一、前言
记录,每次调整表格样式都找半天程序,记录下来
二、环境
qt5.7
window or linux
三、正文
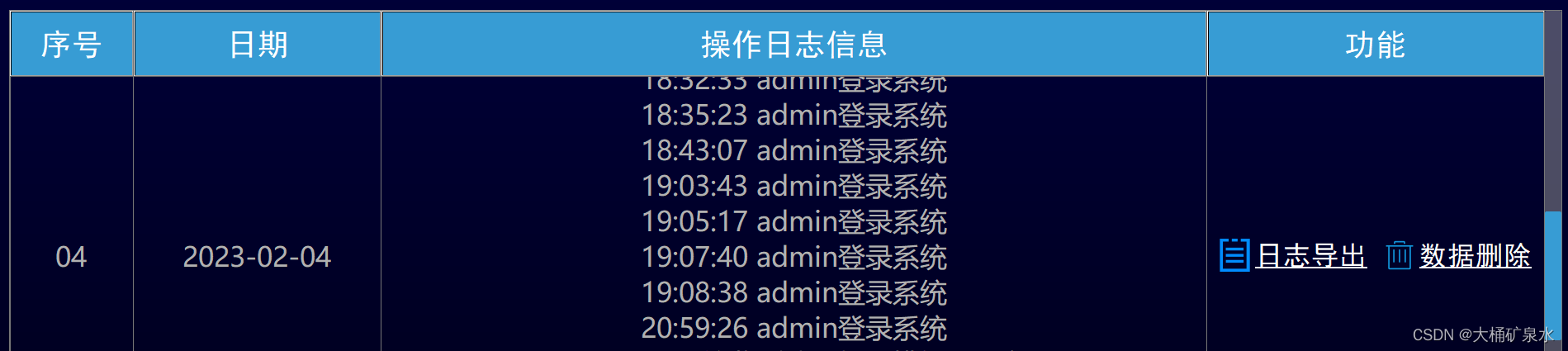
样式1:
效果:

qss:
QWidget
{
color: #b1b1b1;
background-color: rgba(255, 255, 255, 0);
}
QTableView{
gridline-color:rgb(120, 120, 120);/*设置网格线*/
border-width:1px;/*linux下设置比边框粗细*/
border-style:solid;/*linux下设置比边框样式*/
border-color:rgb(120, 120, 120);;/*linux下设置比边框颜色*/
}
QHeaderView::section {/*设置表头*/
font: 75 22pt "黑体";
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 #379cd4, stop: 0.5 #379cd4,stop: 0.6 #379cd4, stop:1 #379cd4);
color: white;
}
QTableView::Item:Selected{/*设置选中*/
alternate-background-color:rgb(255,255,255,20);
background:rgb(255,255,255,40);
color: rgb(0, 0, 255);
}
QScrollBar:vertical {/*设置滚动条背景*/
border: none;
border-radius:2px;
width: 20px;
background:rgba(153, 153, 153, 0.5);
border-image: url(:/icon/tou.png);
}
QScrollBar::handle:vertical {/*设置滑动条*/
border: none;
border-radius:2px;
background-color: rgb(55, 156, 212);
}
QScrollBar::sub-line:vertical {
border: none;
height: 0px;
subcontrol-position: top;
subcontrol-origin: margin;
}
QScrollBar::add-line:vertical {
border: none;
height: 0px;
subcontrol-position: bottom;
subcontrol-origin: margin;
}
QScrollBar::up-arrow:vertical, QScrollBar::down-arrow:vertical {
border:none;
width: 0px;
height: 0px;
}
QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical {
background: none;
}
QScrollBar:horizontal {/*设置滚动条背景*/
border: none;
border-radius:2px;
height: 20px;
background:rgba(153, 153, 153, 0.5);
border-image: url(:/icon/tou.png);
}
QScrollBar::handle:horizontal {/*设置滑动条*/
border: none;
border-radius:2px;
background-color: rgb(55, 156, 212);
}
QScrollBar::sub-line:horizontal {
border: none;
width: 0px;
subcontrol-position: left;
subcontrol-origin: margin;
}
QScrollBar::add-line:horizontal {
border: none;
width: 0px;
subcontrol-position: right;
subcontrol-origin: margin;
}
QScrollBar::up-arrow:horizontal, QScrollBar::down-arrow:vertical {
border:none;
width: 0px;
height: 0px;
}
QScrollBar::add-page:horizontal, QScrollBar::sub-page:vertical {
background: none;
}























 4472
4472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










