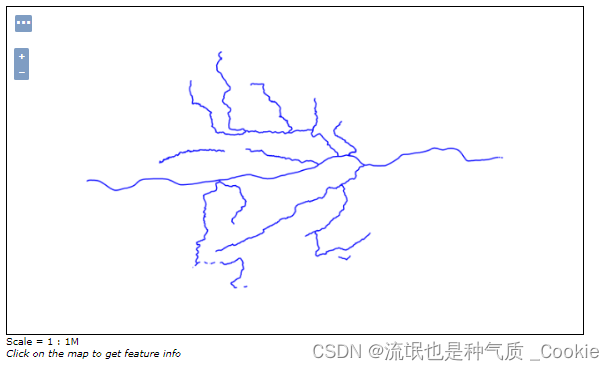
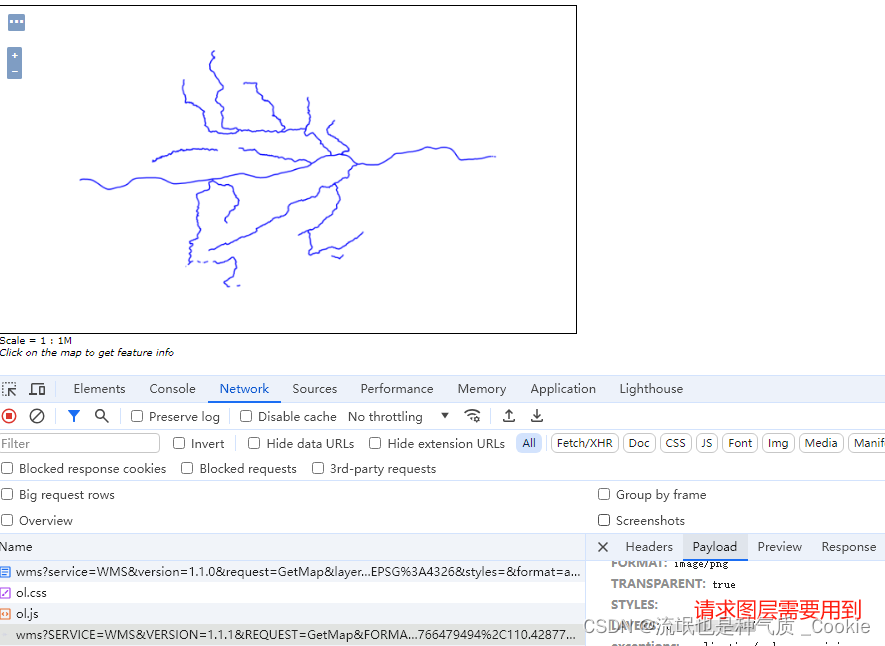
0 效果预览:

1.准备环境
安装环境:
需安装geoserver 和 java
1.1下载java
![]()
最后面列出了所有资源的百度网盘链接地址
环境变量配置
- 变量名:JAVA_HOME
- 变量值:C:\Program Files (x86)\Java\jdk1.8.0_91 // 要根据自己的实际路径配置
- 变量名:Path
- 变量值:%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;


- 输出了版本信息则环境变量配置成功

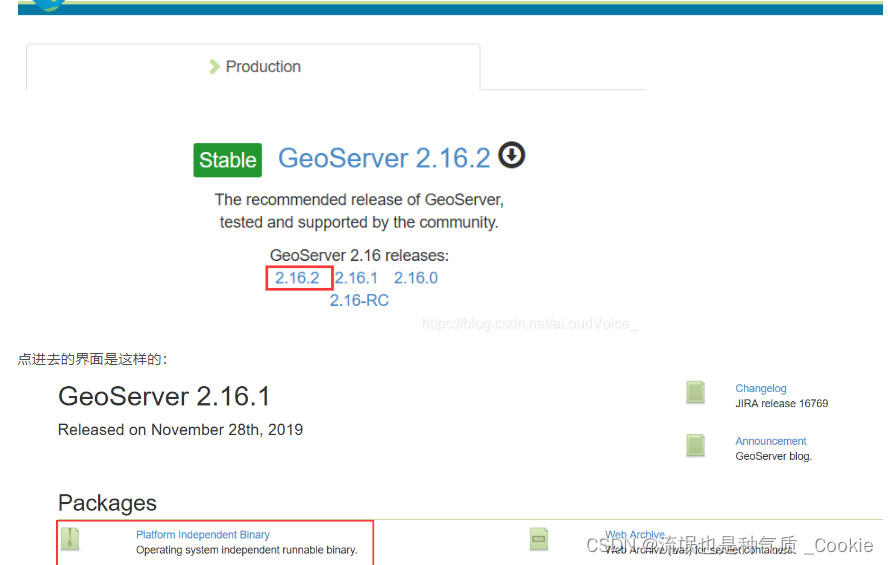
1.2 下载GeoServer
下载链接:GeoServer![]() http://geoserver.org/release/2.16.1/
http://geoserver.org/release/2.16.1/
或者百度GeoServer,进入官网,点击Download,进入下载页面,这里下载的是stable稳定版,
解压出来的文件:

