TS有个好处就是你引入方法会告诉你参数是什么类型返回什么类型,而我们不需要TS也可以完成这项提示任务。
- 首先你需要阅读JSDoc的文档和jsconfig.json的配置,你也可以百度下中文的文档
- 之后是写配置文件,比如我的webpack的alias配置如下, common中是我的公共方法
chainWebpack: config => {
config.resolve.alias
.set("@common", resolve("src/common"))
}
- 我如果在项目中使用
@common/utils引入我需要的方法时,在不配置jsconfig.json的情况下,vscode是不会提示我引入这个js文件中有多少方法的,使用jsconfig.json就可以帮助vscode完成这项艰巨的任务 - jsconfig的基本配置如下,这里的路径和你的alias路径相同即可
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@assets/*": ["src/assets/*"],
"@common/*": ["src/common/*"]
}
},
"exclude": ["node_modules", "dist"]
}
- 方法的提示怎么编写呢?用好JSDoc就行了。
/**
*
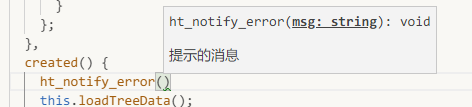
* @param {String} msg 提示的消息
*/
export const ht_notify_error = msg => {
ht_notify({
title: "非常抱歉...",
message: msg,
type: "error"
});
};
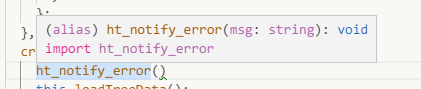
- 之后你在文件中引入这个方法时就会提示这些信息了,亲自试试吧!


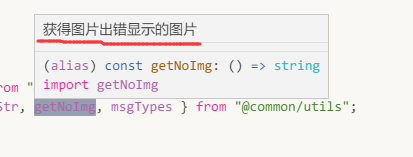
我 alias引入的js文件中的方法也提示了

jsconfig.json 所在位置为项目根目录

还可以自动引入,首先你需要引入utils这个文件, 比如import {xxx} from "@common/utils" 你在create周期里打其中一个未引入的方法,这个方法名会自动添加到{}之中
ctrl + 鼠标点击方法也会跳转到方法所在的文件之中
方法描述信息可以写在一开头,不知道@description为啥不能用


提示换行
/**
* 获取当前日期的时间戳返回对应日期
*
* 1 => "2017--09-08 09:25:21"
*
* 2 => "2017-09-08"
*
* year 获取当前年份
*
* month 获取当前月份
*
* day 获取当前几号
* @param {Number | String} option 传入的对象
* @param {Date | Number | String} option.time 需要被处理的时间
* @param {Number | String} option.type 被处理的类型
* */


























 927
927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








