文章目录
前言
本文记录QT中输入输出控件,按钮控件和布局管理器的简单使用。
使用前提:在创建基础的Qwidget工程上进行,并且不使用控件拖动的方式

一、输入输出控件
常见的输入控件:QLineEdit(行输入/只显示一行)、QTextEdit(文本输入/可以显示更多)、QComboBox(下拉列表框)、QTimeEdit(显示从Qtime中读取的时间)、QDial(仪表盘)、QSlider(滑动条)、QScrollBar(滚动条)
常见的输出控件:QLabel(标签) 、QLCDNumber(数码管)、QProcessBar(进度条)
代码示例
1、声明指针,所以在widget.h中添加:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
//常见的输入控件
#include <QLineEdit>
#include <QTextEdit>
#include <QComboBox>
#include <QTimeEdit>
#include <QDial>
#include <QSlider>
#include <QScrollBar>
//常见的输出控件
#include <QLabel>
#include <QLCDNumber>
#include <QProgressBar>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
//input
Ui::Widget *ui;
QLineEdit *le;
QTextEdit *td;
QComboBox *cb;
QTimeEdit *timee;
QDial *dl;
QSlider *sd;
QScrollBar *sb;
//output
QLabel *lb1;
QLabel *lb2;
QLCDNumber *lcd;
QProgressBar *pgb;
};
#endif // WIDGET_H
#include:包含QT封装好的类
private后面的声明:在基类中声明一个组装对象的指针,方便内存的回收
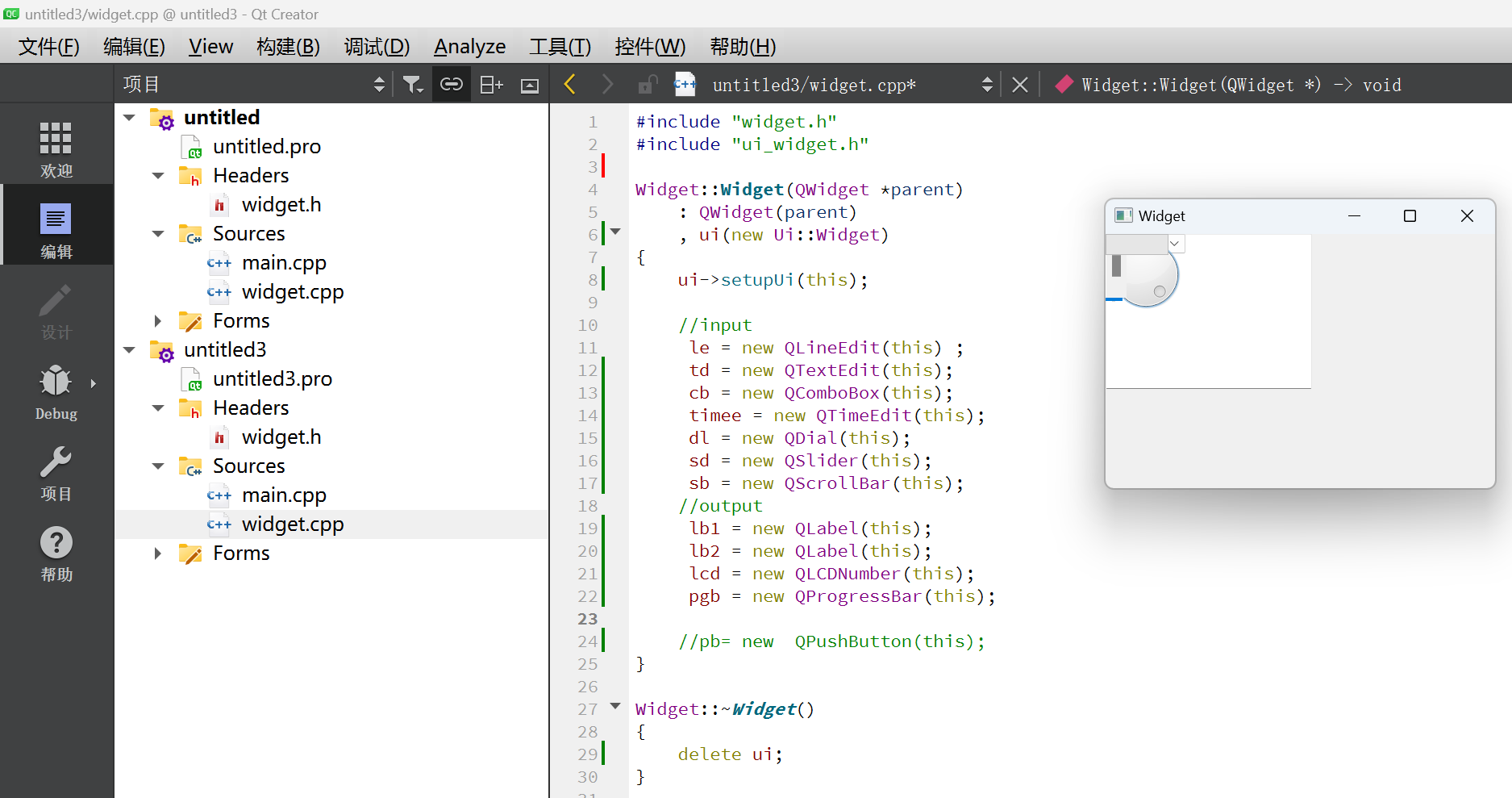
2、在构造函数中把QLineEdit等实现,所以在widget.c的构造函数中添加:
//input
le = new QLineEdit(this) ;
td = new QTextEdit;
cb = new QComboBox;
timee = new QTimeEdit;
dl = new QDial;
