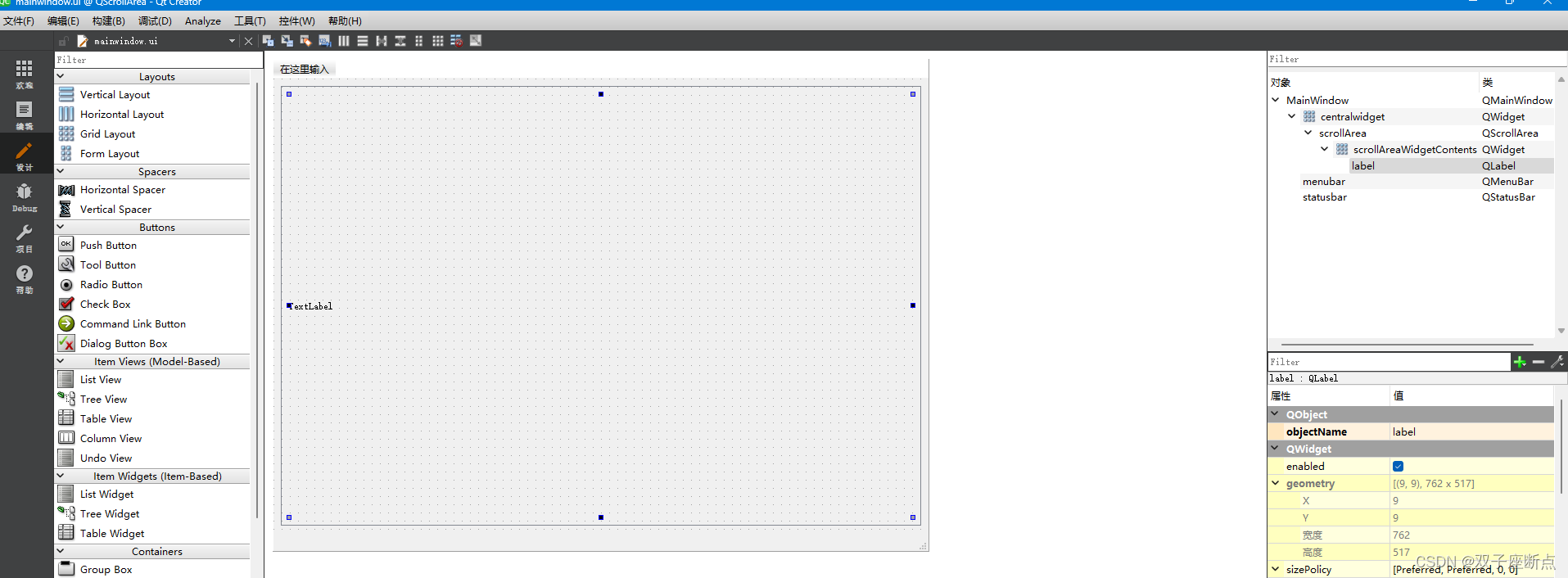
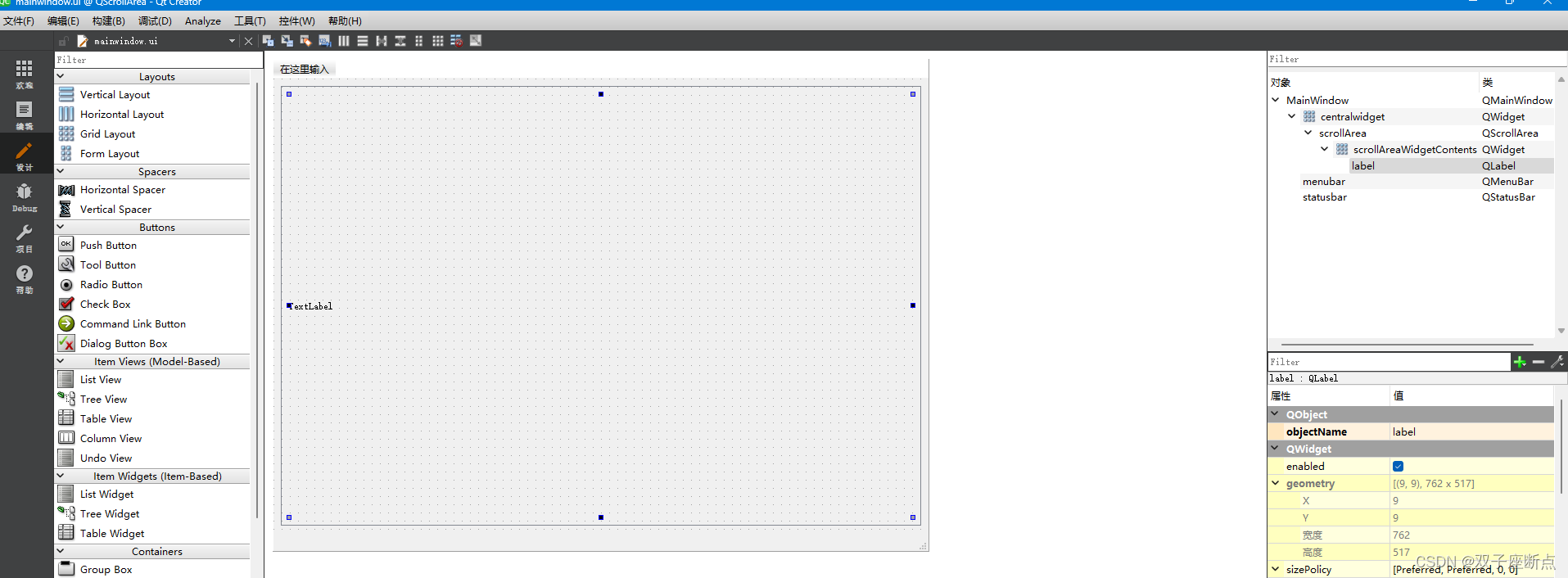
1 新建界面

