案例1:使用另外一个字段替换id的前十位
目标文本
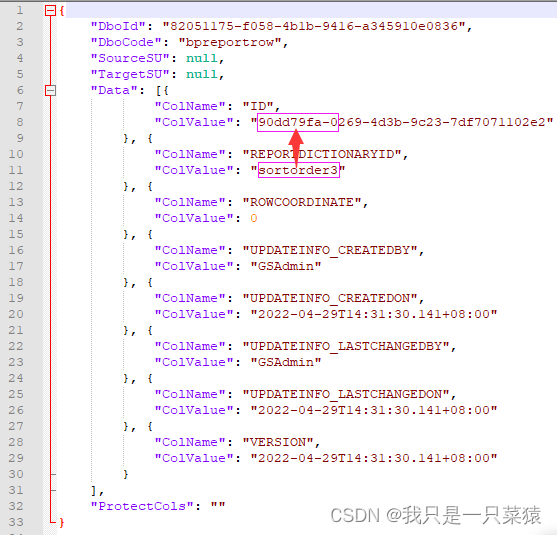
{"DboId":"82051175-f058-4b1b-9416-a345910e0836","DboCode":"bpreportrow","SourceSU":null,"TargetSU":null,"Data":[{"ColName":"ID","ColValue":"90dd79fa-0269-4d3b-9c23-7df7071102e2"},{"ColName":"REPORTDICTIONARYID","ColValue":"sortorder3"},{"ColName":"ROWCOORDINATE","ColValue":0},{"ColName":"UPDATEINFO_CREATEDBY","ColValue":"GSAdmin"},{"ColName":"UPDATEINFO_CREATEDON","ColValue":"2022-04-29T14:31:30.141+08:00"},{"ColName":"UPDATEINFO_LASTCHANGEDBY","ColValue":"GSAdmin"},{"ColName":"UPDATEINFO_LASTCHANGEDON","ColValue":"2022-04-29T14:31:30.141+08:00"},{"ColName":"VERSION","ColValue":"2022-04-29T14:31:30.141+08:00"}],"ProtectCols":""}
如上json字符串,将ID列的value值的前10位更换为ColValue的值。格式化后的json字符串,替换规则,如下所示:

案例分析:
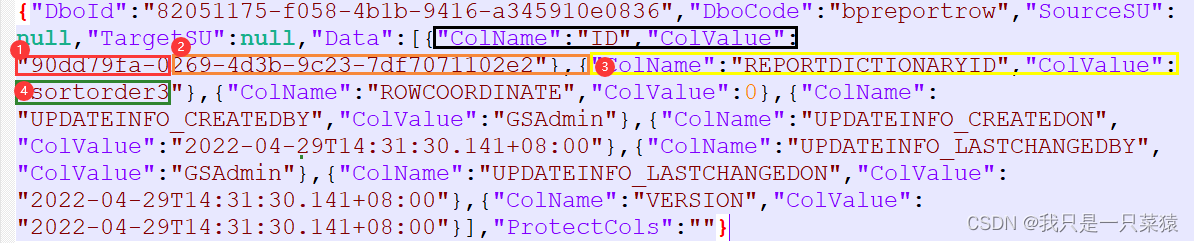
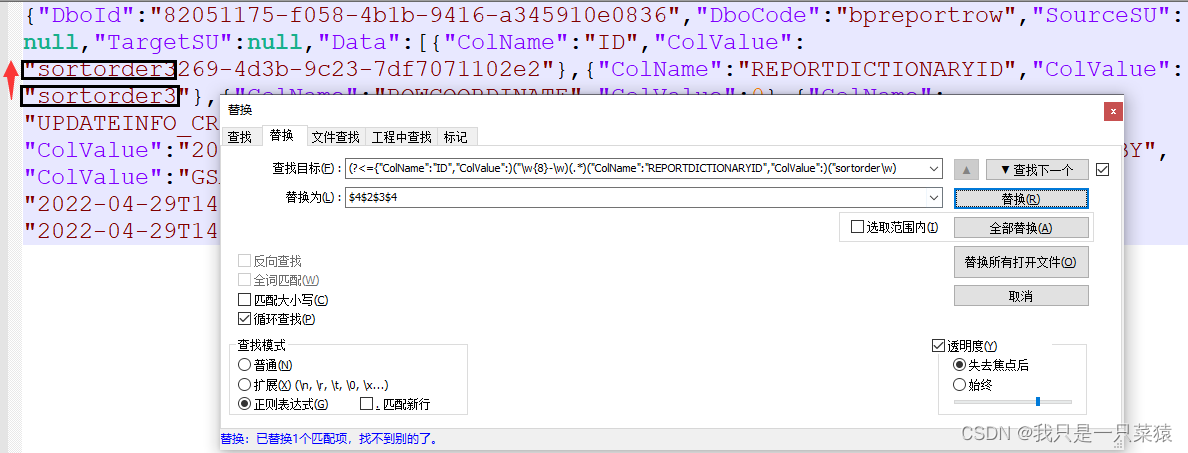
根据下图种黑色区域的前置部分,可以识别出目标区域①,然后依次识别出②③④,最后区域④替换区域①即可实现需求。

案例分析:
- 识别区域(编号16):
(?<={"ColName":"ID","ColValue":)("\w{8}-\w)
其中"\w{8}-\w就是目标区域①,?<={“ColName”:“ID”,“ColValue”:是识别①区域前的区域。意思是后置区域为{“ColName”:“ID”,“ColValue”:的"\w{8}-\w。 - 依次识别出②区域(编号11):
(.*) - 识别出③区域(编号12):
("ColName":"REPORTDICTIONARYID","ColValue":) - 识别出④区域(编号35):
("sortorder\w) - 最后将④区域替换到①区域,②③区域完全保留。
- 组合起来就是:
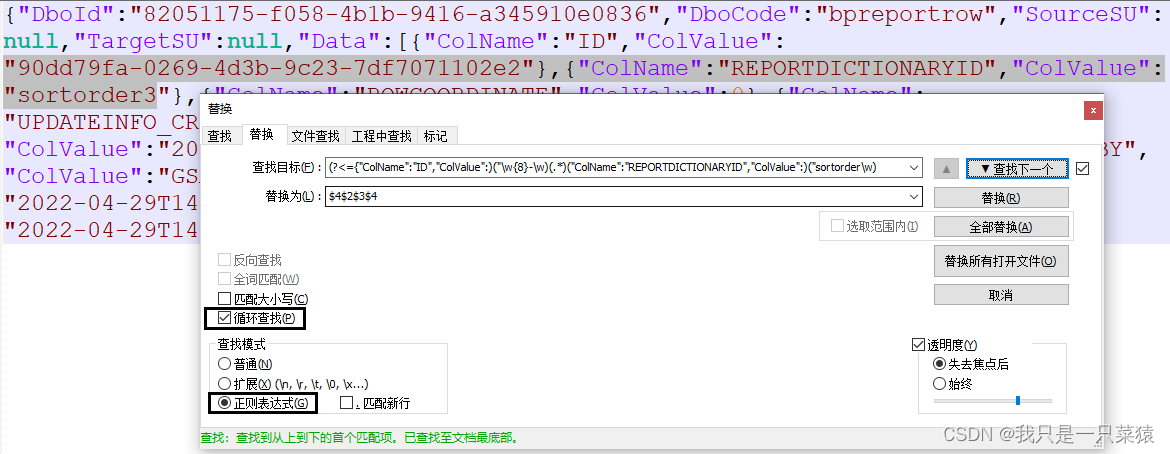
(?<={"ColName":"ID","ColValue":)("\w{8}-\w)(.*)("ColName":"REPORTDICTIONARYID","ColValue":)(?="sortorder\w) - 替换为(编号44)
$4$2$3$4
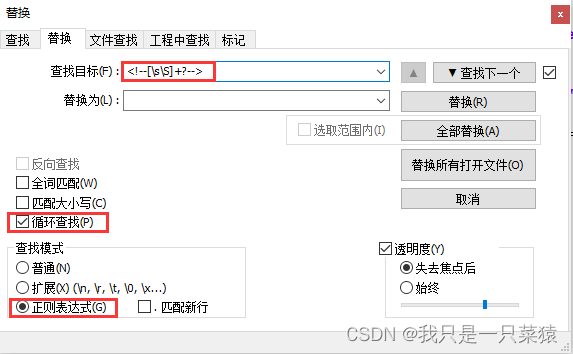
在notepad++中,演示如下:
- 勾选的两个地方,点击查找下一个即可实现定位到目标区域
- 再点击替换,即可成功替换
案例2:删除Html中的动态生成的css标识符
目标文本:
<lib-task-dialog _ngcontent-kvb-c4="" _nghost-kvb-c16="" ng-reflect-fi-filter-code="SYS" ng-reflect-if-multi-period="0" ng-reflect-begin-year="2022" ng-reflect-begin-period="1231" ng-reflect-end-year="2022" ng-reflect-end-period="1231" ng-reflect-display-year="true" ng-reflect-display-period="true" ng-reflect-display-date="true" ng-reflect-show-bus-period="true" ng-reflect-fill-rep-open-type="common" ng-reflect-start-date="" ng-reflect-close-date="" ng-reflect-allow-change-org="true"><lib-org-select _ngcontent-kvb-c16="" ></lib-org-select><lib-free-select _ngcontent-kvb-c16="" _nghost-kvb-c36=""></lib-free-select></lib-task-dialog>
案例分析
动态生成的标识符有以下特征:
以_ng开始且属性值中没有任何内容
案例实现
首先字符串是以
_ng开始,中间有可见的字符串(考虑用\S识别),最后的结尾是(="")
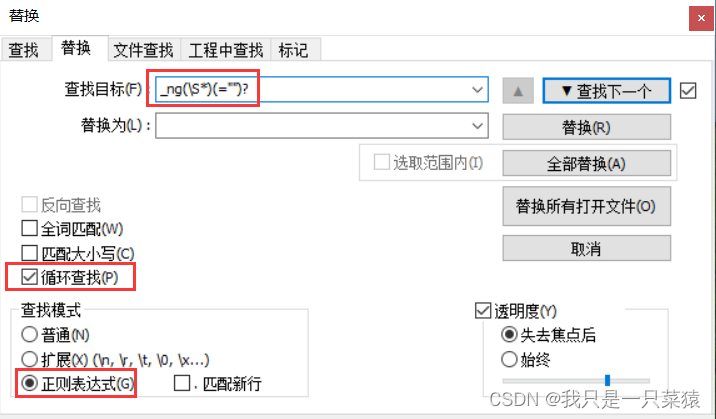
因此,使用以下替换:_ng(\S*)(="")?,点击替换后,即可实现需求。
案例3:替换html中的注释字符串
目标文本
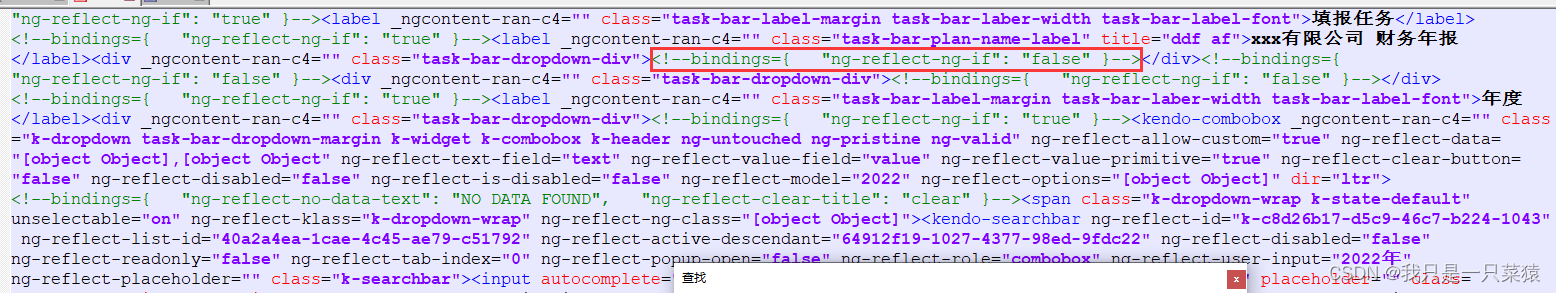
<div class="ba-f-page-footer" style="display: flex;"><task-bar _nghost-ran-c4="" ng-reflect-fi-filter-code="SYS" ng-reflect-task-id="2e95cb41-4100-4f94-81b2-1692f7" ng-reflect-open-type="common" ng-reflect-show-plan-change="true" ng-reflect-show-bus-period="true" ng-reflect-show-report-bus-state="true" ng-reflect-fwid="" ng-reflect-period-type="0" ng-reflect-year="2022" ng-reflect-period="0622" ng-reflect-begin-year="2022" ng-reflect-begin-period="0622" ng-reflect-end-year="2022" ng-reflect-end-period="0622" ng-reflect-state="[object Object]" ng-reflect-enable-show="false" ng-reflect-security-level-map="[object Map]" ng-reflect-allow-open="false" ng-reflect-allow-change-org="true" ng-reflect-start-date="" ng-reflect-close-date="" ng-reflect-task-name="ddd"><div _ngcontent-ran-c4="" class="task-bar-div"><!--bindings={ "ng-reflect-ng-if": "true" }--><label _ngcontent-ran-c4="" class="task-bar-label-margin task-bar-laber-width task-bar-label-font">填报任务</label><!