flex布局是什么
flex是flexiblel box的简写,中文翻译为弹性布局,任何元素都可以设置为弹性布局
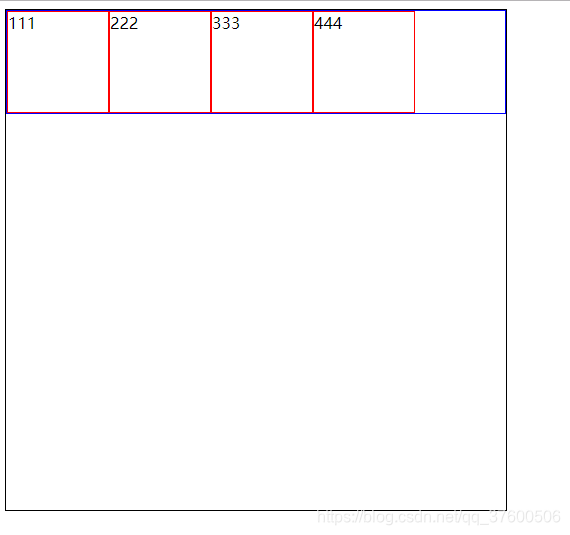
1、display为flex,父元素的宽度为最外元素的宽度的100%,如下,.box的宽度为500px
.c1{
width: 500px;
border: 1px solid #000;
}
.box{
display: flex;
border: 1px solid #00f;
}
.box div{
width: 100px;
height: 100px;
border: 1px solid #f00;
}
<div class="c1">
<div class="box">
<div>111</div>
<div>222</div>
<div>333</div>
<div>444</div>
</div>
</div>

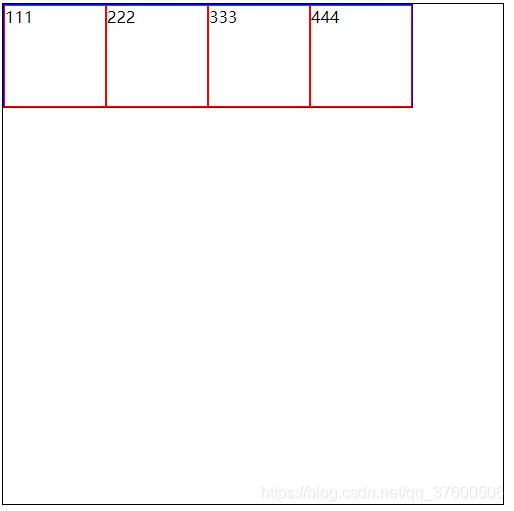
2、display为inline-flex,父元素的宽度为子元素的宽度和,如下,.box的宽度为410px
.c1{
width: 500px;
border: 1px solid #000;
}
.box{
display: inline-flex;
border: 1px solid #00f;
}
.box div{
width: 100px;
height: 100px;
border: 1px solid #f00;
}
<div class="c1">
<div class="box1">
<div>111</div>
<div>222</div>
<div>333</div>
<div>444</div>
</div>
</div>
注意:当父元素设置为弹性布局(flex),子元素设置的float clear vertical-align失效






















 1063
1063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