1、切换到程序文件夹下的bin目录

2、双击startup.bat,开启服务。注意在使用过程中,这个窗口不能关闭。
3、打开浏览器,输入http://localhost:8080/geoserver 进入GeoServer的管理员界面。
4、使用默认用户名admin和密码geoserver登陆。
5、关闭运行时打开的窗口或者双击bin目录下shutdown.bat即可关闭服务。
3 发布图层服务
3.1准备.shp文件
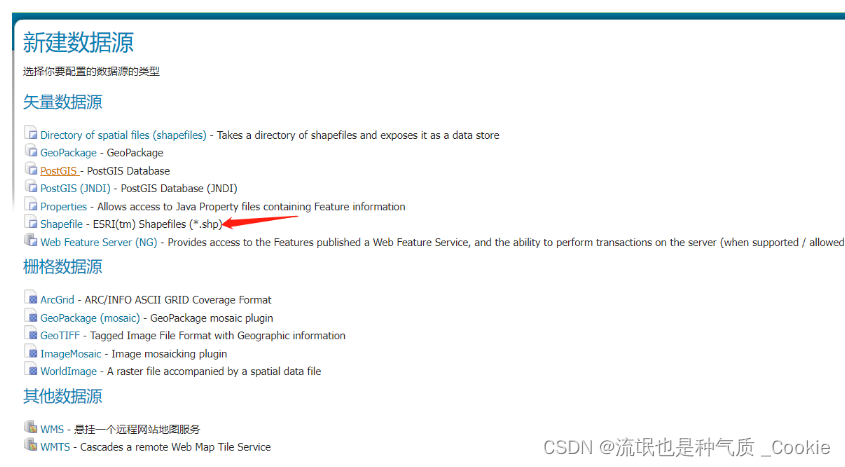
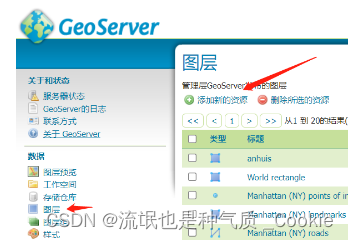
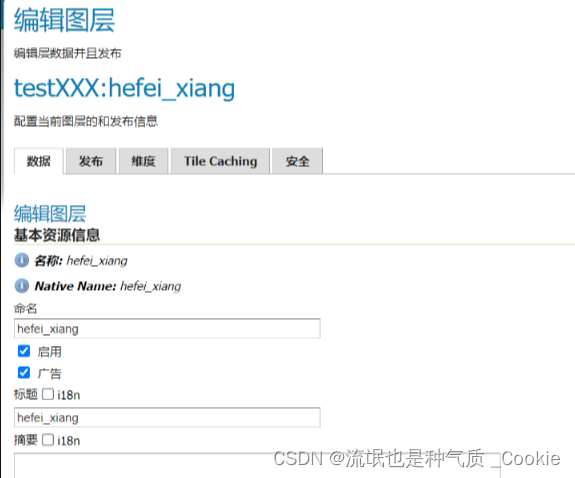
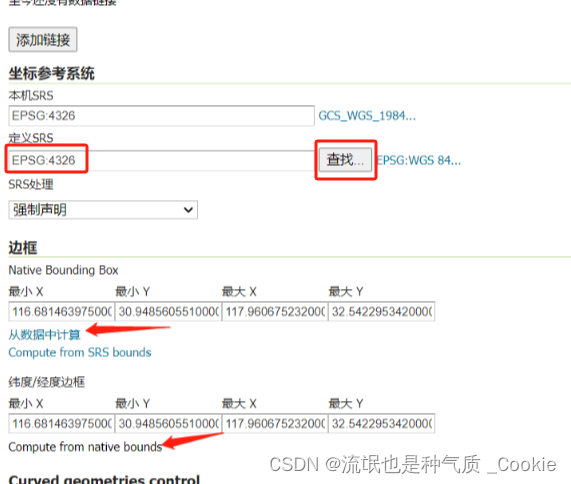
3.2发布图层步骤