--bindings={ "ng-reflect-ng-if": "true" }--><label _ngcontent-ran-c4="" class="task-bar-plan-name-label" title="ddf af">xxx有限公司 财务年报</label><div _ngcontent-ran-c4="" class="task-bar-dropdown-div"><!--bindings={ "ng-reflect-ng-if": "false" }--></div><!--bindings={ "ng-reflect-ng-if": "false" }--><div _ngcontent-ran-c4="" class="task-bar-dropdown-div"><!--bindings={ "ng-reflect-ng-if": "false" }--></div><!--bindings={ "ng-reflect-ng-if": "true" }--><label _ngcontent-ran-c4="" class="task-bar-label-margin task-bar-laber-width task-bar-label-font">年度</label><div _ngcontent-ran-c4="" class="task-bar-dropdown-div"><!--bindings={ "ng-reflect-ng-if": "true" }--><kendo-combobox _ngcontent-ran-c4="" class="k-dropdown task-bar-dropdown-margin k-widget k-combobox k-header ng-untouched ng-pristine ng-valid" ng-reflect-allow-custom="true" ng-reflect-data="[object Object],[object Object" ng-reflect-text-field="text" ng-reflect-value-field="value" ng-reflect-value-primitive="true" ng-reflect-clear-button="false" ng-reflect-disabled="false" ng-reflect-is-disabled="false" ng-reflect-model="2022" ng-reflect-options="[object Object]" dir="ltr"><!--bindings={ "ng-reflect-no-data-text": "NO DATA FOUND", "ng-reflect-clear-title": "clear" }--><span class="k-dropdown-wrap k-state-default" unselectable="on" ng-reflect-klass="k-dropdown-wrap" ng-reflect-ng-class="[object Object]"><kendo-searchbar ng-reflect-id="k-c8d26b17-d5c9-46c7-b224-1043" ng-reflect-list-id="40a2a4ea-1cae-4c45-ae79-c51792" ng-reflect-active-descendant="64912f19-1027-4377-98ed-9fdc22" ng-reflect-disabled="false" ng-reflect-readonly="false" ng-reflect-tab-index="0" ng-reflect-popup-open="false" ng-reflect-role="combobox" ng-reflect-user-input="2022年" ng-reflect-placeholder="" class="k-searchbar"><input