配套有完整的录播课, 需要的私信.

零基础入门级别, 有点前端基础都能学会.
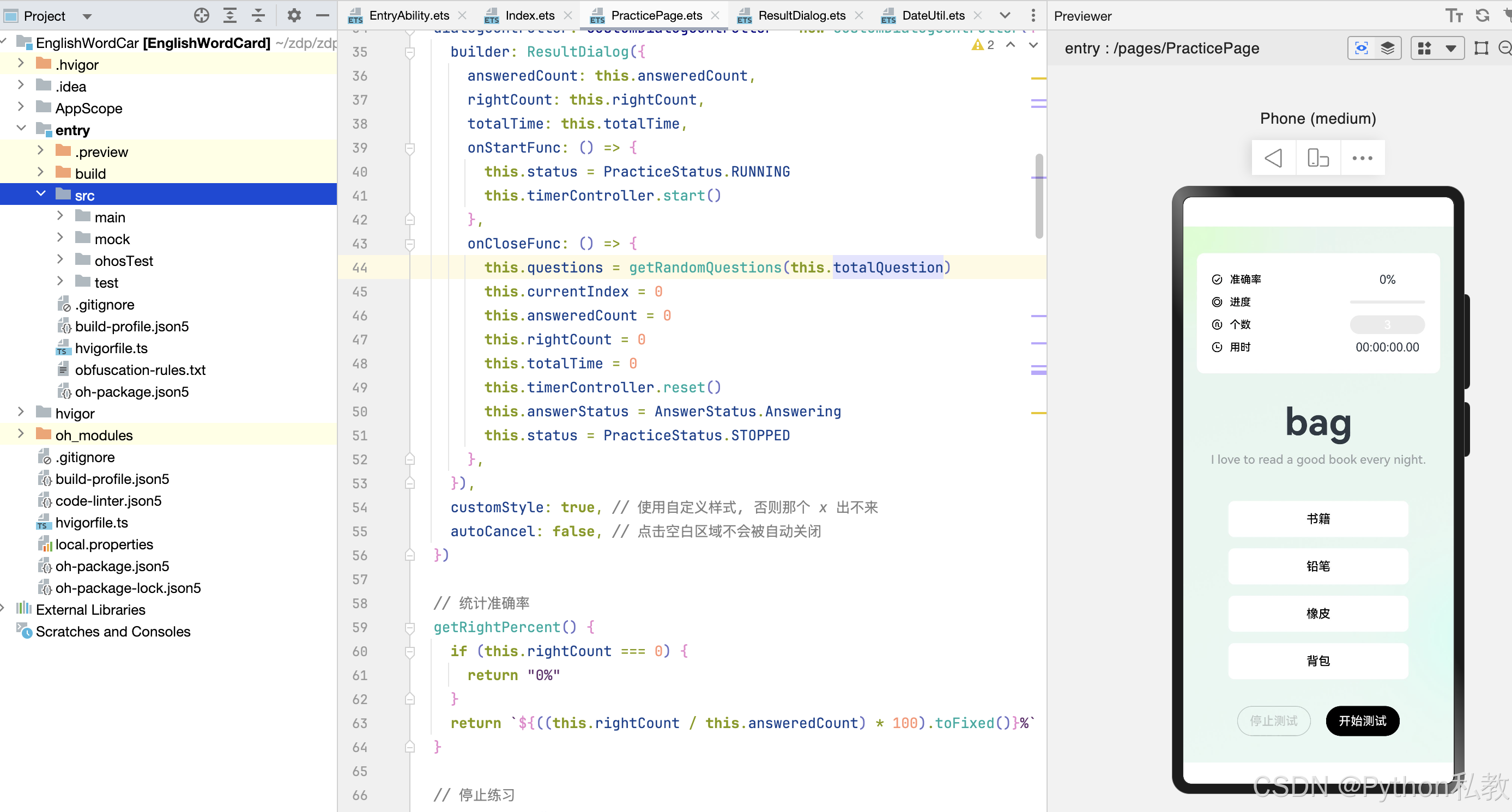
效果截图:

代码截图:

页面完整代码:
import {
AnswerStatus } from '../enums/AnswerStatus'
import {
PracticeStatus } from '../enums/PracticeStatus'
import {
getRandomQuestions, Question } from '../model/Question'
import {
promptAction } from '@kit.ArkUI'
import {
OptionButton } from '../components/OptionButton'
import {
StatItem } from '../components/StatItem'
import {
ResultDialog } from '../components/ResultDialog'
import {
trustedAppService } from '@kit.DeviceSecurityKit'
@Entry
@Component
struct PracticePage {
// 练习状态
@State status: PracticeStatus = PracticeStatus.STOPPED
// 题目个数
@State totalQuestion: number = 3
// 题目数组
@State questions: Question[] = getRandomQuestions(this.totalQuestion)
// 当前题目的索引
@State currentIndex: number = 0
// 用户选中的选项
@State selectedOption: string = ""
// 作答状态
@State answerStatus: AnswerStatus = AnswerStatus.Answering
// 已作答个数
@State answeredCount: number = 0
// 答对的个数
@State rightCount: number = 0
// 控制定时器
timerController = new TextTimerController()
// 总用时时间
@State totalTime: number = 0
// 自定义的弹窗组件控制器
dialogController: CustomDialogController = new CustomDialogController({
builder: ResultDialog({
answeredCount: this.answeredCount,
rightCount: this.rightCount,
totalTime: this.totalTime,
onStartFunc: () => {
this.status = PracticeStatus.RUNNING
this.timerController.start()
},
onCloseFunc: () => {
this.questions = getRandomQuestions(this.totalQuestion)
this.currentIndex = 0
this.answeredCount = 0
this.rightCount = 0
this.totalTime = 0
this.timerController.reset()
this.answerStatus = AnswerStatus.Answering
this.status = PracticeStatus.STOPPED
},
}),
customStyle: true, // 使用自定义样式, 否则那个 x 出不来
autoCancel: false, // 点击空白区域不会被自动关闭
})
// 统计准确率
getRightPercent() {
if (this.rightCount === 0) {
return "0%"
}
return `${
((this.rightCount / this.answeredCount) * 100).toFixed()}%`
}
// 停止练习
stopPractice() {
this.status = PracticeStatus.STOPPED
this.timerController.pause()
this.dialogController.open()
}
build() {
Column() {
// 统计面板
Column() {
// 准确率
StatItem({
icon: $r("app.media.ic_accuracy"),
name: "准确率",
fontColor: Color.Black,
}) {
Text(this.getRightPercent())
.width(100)
.textAlign(TextAlign.Center)
}
// 进度
StatItem({
icon: $r("app.media.ic_progress"),
name: "进度",
fontColor: Color.Black,
}) {
Progress({
value: this.answeredCount, total: this.totalQuestion }







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1568
1568

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










