后端代码
import api
import upload
import time
import amcomment
import env
import mcrud
import amuserdetail
save_dir = "uploads"
env.load(".env")
db = mcrud.new_env()
app = api.Api(
routes=[
*amcomment.get_routes(db),
*amuserdetail.get_routes(db),
upload.download("/download/{filename}", save_dir),
],
middleware=[api.middleware.cors()]
)
if __name__ == "__main__":
app.run()
前端代码
<script setup>
import {onMounted, ref} from "vue";
import axios from "axios";
const user = ref({})
onMounted(()=>{
axios.get("http://127.0.0.1:8888/zdppy_amuserdetail").then((response) => {
console.log(response.data);
user.value = response.data.data[0]
console.log("user.value = ", user.value)
})
})
</script>
<template>
<a-descriptions title="User Info" bordered >
<a-descriptions-item
v-for="(v,k) of user"
:label="k"
:key="k"
>
{{ v }}
</a-descriptions-item>
</a-descriptions>
</template>
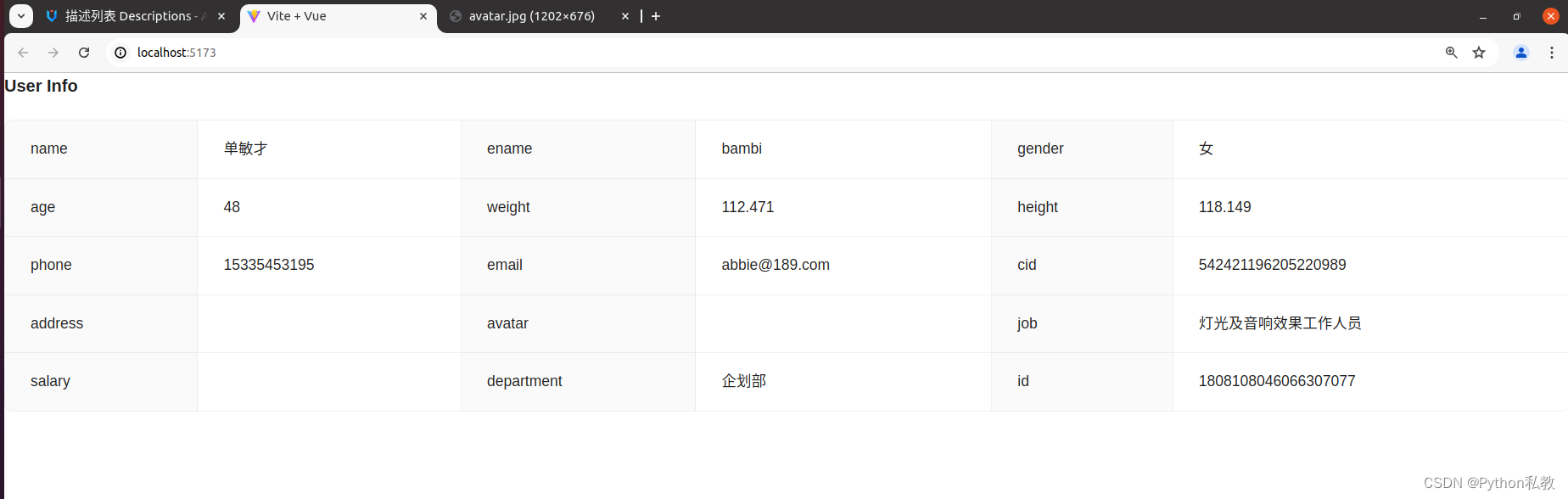
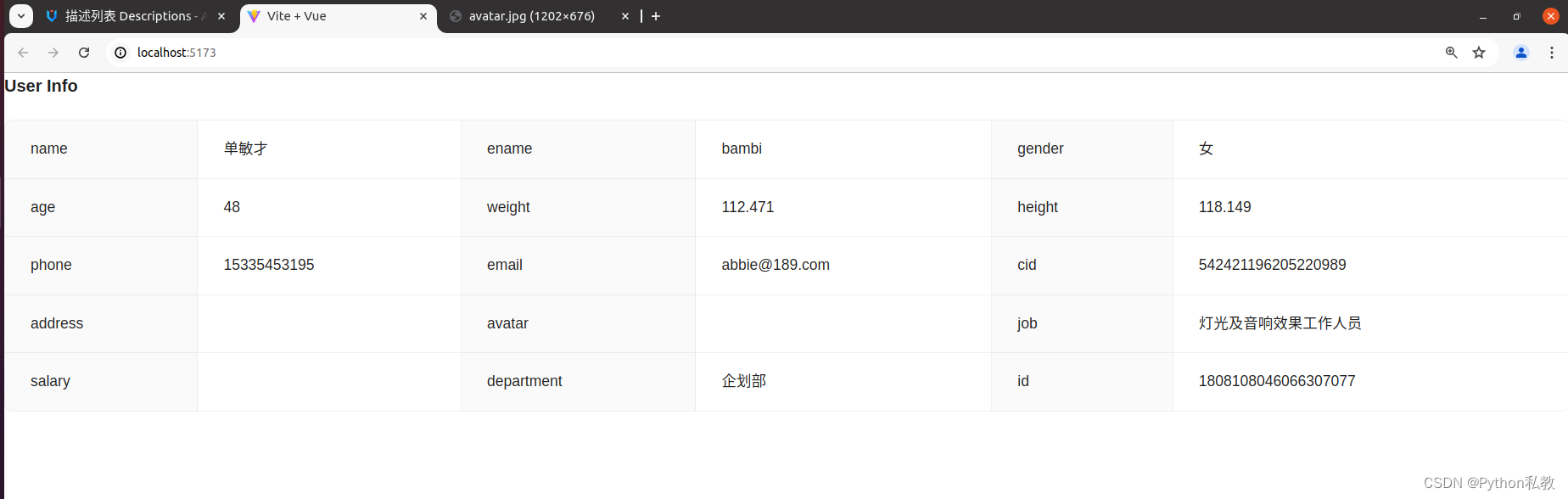
渲染效果




























 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










