Flex布局
让块级显示模式的盒子在一行显示,1浮动,2Flex布局,企业采用方式2.
目标:熟练使用 Flex 完成结构化布局
目录
01-标准流
标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。

02-浮动 float
1、基本使用
作用:让块元素水平排列。
属性名:float
属性值
-
left:左对齐
-
right:右对齐
<style>
/* 特点:顶对齐;具备行内块显示模式特点;浮动的盒子会脱标 */
.one {
width: 100px;
height: 100px;
background-color: brown;
float: left;
}
.two {
width: 200px;
height: 200px;
background-color: orange;
/* float: left; */
float: right;
}
</style>
<div class="one">one</div>
<div class="two">two</div>效果

特点:
-
1浮动后的盒子顶对齐
-
2浮动后的盒子具备行内块特点(加宽高生效)
-
3浮动后的盒子脱标,不占用标准流的位置
特点3解释:

只给one加浮动,结果是one和two重叠,因为加了浮动的one,程序认为他不存在,直接绘制第一个盒子two。
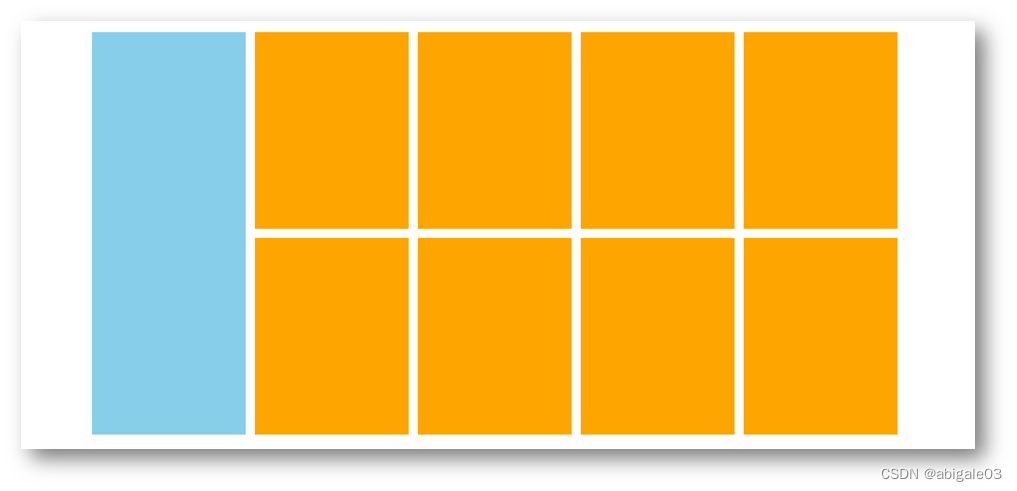
2、产品区域布局
HTML标签
<!-- 版心:左右,右面:8个产品 → 8个 li -->
<div class="product">
<div class="left"></div>
<div class="right">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>CSS样式
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.product {
margin: 50px auto;
width: 1226px;
height: 628px;
background-color: pink;
}
.left {
float: left;
width: 234px;
height: 628px;
background-color: skyblue;
}
.right {
float: right;
width: 978px;
height: 628px;
background-color: brown;
}
.right li {
float: left;
margin-right: 14px;
margin-bottom: 14px;
width: 234px;
height: 300px;
background-color: orange;
}
/* 第四个li和第八个li 去掉右侧的margin */
.right li:nth-child(4n) {
margin-right: 0;
}
/* 细节:如果父级宽度不够,浮动的盒子会掉下来 */
</style>3、清除浮动
场景:浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度(可能导致页面布局错乱)
解决方法:清除浮动(清除浮动带来的影响)
解释:3.1图的红色背景图父级没有高度(不设置高度),那么底下的暗红色矩形会到第一行来,同时蓝色和黄色矩形都会与暗红色矩形重叠。
左右两个盒子浮动,浮动脱标不占用标准流的位置,不能撑开父级的高度,于是在浏览器中认为左右脱标不存在,没有办法撑开父级的高,于是浏览器认为父级不存在,于是真实存在的就是暗红色的bottom。
3.1 场景搭建

