1.在修复问题时发现,项目中基础组件可以从父组件传递数据到子组件,来控制子组件的check,可以用来简化多余check
2.使用公共函数validInputBox 来检测组件input中的的内容, 调用check函数检测
3.子value 双向绑定数据,根据单项父传子的validate中的规则来过滤value值是否合格,在把结果传回父
async function validInputBox() {
for (let i = 0; i < arguments.length; i++) {
await arguments[i].check() // 触发输入框边界检查,等待检查结束后再继续
if (typeof (arguments[i].result) === 'boolean' && !arguments[i].result) {
return false
}
}
return true
}
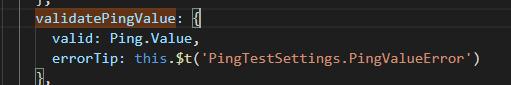
tip:父



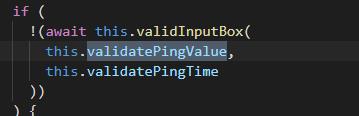
tip:子



























 1839
1839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