sd = new QSlider;
sb = new QScrollBar;
//output
lb1 = new QLabel;
lb2 = new QLabel;
lcd = new QLCDNumber;
pgb = new QProgressBar;
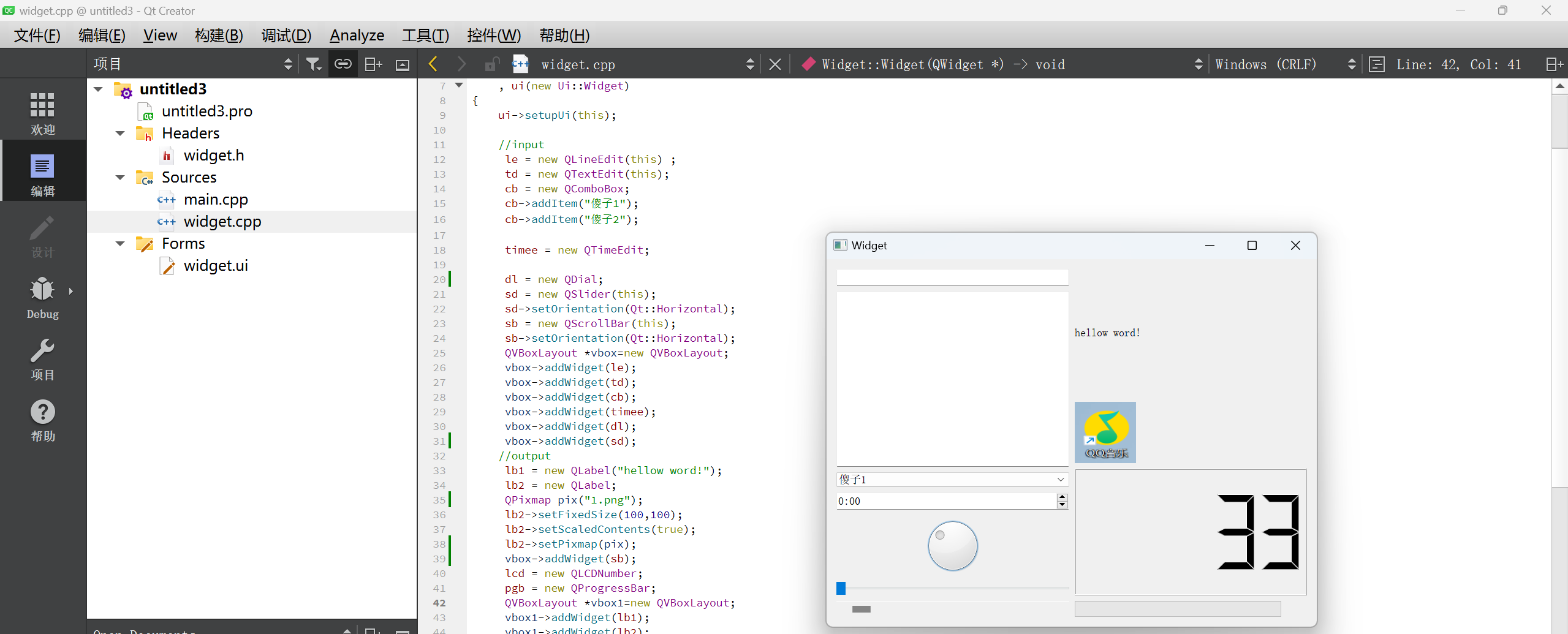
运行代码发现布局很乱。

二、布局管理器
添加水平布局QVBoxLayout和垂直布局QHBoxLayou,当然常用的还有网状布局。
#include "widget.h"
#include "ui_widget.h"
#include <QVBoxLayout>
#include <QHBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//input
le = new QLineEdit(this) ;
td = new QTextEdit(this);
cb = new QComboBox;
cb->addItem("傻子1");
cb->addItem("傻子2");
timee = new QTimeEdit;
dl = new QDial;
sd = new QSlider(this);
sd->setOrientation(Qt::Horizontal);
sb = new QScrollBar(this);
sb->setOrientation(Qt::Horizontal);
QVBoxLayout *vbox=new QVBoxLayout;
vbox->addWidget(le);
vbox->addWidget(td);
vbox->addWidget(cb);
vbox->addWidget(timee);
vbox->addWidget(dl);
vbox->addWidget(sd);
//output
lb1 = new QLabel("hellow word!");
lb2 = new QLabel;
QPixmap pix("1.png");
lb2->setFixedSize(100,100);
lb2->setScaledContents(true);
lb2->setPixmap(pix);
vbox->addWidget(sb);
lcd = new QLCDNumber;
pgb = new QProgressBar;
QVBoxLayout *vbox1=new QVBoxLayout;
vbox1->addWidget(lb1);