autocomplete="off" size="1" id="k-c8d26b17-d5c9-46c7-b224-1043f4bfb694" placeholder="" class="k-input" tabindex="0" dir="ltr" role="combobox" aria-disabled="false" aria-readonly="false" aria-haspopup="true" aria-expanded="false" aria-owns="40a2a4ea-1cae-4c45-ae79-c5179213ec55" aria-activedescendant="64912f19-1027-4377-98ed-9fdc22b8e3b3-2022"></kendo-searchbar><!--bindings={ "ng-reflect-ng-if": "false" }--><span class="k-select" unselectable="on"><span class="k-icon k-i-arrow-s" ng-reflect-klass="k-icon" ng-reflect-ng-class="k-i-arrow-s"></span></span></span><!--bindings={ "ng-reflect-ng-if": "false" }--></kendo-combobox></div><!--bindings={ "ng-reflect-ng-if": "false" }--><div _ngcontent-ran-c4="" class="task-bar-dropdown-div"><!--bindings={ "ng-reflect-ng-if": "false" }--><!--bindings={ "ng-reflect-ng-if": "false" }--></div><!--bindings={ "ng-reflect-ng-if": "false" }--><div _ngcontent-ran-c4="" class="task-bar-dropdown-div" style="margin-right: 8px;"><!--bindings={ "ng-reflect-ng-if": "false" }--></div><!--bindings={ "ng-reflect-ng-if": "false" }--><div _ngcontent-ran-c4="" class="task-bar-dropdown-div-multi"><!--bindings={ "ng-reflect-ng-if": "false" }--></div><!--bindings={ "ng-reflect-ng-if": "false" }--><div _ngcontent-ran-c4="" class="task-bar-dropdown-div-multi"><!--bindings={ "ng-reflect-ng-if": "false" }--></div><!--bindings={ "ng-reflect-ng-if": "false" }--><div _ngcontent-ran-c4="" class="task-bar-dropdown-div-multi"><!--bindings={ "ng-reflect-ng-if": "false" }--></div><!--bindings={ "ng-reflect-ng-if": "false" }--><div _ngcontent-ran-c4="" class="task-bar-dropdown-div-multi" style="margin-right: 8px;"><!--bindings={ "ng-reflect-ng-if": "false" }--></div><!--bindings={ "ng-reflect-ng-if": "false" }--><div _ngcontent-ran-c4="" class="task-bar-dropdown-div-multi"><!