在移动应用开发中,良好的导航设计对用户体验至关重要。抖音作为一款现象级应用,其底部导航设计简洁直观,极具吸引力。本文将详细介绍如何使用 Flutter 开发一个类似抖音风格的底部导航栏,帮助开发者打造兼具美观与实用的导航界面。

设计思路
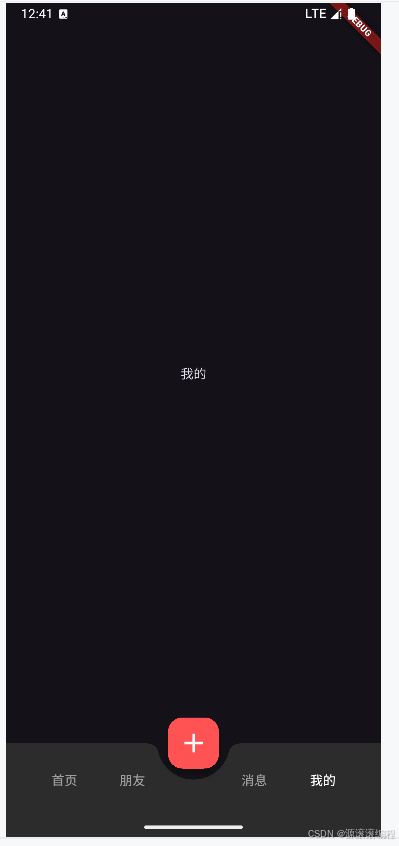
抖音的底部导航栏以其独特的凸起“+”号图标和简洁的布局而闻名。在设计时,我们需保留这些关键特性,并结合 Flutter 的强大功能,打造一个流畅、现代化的导航体验。
功能需求分析
- 底部导航栏需包含“首页”、“朋友”、“消息”、“我的” 四个常规选项。
- 中央凸起的“+”号按钮,用于发布内容等功能。
- 点击导航项时,页面内容应切换,并有明确的视觉反馈。
- 支持不同屏幕尺寸的适配,确保在各种设备上都能良好显示。
样式与交互设计
底部导航栏采用深灰色背景,与抖音的深色主题一致。
激活的导航项文字颜色为白色,未激活为深灰色,以增加视觉层次感。
中央的“+”号按钮采用红色背景,与整体配色形成鲜明对比,突出显示。
导航栏按钮应均匀分布,避免内容拥挤,确保良好的点击体验。
技术选型
使用 BottomAppBar 实现底部导航栏的基本结构。
中央的凸起按钮通过 FloatingActionButton 和 FloatingActionButtonLocation.centerDocked 完成。
响应式布局利用 Expanded 和 Spacer 自动分配空间,确保适配不同屏幕尺寸。
代码实现
以下是一个完整的 Flutter 示例代码,展示了如何实现这一底部导航栏。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter 抖音风格底部导航栏',
theme: ThemeData(
primarySwatch: Colors.blue,
brightness: Brightness.dark, // 深色主题
),
home: HomeScreen(),
);
}
}
class HomeScreen extends StatefulWidget {
@override
_HomeScreenState createState() 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










