选择器
标签选择器
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
p {
color: yellowgreen;
font-size: 12px;
}
div {
color: pink;
}
</style>
<body>
<p>男生</p>
<p>男生</p>
<p>男生</p>
<div>女生</div>
<div>女生</div>
<div>女生</div>
</body>
</html>类选择器
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.red {
color: red;
}
</style>
<body>
<ul>
<li class="red">冰雨</li>
<li>来生缘</li>
<li>李香兰</li>
<li>生僻字</li>
</ul>
<div class="red">红色</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box {
width: 150px;
height: 100px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
</style>
<body>
<div class="red box"></div>
<div class="green box"></div>
<div class="red box"></div>
</body>
</html>id选择器
只能调用一次
<style>
#red {
color: red;
}
</style>
<body>
<div id="red">
12345
</div>
<div>
54321
</div>
</body>通配符选择器
<style>
* {
color: red;
}
</style>
<body>
<div>
12345
</div>
<div>
54321
</div>
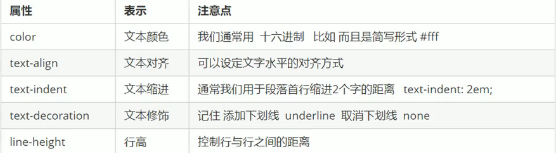
</body>css文本属性

重点属性,查阅更多参见:CSS 教程 (w3school.com.cn)
div{
text-decoration: underline;
}
div{
text-decoration: none
}css引入方式
内部样式表、行内样式表、外部样式表(重点)
div {
color: blue;
}<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>12345</div>
</body>
</html>




















 46
46











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








