1. 页面导航
页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有如下两种:
- 声明式导航
- 在页面上声明一个
<navigator>导航组件 - 通过点击
<navigator>组件实现页面跳转
- 在页面上声明一个
- 编程式导航:调用小程序的导航AP,实现页面的跳转
<声明式>tabBar页面
在使用<navigator>:组件跳转到指定的tabBar页面时,需要指定url属性和open-type属性,ul表示要跳转的页面的地址,必须以 / 开头,open-type表示跳转的方式,必须为switchTab
<navigator url="/pages./message/message"open-type="switchTab">导航到消息页面</navigator>
<声明式>非tabBar页面
在使用<navigator>组件跳转到普通的非tabBar页面时,则需要指定url属性和open-type属性,ul表示要跳转的页面的地址,必须以/开头,open-type表示跳转的方式,必须为navigate
<navigator url="/pages/info/info"open-type="navigate">导航到info页面</navigator>
注意:为了简便,在导航到非tabBar页面时,open-type="navigate"属性可以省略。
<声明式>后退导航
如果要后退到上一页面或多级页面,则需要指定open-type属性和delta属性,其中:open-type的值必须是navigateBack,表示要进行后退导航,delta的值必须是数字,表示要后退的层级
<navigator open-type='navigateBack'delta='1'>返回上一页</navigator>
注意:为了简便,如果只是后退到上一页面,则可以省略delta属性,因为其默认值就是1。
<编程式>tabBar页面
调用wx.switchTab(Object object)方法,可以跳转到tabBar页面。其中Object参数对象的属性列表如下
//页面结构
<button bindtap="gotoMessage">跳转到消息页面</button>
//通过编程式导航,跳转到message页面
gotoMessage(){
wx.switchTab({
url:'/pages/message/message'
})
<编程式>>非tabBar页面
调用wx.navigateTo(Object object)方法,可以跳转到非tabBar的页面。其中Object参数对象的属性列表如下:
//页面结构
<button bindtap:="gotoInfo">跳转到info页面</button>
// 通过编程式导航,跳转到info页面
gotoInfo(){
wx.navigateTo({
url:'/pages/info/info'
})
}
<编程式>后退导航
调用wx.navigateBack(Object object)方法,可以返回上一页面或多级页面。其中Object参数对象可选的
属性列表如下:
//页面结构
<button bindtap="gotoBack">后退</button>
//编程式导航,后退到上一页面
gotoBack(){
wx.navigateBack()
}
2. 导航传参
声明式
navigator组件的url属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用?分
- 参数键与参数值用=相连
- 不同参数用&分隔
<navigator url="/pages/info/info name=zs&age=20">跳转到info页面</navigator>
编程式
调用wx.navigateTo(Objectobject)方法跳转页面时,也可以携带参数,代码示例如下:
//页面结构
<button bindtap="gotoInfo2">跳转到info页面</button>
//通过编程式导航,跳转到info页面,并携带参数
gotoInfo2(){
wx.navigateTo({
url:'/pages/info/info?name=ls&gender=男'
})
}
在onLoad中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在oLod事件中直接获取到,示例代码如下:
onLoad:function(options){
//options就是导航传递过来的参数对象
console.log(options)
}
3. 下拉刷新
启用下拉刷新有两种方式:
- 全局开启下拉刷新:在app.json的window节点中,将
enablePullDownRefresh设置为true - 局部开启下拉刷新:在页面.json配置文件中,将
enablePullDownRefresh设置为true
配置下拉刷新窗口的样式
在全局或页面的,json配置文件中,通过backgroundColor和backgroundTextStyle来配置下拉刷新窗口
的样式,其中:
-
backgroundColor用来配置下拉刷新窗口的背景颜色,仅支持16进制的颜色值
-
backgroundTextStyle用来配置下拉刷新loading的样式,仅支持dark和light
监听页面的下拉刷新事件
在页面.js文件中,通过onPullDownRefresh()函数即可监听当前页面的下拉刷新事件
当处理完下拉刷新后,下拉刷新的loading效果会一直显示,不会主动消失,此时,调用wx.stopPullDownRefresh()可以停止当前页面的下拉刷新
// 页面相关事件处理函数--监听用户下拉动作
onPullDownRefresh:function (){
this.setData({
count:0
})
//当数据重置成功之后,调用此函数,关闭下拉刷新的效果
wx.stopPullDownRefresh()
}
4. 上拉触底
在页面的,js文件中,通过onReachBottom()函数即可监听当前页面的上拉触底事件。示例代码如下:
// 页面上拉触底事件的处理函数
onReachBottom() {
},
配置上拉触底距离:可以在全局或页面的json配置文件中,通过onReachBottomDistance属性来配置上拉触底的距离。默认50px
判断是否还有下一页数据:
- 如果下面的公式成立,则证明没有下一页数据了:页码值*每页显示多少条数据>=总数据条数
- page*pageSize>=total
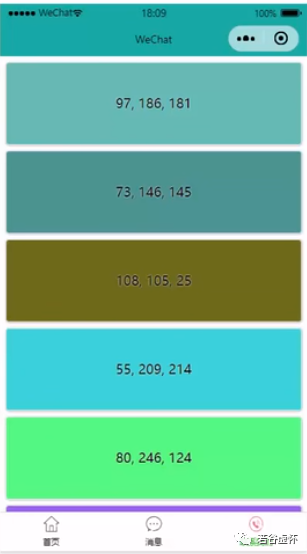
案例
data:{
colorList:[],
// 上拉触底节流阀
isLoading: true
},
getColors(){
this.setData({
isLoading:true
})
wx.showLoading({
title: '数据加载中...',
})
wx.request({
ur1:'https://www.escook.cn/api/color',
method:'get',
// 把服务器返回的 data 重命名为 res
success:({data:res })=>{
console.log(res)
this.setData({
// ... 是扩展运算符,这里是合并的作用
colorList:[...this.data.colorList, ...res.data]
})
},
complete:()=>{
// 隐藏loading
wx.hideLoading()
this.setData({
isLoading:false
})
}
})
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if(this.data.isLoading)return
this.getColor()
},
/*
{message:"success", data:Array(10)}
- data:Array(10) // 返回的是字符串数组,不是对象数组
-- 0:"247,47,111"
-- 1:"147,101,229"
-- 2:"60,123,49"
-- ...
