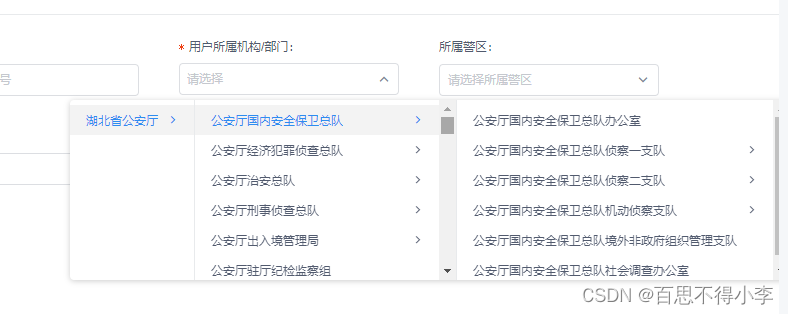
我们PC项目用到的前端技术栈是vue+iview,最近有个需求,要做个级联选择器,并且是懒加载动态加载后端返回的数据。效果如下:

如下图所示,在我们封装的公共组件form-box.vue里有我们级联选择器:

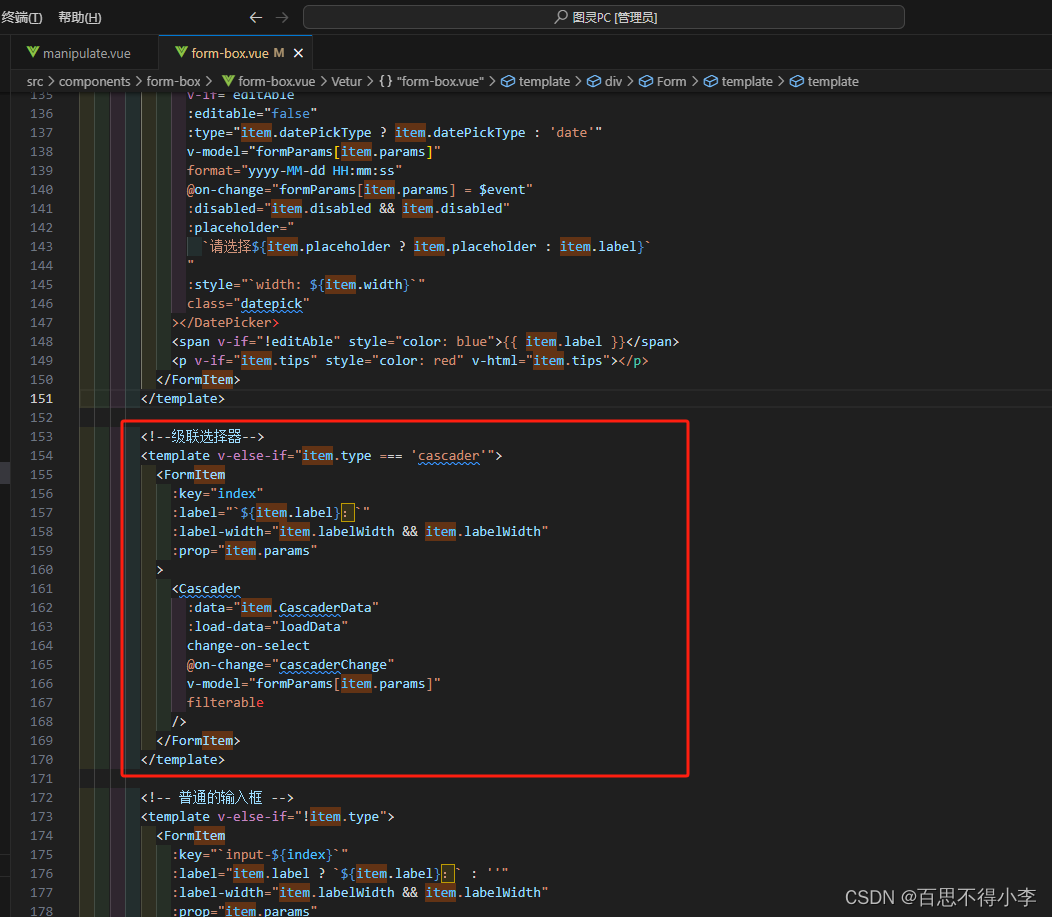
代码如下:
<!--级联选择器-->
<template v-else-if="item.type === 'cascader'"我们PC项目用到的前端技术栈是vue+iview,最近有个需求,要做个级联选择器,并且是懒加载动态加载后端返回的数据。效果如下:

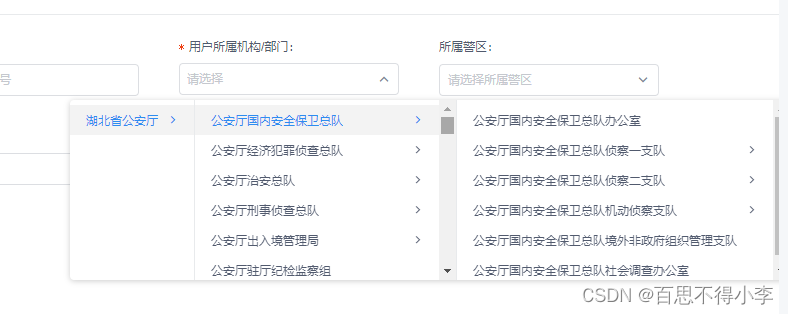
如下图所示,在我们封装的公共组件form-box.vue里有我们级联选择器:

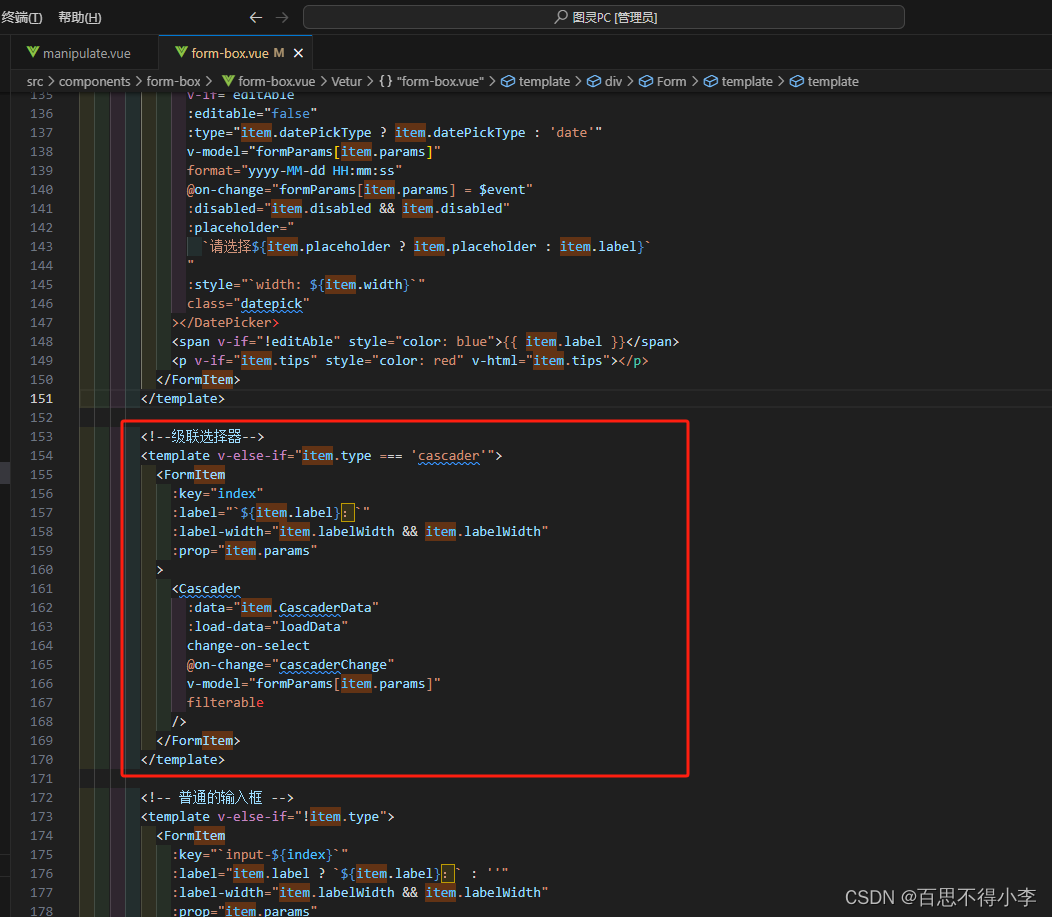
代码如下:
<!--级联选择器-->
<template v-else-if="item.type === 'cascader'" 309
309
 797
797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