<style>
.top {
margin: 10px auto;
width: 1200px;
/* height: 300px; 父级没有高度*/
background-color: pink;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: skyblue;
}
.right {
float: right;
width: 950px;
height: 300px;
background-color: orange;
}
.bottom {
height: 100px;
background-color: brown;
}
</style>
<div class="top">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>3.2 额外标签法
在父元素内容的最后添加一个块级元素,设置 CSS 属性 clear: both
<style>
.clearfix { /* 设置CSS属性*/
clear: both;
}
</style>
<div class="father">
<div class="left"></div>
<div class="right"></div>
<div class="clearfix"></div> /* 在父级内容的最后,加一个块级div标签*/
</div>3.3 单伪元素法
给父级内容的最后加一个块级元素
1. 准备 after 伪元素
.clearfix::after { /* 在clearfix的最后加标签 */
content: ""; /* 伪元素要生效必须配合content */
display: block; /* 加的标签是块级元素 */
clear: both; /* 加伪元素就是为了清除浮动 */
}2. 父级使用 clearfix 类
<div class="father clearfix"></div> /* 可以这样用*/3.4 双伪元素法 工作中常用 推荐
在父级的前后加伪元素,clearfix加标签
before解决外边距塌陷问题,after解决浮动问题
1. 准备 after 和 before 伪元素
/* before 解决外边距塌陷问题 */
/* 双伪元素法 */
.clearfix::before,
.clearfix::after {
content: "";
display: table; /* 显示是表格*/
}
/* after 清除浮动 */
.clearfix::after {
clear: both;
}2. 父级使用 clearfix 类
<div class="father clearfix"></div>3.5 overfow法
直接在父元素身上加overflow hidden,溢出隐藏,超出父级范围的内容会修理掉。
原因:之所以浮动有问题,就是因为父级无法被子级撑开高度,浏览器只要执行overflow,就要检查父级范围,那么父级的高就检查到了,那么浮动的问题也就解决了。
.father {
margin: 10px auto;
width: 1200px;
/* height: 300px; */
background-color: pink;
overflow: hidden;
}03-Flex布局
Flex 布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。
Flex 模型不会产生浮动布局中脱标现象,布局网页更简单、更灵活。
Flex体验案例
给父级加display: flex,要有间距加justify-content: space-between,智能间距。

1、Flex组成
设置方式:给父元素设置 display: flex,子元素可以自动挤压或拉伸(尺寸可以自动变大或变小)
组成部分:
-
弹性容器 (父级就是弹性容器)
-
弹性盒子 (子级就是弹性盒子)
-
主轴:默认在水平方向 弹性盒子沿着主轴方向排列
-
侧轴 / 交叉轴:默认在垂直方向

2、主轴对齐方式
属性名:justify-content

图片演示

3、侧轴对齐方式
-
align-items:当前弹性容器内所有弹性盒子的侧轴对齐方式(给弹性容器设置)
-
align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)

p77 17:00
4、修改主轴方向
主轴默认在水平方向,侧轴默认在垂直方向
改为:主轴为垂直方向,侧轴为水平方向
属性名:flex-direction

5、弹性伸缩比
作用:控制弹性盒子的主轴方向的尺寸。
属性名:flex
属性值:整数数字,表示占用父级剩余尺寸的份数。
默认情况下,主轴方向尺寸靠内容撑开,侧轴方向尺寸默认拉伸。
6、弹性盒子换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示。
属性名:flex-wrap
属性值
-
wrap:换行
-
nowrap:不换行(默认)
7、行内对齐方式
属性名:align-content

注意:该属性对单行弹性盒子模型无效,只是对多行弹性盒子生效。
如果换行显示为多行了,那么align-content调整行的对齐方式。
04-综合案例 – 抖音解决方案

1、整体布局
<style>
/* 清除默认样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
/* 实现大区域的布局效果 */
.box {
width: 1200px;
height: 418px;
border: 1px solid #ddd;
margin: 100px auto;
border-radius: 5px; /* 圆角*/
}
</style>2、列表布局
<style>
.box ul {
display: Flex;
flex-wrap: wrap;
/* 弹性盒子换行 */
padding: 90px 40px 90px 60px;
height: 418px;
justify-content: space-between;
/* 弹性盒子水平有间距 */
align-content: space-between;
/* 弹性盒子垂直之间有间距 */
}
.box li {
display: flex;
width: 500px;
height: 88px;
background-color: #fff;
}
.box .pic {
margin-right: 15px;
}
.box .text h4 {
font-size: 20px;
line-height: 40px;
color: #333;
font-weight: 400;
}
.box .text p {
font-size: 16px;
color: #666;
}
</style>3、内容样式
<div class="box">
<ul>
<li>
<div class="pic"><img src="./1.svg" alt=""> </div>
<div class="text">
<h4>一键发布多端</h4>
<p>发布视频到抖音短视频、西瓜视频及今日头条</p>
</div>
</li>
<li>
<div class="pic"><img src="./2.svg" alt=""> </div>
<div class="text">
<h4>管理视频内容</h4>
<p>支持修改已发布稿件状态和实时查询视频审核状态</p>
</div>
</li>
<li>
<div class="pic"><img src="./3.svg" alt=""> </div>
<div class="text">
<h4>发布携带组件</h4>
<p>支持分享内容携带小程序、地理位置信息等组件,扩展内容及突出地域性</p>
</div>
</li>
<li>
<div class="pic"><img src="./4.svg" alt=""> </div>
<div class="text">
<h4>数据评估分析</h4>
<p>获取视频在对应产品内的数据表现、获取抖音热点,及时进行表现评估</p>
</div>
</li>
</ul>
</div>





















 882
882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