2 源文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QDebug>
#include <QScrollArea>
#include <QScrollBar>
#include "MouseEnterEventFilter.h"
//加入UTF-8申明,否则中文乱码 全局使用GBK文件操作因为有中文所以使用
#pragma execution_character_set("utf-8")
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void on_scrollArea_customContextMenuRequested(const QPoint &pos);
void on_scrollArea_MouseEntered();
void on_scrollArea_SlotMouseLeft();
void on_scrollArea_horizontalValueChanged(int value);
void on_scrollArea_verticalValueChanged(int value);
private:
Ui::MainWindow *ui;
QString Title;
QString Version;
QString BlogText;
MouseEnterEventFilter *filter;
int horizontalScrollBarWidth;
int verticalScrollBarHeight;
};
#endif // MAINWINDOW_H
3 布局
加载一张图像,scrollAreaWidgetContents 选择栅格布局
ui->label->setMinimumWidth(2560);
ui->label->setMinimumHeight(1600);
ui->label->setPixmap(QPixmap("D:/zero.jpg"));4 进度条宽
horizontalScrollBarWidth = ui->scrollArea->horizontalScrollBar()->width();
qDebug() << "Horizontal scroll bar width: " << horizontalScrollBarWidth;5 进度条高
verticalScrollBarHeight = ui->scrollArea->verticalScrollBar()->height();
qDebug() << "Vertical scroll bar height: " << verticalScrollBarHeight;6 水平滚动条值
connect(ui->scrollArea->horizontalScrollBar(), &QScrollBar::valueChanged, this, &MainWindow::on_scrollArea_horizontalValueChanged);
void MainWindow::on_scrollArea_horizontalValueChanged(int value)
{
qDebug() << "水平滚动条的值: " << value;
}7 垂直滚动条值
connect(ui->scrollArea->verticalScrollBar(), &QScrollBar::valueChanged, this, &MainWindow::on_scrollArea_verticalValueChanged);
void MainWindow::on_scrollArea_verticalValueChanged(int value)
{
qDebug() << "垂直滚动条的值: " << value;
}8 移入事件
connect(filter, &MouseEnterEventFilter::mouseEntered, this, &MainWindow::on_scrollArea_MouseEntered);
void MainWindow::on_scrollArea_MouseEntered()
{
qDebug() << "鼠标移入";
}
9 移出事件
connect(filter, &MouseEnterEventFilter::mouseLeft, this, &MainWindow::on_scrollArea_SlotMouseLeft);
void MainWindow::on_scrollArea_SlotMouseLeft()
{
qDebug() << "鼠标移出";
}10 效果图

11 其它文章
QT TextEdit控件_双子座断点的博客-CSDN博客_qt textedit
QT QComboBox使用详解_双子座断点的博客-CSDN博客
QT QtableView操作详解_双子座断点的博客-CSDN博客_qtableview增删改查
Qt QStandardItemModel(1.超级详细用法)_双子座断点的博客-CSDN博客_qstandardmodel
Qt QStandardItemModel(2.超级详细函数)_双子座断点的博客-CSDN博客_qstandarditemmodel点击事件
QT QRadioButton使用详解_双子座断点的博客-CSDN博客_qt radiobutton
QT QLineEdit使用详解_双子座断点的博客-CSDN博客_qt qlineedit
Qt QMessageBox使用详解_双子座断点的博客-CSDN博客_qt message
QChart折线图、饼状图、条形图、曲线图_双子座断点的博客-CSDN博客_qchart样式
QChart属性详解_双子座断点的博客-CSDN博客_setanimationoptions
QCharts QValueAxis使用_双子座断点的博客-CSDN博客_qvalueaxis
Qt 5 等待提示框(开源 动态图)_双子座断点的博客-CSDN博客_qt 等待对话框
QtDataVisualization 数据3D可视化_双子座断点的博客-CSDN博客_qtdatavisualizatio
QT QSpinBox 整数计数器控件 使用详解_双子座断点的博客-CSDN博客
QT QDoubleSpinBox 浮点计数器控件(使用详解)_双子座断点的博客-CSDN博客_qdoublespinbox信号槽
QT QSlider、QHorizontalSlider、QVerticalSlider 控件 使用详解_双子座断点的博客-CSDN博客_qslider设置步长
QT QTabWidget 控件 使用详解_双子座断点的博客-CSDN博客
QT QCalendarWidget控件 使用详解_双子座断点的博客-CSDN博客
QT QStackedWidget 控件 使用详解_双子座断点的博客-CSDN博客
QT QVBoxLayout 垂直布局控件_双子座断点的博客-CSDN博客
QT QHBoxLayout 水平布局控件_双子座断点的博客-CSDN博客
QT QGridLayout网格布局控件_双子座断点的博客-CSDN博客
QT QVerticalSpacer 弹簧控件_双子座断点的博客-CSDN博客
QT QHorizontalSpacer弹簧控件_双子座断点的博客-CSDN博客
QT QLine 使用详解_双子座断点的博客-CSDN博客
QT QFontComboBox 使用详解_双子座断点的博客-CSDN博客























 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