--bindings={ "ng-reflect-ng-if": "false" }--></div><!--bindings={ "ng-reflect-ng-if": "false" }--><div _ngcontent-ran-c4="" class="task-bar-dropdown-div-multi"><!--bindings={ "ng-reflect-ng-if": "false" }--></div><!--bindings={ "ng-reflect-ng-if": "false" }--><div _ngcontent-ran-c4="" class="task-bar-dropdown-div-multi"><!--bindings={ "ng-reflect-ng-if": "false" }--></div><!--bindings={ "ng-reflect-ng-if": "false" }--><div _ngcontent-ran-c4="" class="task-bar-dropdown-div-multi" style="margin-right: 8px;"><!--bindings={ "ng-reflect-ng-if": "false" }--></div><!--bindings={ "ng-reflect-ng-if": "false" }--><!--bindings={ "ng-reflect-ng-if": "false" }--><!--bindings={ "ng-reflect-ng-if": "true" }--><div _ngcontent-ran-c4="" class="task-bar-right-div"><!--bindings={ "ng-reflect-ng-if": "true" }--><div _ngcontent-ran-c4=""><!--bindings={ "ng-reflect-ng-if": "false" }--><!--bindings={ "ng-reflect-ng-if": "false" }--><!--bindings={ "ng-reflect-ng-if": "false" }--><!--bindings={ "ng-reflect-ng-if": "false" }--><!--bindings={ "ng-reflect-ng-if": "false" }--><!--bindings={ "ng-reflect-ng-if": "false" }--></div><!--bindings={ "ng-reflect-ng-if": "false" }--><!--bindings={ "ng-reflect-ng-if": "false" }--><!--bindings={ "ng-reflect-ng-if": "true" }--><label _ngcontent-ran-c4="" class="task-bar-label-margin task-bar-laber-width task-bar-laber-font-weight">业务状态</label><!--bindings={ "ng-reflect-ng-if": "true" }--><label _ngcontent-ran-c4="" class="task-bar-label-margin task-bar-laber-width task-bar-label-font-context" style="text-decoration: underline; color: rgb(34, 119, 228);">编辑</label><!--bindings={ "ng-reflect-ng-if": "true" }--><label _ngcontent-ran-c4="" class="task-bar-label-margin task-bar-laber-width task-bar-laber-font-weight">报表状态</label><!