选择之前新建的图层数据源




然后保存即可
3.3 图层预览

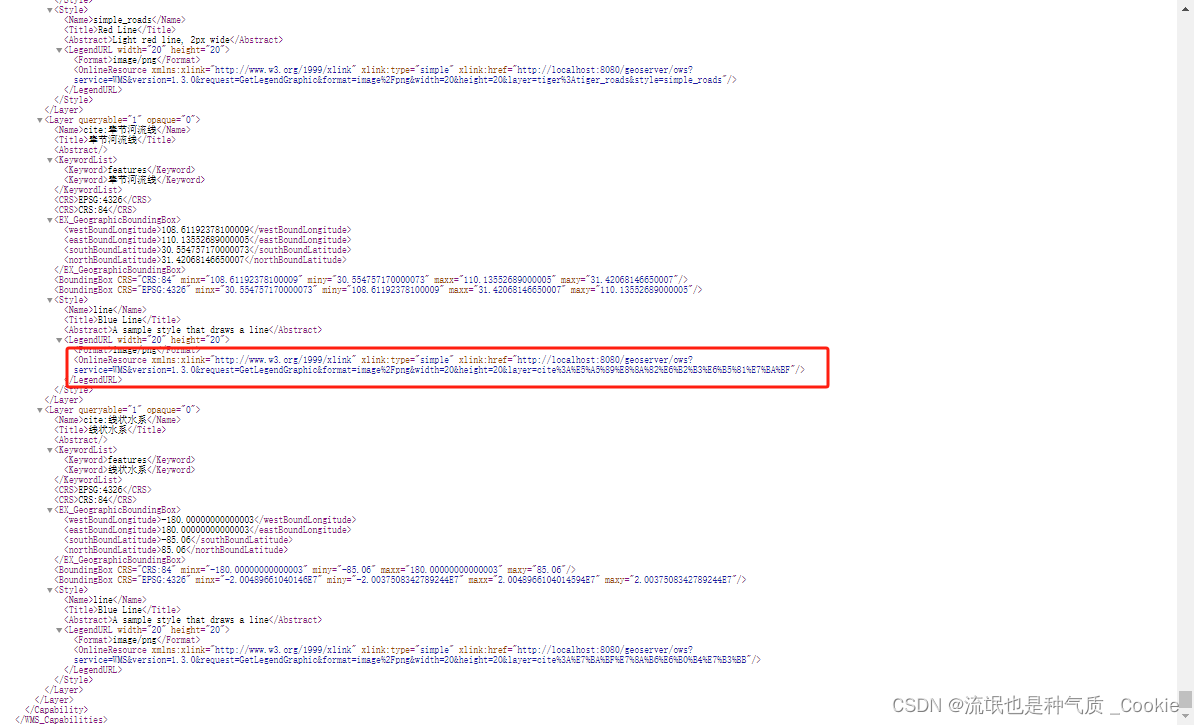
3.4数据服务查询及代码示例

<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.bootcdn.net/ajax/libs/leaflet/1.6.0/leaflet.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/leaflet/1.6.0/leaflet.js"></script>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
<style>
#map {
position: absolute;
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id='map'>
</div>
<script>
var basemapLayer2 = L.tileLayer('http://t1.tianditu.com/img_c/wmts?layer=img&style=default&tilematrixset=c&Service=WMTS&Request=GetTile&Version=1.0.0&Format=tiles&TileMatrix={z}&TileCol={x}&TileRow={y}&tk=8899fd3e86aa994f71465b1c56a98727',
{
maxZoom: 18,
minZoom: 1,
tileSize: 256,
zoomOffset: 1
});
var basemapLayer3 = L.tileLayer('http://t1.tianditu.com/cia_c/wmts?layer=cia&style=default&tilematrixset=c&Service=WMTS&Request=GetTile&Version=1.0.0&Format=tiles&TileMatrix={z}&TileCol={x}&TileRow={y}&tk=174705aebfe31b79b3587279e211cb9a',
{
maxZoom: 18,
minZoom: 1,
tileSize: 256,
zoomOffset: 1
});
var basemap1 = L.layerGroup([basemapLayer2, basemapLayer3]);
let map = L.map('map', {
preferCanvas: true,
crs: L.CRS.EPSG4326,
layers: [basemap1],
zoomControl: false,
attributionControl: false,
doubleClickZoom: false,
editable: true//绘制控件
}).setView([29.592024, 106.231126], 13);
$.ajax({
type: "GET",
cache: false,
async: false,
url: "http://localhost:8080/geoserver/ows?service=WMS&version=1.3.0&request=GetLegendGraphic&format=image%2Fpng&width=20&height=20&layer=cite%3A%E5%A5%89%E8%8A%82%E6%B2%B3%E6%B5%81%E7%BA%BF",
success: function (e) {
layer = L.geoJSON(e, {
id: "project0",
style: function (geoJsonFeature) {
return {
fillColor: "#fff",
fillOpacity: 0.4,
weight: 0,
color: "#959A99"
}
}
})
map.addLayer(layer);
toCenterLayer(layer)
},
})
function toCenterLayer(layer) {//以图层做缩放定位,传入geojson图层数据
map.fitBounds(layer.getBounds());
}
</script>
</body>
</html>3.4 下载链接
java下载链接链接:https://pan.baidu.com/s/1Sks12kOrF-4yw4CJMPX5jQ
提取码:c0rk
shp文件下载链接:https://pan.baidu.com/s/1X4dnDzbHg5O-0Sgoiy8qmQ
提取码:5u4p
























 3748
3748

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