vbox1->addWidget(lb2);
vbox1->addWidget(lcd);
vbox1->addWidget(pgb);
QHBoxLayout *hbox=new QHBoxLayout;
hbox->addLayout(vbox); //用布局组织布局
hbox->addLayout(vbox1);
this->setLayout(hbox); //交给垂直布局管理器
//pb= new QPushButton(this);
connect(dl,SIGNAL(valueChanged(int)),lcd,SLOT(display(int)));//自动提示不好用!!!
}
Widget::~Widget()
{
delete ui;
}
注意用法: cb->addItem("傻子1"); //可以添加下拉框内容
hbox->addLayout(vbox); //用布局组织布局
lb2 = new QLabel;
QPixmap pix("1.png"); //插入PNG图片
lb2->setFixedSize(100,100); //设置大小
lb2->setScaledContents(true); //自适应缩放
lb2->setPixmap(pix); //设置这个图片
//这里的用法就是将标签变成图片,而不是单单写文本。
png图片在引子目录插入插入:


看效果:

三、按钮控件
1、先包含行QLineEdit编辑框、QPushButton按钮和QCheckBox类、再声明指针,在WIDGET_H添加代码如下
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QLineEdit>
#include <QPushButton>
#include <QCheckBox>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public slots:
void setpass(bool flag)
{
if(!flag)
{
le->setEchoMode(QLineEdit::Password);
}
else
{
le->setEchoMode(QLineEdit::Normal);
}
}
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
QLineEdit *le;
QPushButton *pb;
QCheckBox *ck;
Ui::Widget *ui;