--bindings={ "ng-reflect-ng-if": "true" }--><label _ngcontent-ran-c4="" class="task-bar-label-margin task-bar-laber-width task-bar-label-font" style="text-decoration: none;">编辑</label></div></div><lib-task-dialog _ngcontent-ran-c4="" _nghost-ran-c16="" ng-reflect-fi-filter-code="SYS" ng-reflect-if-multi-period="0" ng-reflect-begin-year="2022" ng-reflect-begin-period="1231" ng-reflect-end-year="2022" ng-reflect-end-period="1231" ng-reflect-display-year="true" ng-reflect-display-period="true" ng-reflect-display-date="true" ng-reflect-show-bus-period="true" ng-reflect-fill-rep-open-type="common" ng-reflect-start-date="" ng-reflect-close-date="" ng-reflect-allow-change-org="true"><lib-org-select _ngcontent-ran-c16="" _nghost-ran-c35=""></lib-org-select><lib-free-select _ngcontent-ran-c16="" _nghost-ran-c36=""></lib-free-select></lib-task-dialog></task-bar></div>
案例分析
目标文本具有以下特征:
<!--bindings={ "ng-reflect-ng-if": "false" }-->
案例实现:
- 识别开头:
<!-- - 识别中间(编号10、31、32):
[\s\S]*+ - 识别结尾:
--> - 结合起来一键替换

正则表达式常用工具表
| 编号 | 元字符 | 描述 |
|---|---|---|
| 1 | \ | 转义字符 |
| 2 | ^ | 匹配输入字行首。^也匹配“\n”或“\r”之后的位置。 |
| 3 | $ | 匹配输入行尾。$也匹配“\n”或“\r”之前的位置 |
| 4 | * | 匹配前面的子表达式任意次。 |
| 5 | + | 匹配前面的子表达式一次或多次(大于等于1次)。例如,“zo+”能匹配“zo”以及“zoo”,但不能匹配“z”。+等价于{1,}。 |
| 6 | ? | 匹配前面的子表达式零次或一次。例如,“do(es)?”可以匹配“do”或“does”。 |
| 7 | {n} | n是一个非负整数。匹配确定的n次。例如,“o{2}”不能匹配“Bob”中的“o”,但是能匹配“food”中的两个o。 |
| 8 | {n,} | n是一个非负整数。至少匹配n次。例如,“o{2,}”不能匹配“Bob”中的“o”,但能匹配“foooood”中的所有o。“o{1,}”等价于“o+”。“o{0,}”则等价于“o*”。 |
| 9 | {n,m} | m和n均为非负整数,其中n<=m。最少匹配n次且最多匹配m次。例如,“o{1,3}”将匹配“fooooood”中的前三个o为一组,后三个o为一组。“o{0,1}”等价于“o?”。请注意在逗号和两个数之间不能有空格。 |
| 10 | ? | 当该字符紧跟在任何一个其他限制符(*,+,?,{n},{n,},{n,m})后面时,匹配模式是非贪婪的。非贪婪模式尽可能少地匹配所搜索的字符串,而默认的贪婪模式则尽可能多地匹配所搜索的字符串。例如,对于字符串“oooo”,“o+”将尽可能多地匹配“o”,得到结果[“oooo”],而“o+?”将尽可能少地匹配“o”,得到结果 [‘o’, ‘o’, ‘o’, ‘o’] |
| 11 | . | 匹配除“\n”和"\r"之外的任何单个字符。要匹配包括“\n”和"\r"在内的任何字符,请使用像“[\s\S]”的模式。 |
| 12 | (pattern) | 匹配pattern并获取这一匹配。所获取的匹配可以从产生的Matches集合得到,在VBScript中使用SubMatches集合,在JScript中则使用$0…$9属性。要匹配圆括号,请使用“\(”或“\)”。 |
| 13 | (?:pattern) | 非获取匹配,匹配pattern但不获取匹配结果,不进行存储供以后使用。这在使用或字符“(|)”来组合一个模式的各个部分时很有用。例如“industr(?:y|ies)”就是一个比“industry|industries”更简略的表达式。 |
| 14 | (?=pattern) | 非获取匹配,正向肯定预查,在任何匹配pattern的字符串开始处匹配查找字符串,该匹配不需要获取供以后使用。例如,“Windows(?=95|98|NT|2000)”能匹配“Windows2000”中的“Windows”,但不能匹配“Windows3.1”中的“Windows”。预查不消耗字符,也就是说,在一个匹配发生后,在最后一次匹配之后立即开始下一次匹配的搜索,而不是从包含预查的字符之后开始。 |
| 15 | (?!pattern) | 非获取匹配,正向否定预查,在任何不匹配pattern的字符串开始处匹配查找字符串,该匹配不需要获取供以后使用。例如“Windows(?!95 |
| 16 | (?<=pattern) | 非获取匹配,反向肯定预查,与正向肯定预查类似,只是方向相反。例如,“(?<=95|98|NT|2000)Windows”能匹配“2000Windows”中的“Windows”,但不能匹配“3.1Windows”中的“Windows”。*python的正则表达式没有完全按照正则表达式规范实现,所以一些高级特性建议使用其他语言如java、scala等 |
| 17 | (?<!pattern) | 非获取匹配,反向否定预查,与正向否定预查类似,只是方向相反。例如“(?<!95|98|NT|2000)Windows”能匹配“3.1Windows”中的“Windows”,但不能匹配“2000Windows”中的“Windows”。*python的正则表达式没有完全按照正则表达式规范实现,所以一些高级特性建议使用其他语言如java、scala等。 |
| 18 | x|y | 匹配x或y。例如,“z |
| 19 | [xyz] | 字符集合。匹配所包含的任意一个字符。例如,“[abc]”可以匹配“plain”中的“a”。 |
| 20 | [^xyz] | 负值字符集合。匹配未包含的任意字符。例如,“[^abc]”可以匹配“plain”中的“plin”任一字符。 |
| 21 | [a-z] | 字符范围。匹配指定范围内的任意字符。例如,“[a-z]”可以匹配“a”到“z”范围内的任意小写字母字符。注意:只有连字符在字符组内部时,并且出现在两个字符之间时,才能表示字符的范围; 如果出字符组的开头,则只能表示连字符本身. |
| 22 | [^a-z] | 负值字符范围。匹配任何不在指定范围内的任意字符。例如,“[^a-z]”可以匹配任何不在“a”到“z”范围内的任意字符。 |
| 23 | \b | 匹配一个单词的边界,也就是指单词和空格间的位置(即正则表达式的“匹配”有两种概念,一种是匹配字符,一种是匹配位置,这里的\b就是匹配位置的)。例如,“er\b”可以匹配“never”中的“er”,但不能匹配“verb”中的“er”;“\b1_”可以匹配“1_23”中的“1_”,但不能匹配“21_3”中的“1_”。 |