};
#endif // WIDGET_H
public slots:
void setpass(bool flag)
{
} //槽函数,connect可以被槽接。
2、在构造函数中new出来,并增加垂直布局。在widget.cpp中加入以下代码:
#include "widget.h"
#include "ui_widget.h"
#include <QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
le = new QLineEdit;
le->setEchoMode(QLineEdit::Password); //行编辑框里显示成密码的样子
ck = new QCheckBox("显示密码");
pb = new QPushButton("清除数据");
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(le);
vbox->addWidget(ck);
vbox->addWidget(pb);
this->setLayout(vbox); //交给垂直管理器
connect(pb,SIGNAL(clicked(bool)),le,SLOT(clear())); //pb按下,清除行编辑框的内容
connect(ck,SIGNAL(clicked(bool)),this,SLOT(setpass(bool)));
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
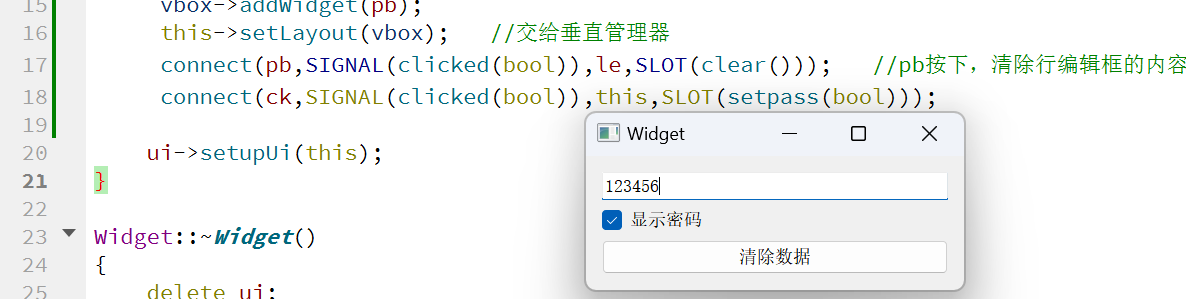
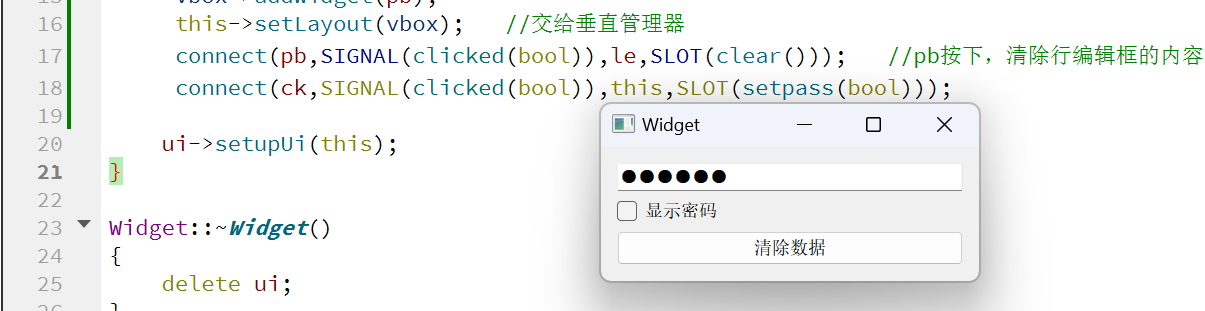
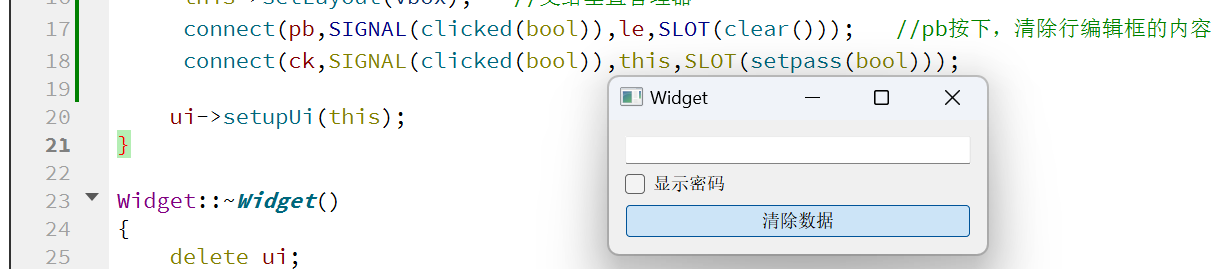
两个信号与槽的函数,实现按钮按下清楚编辑框内容、checkbox打勾与否是否显示数字
connect(pb,SIGNAL(clicked(bool)),le,SLOT(clear())); //pb按下,清除行编辑框的内容
connect(ck,SIGNAL(clicked(bool)),this,SLOT(setpass(bool)));
看效果:



结语
当然你用拖动的方式可以更加美观,用代码的方式只是为了学习声明对象、构造函数实现、感受信号与槽机制。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