| 24 | \B | 匹配非单词边界。“er\B”能匹配“verb”中的“er”,但不能匹配“never”中的“er”。 |
| 25 | \cx | 匹配由x指明的控制字符。例如,\cM匹配一个Control-M或回车符。x的值必须为A-Z或a-z之一。否则,将c视为一个原义的“c”字符。 |
| 26 | \d | 匹配一个数字字符。等价于[0-9]。grep 要加上-P,perl正则支持 |
| 27 | \D | 匹配一个非数字字符。等价于[^0-9]。grep要加上-P,perl正则支持 |
| 28 | \f | 匹配一个换页符。等价于\x0c和\cL。 |
| 29 | \n | 匹配一个换行符。等价于\x0a和\cJ。 |
| 30 | \r | 匹配一个回车符。等价于\x0d和\cM。 |
| 31 | \s | 匹配任何不可见字符,包括空格、制表符、换页符等等。等价于[ \f\n\r\t\v]。 |
| 32 | \S | 匹配任何可见字符。等价于[^ \f\n\r\t\v]。 |
| 33 | \t | 匹配一个制表符。等价于\x09和\cI。 |
| 34 | \v | 匹配一个垂直制表符。等价于\x0b和\cK。 |
| 35 | \w | 匹配包括下划线的任何单词字符。类似但不等价于“[A-Za-z0-9_]”,这里的"单词"字符使用Unicode字符集。 |
| 36 | \W | 匹配任何非单词字符。等价于“[^A-Za-z0-9_]”。 |
| 37 | \xn | 匹配n,其中n为十六进制转义值。十六进制转义值必须为确定的两个数字长。例如,“\x41”匹配“A”。“\x041”则等价于“\x04&1”。正则表达式中可以使用ASCII编码。 |
| 38 | \num | 匹配num,其中num是一个正整数。对所获取的匹配的引用。例如,“(.)\1”匹配两个连续的相同字符。 |
| 39 | \n | 标识一个八进制转义值或一个向后引用。如果\n之前至少n个获取的子表达式,则n为向后引用。否则,如果n为八进制数字(0-7),则n为一个八进制转义值。 |
| 40 | \nm | 标识一个八进制转义值或一个向后引用。如果\nm之前至少有nm个获得子表达式,则nm为向后引用。如果\nm之前至少有n个获取,则n为一个后跟文字m的向后引用。如果前面的条件都不满足,若n和m均为八进制数字(0-7),则\nm将匹配八进制转义值nm。 |
| 41 | \nml | 如果n为八进制数字(0-7),且m和l均为八进制数字(0-7),则匹配八进制转义值nml。 |
| 42 | \p{P} | 小写 p 是 property 的意思,表示 Unicode 属性,用于 Unicode 正表达式的前缀。中括号内的“P”表示Unicode 字符集七个字符属性之一:标点字符。其他六个属性:L:字母;M:标记符号(一般不会单独出现);Z:分隔符(比如空格、换行等);S:符号(比如数学符号、货币符号等);N:数字(比如阿拉伯数字、罗马数字等);C:其他字符。*注:此语法部分语言不支持,例:javascript。 |
| 43 | \< \> | 匹配词(word)的开始(\<)和结束(\>)。例如正则表达式\<the\>能够匹配字符串"for the wise"中的"the",但是不能匹配字符串"otherwise"中的"the"。注意:这个元字符不是所有的软件都支持的。 |
| 44 | ( ) | 将( 和 ) 之间的表达式定义为“组”(group),并且将匹配这个表达式的字符保存到一个临时区域(一个正则表达式中最多可以保存9个),它们可以用 \1 到\9 的符号来引用。 |
| 45 | | | 将两个匹配条件进行逻辑“或”(or)运算。例如正则表达式(him |



























 4179
4179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