colorList数据模型
colorList[10]
- 0: 67,10,90
- 1: 238, 224, 97
- 2: 212, 54, 127
- ...
*/
<!--wxml的结构-->
<view wx:for="{{colorList)}"wx:key="index"class="num-item"style="background-color: rgba({{item}})">{{item}}</view>
/* wxss样式 */
.num-item{
border:1rpx solid #efefef;
border-radius:8rpx;
line-height:200rpx;
margin:15rpx:
text-align:center;
text-shadow:0rpx 0rpx 5rpx #fff;
box-shadow:1rpx 1rpx 6rpx #aaa;
}

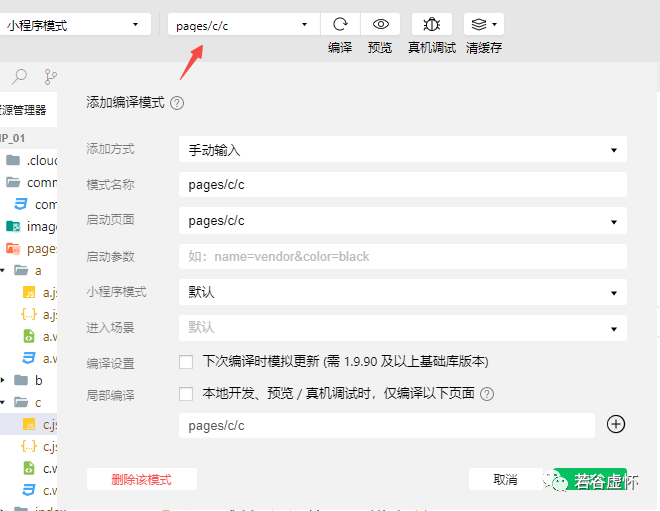
5. 自定义编译模式
可以指定编译的启动页面,不用每次都是默认的首页

6.生命周期
在小程序中,生命周期分为两类,分别是:
-
应用生命周期
小程序的应用生命周期函数需要在app,js中进行声明,示例代码如下:
// app.js文件 App({ //小程序初始化完成时,执行此函数,全局只触发一次。可以做一些初始化的工作。 onLaunch:function(options){}, //小程序启动,或从后台进入前台显示时触发。 onShow function(options){}, //小程序从前台进入后台时触发。 onHide function(){} }) -
页面生命周期
小程序的页面生命周期函数需要在页面的jS文件中进行声明,示例代码如下:
// 页面的.js文件 Page({ onLoad:function(options){}, // 监听页面加载,一个页面只调用1次 onShow function(){}, // 监听页面显示 onReady function(){}, // 监听页面初次渲染完成,一个页面只调用1次 onHide function(){} , // 监听页面隐藏 onUnload:function(){} // 监听页面卸载,一个页面只调用1次 }
7. wxs脚本
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合WXML,可以构建出页面的结构。
wxml中无法调用在页面的js中定义的函数,但是,wxml中可以调用wxs中定义的函数。因此,小程序中
WXS的典型应用场景就是“过滤器”。
虽然wxs的语法类似于JavaScript,但是wxs和」avaScript是完全不同的两种语言:
- WXS有自己的数据类型
- number数值类型、string字符串类型、boolean布尔类型、object对象类型、
- function函数类型、array数组类型、date日期类型、regexp正则
- WXS不支持类似于ES6及以上的语法形式
- 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc.…
- 支持:var定义变量、普通function函数等类似于ES5的语法
- WXS遵循CommonJS规范
- module对象
- require()函数
- module.exports对象
wxs代码可以编写在wxml文件中的<wxs>标签内,就像」Javascript代码可以编写在html文件中的<script>
标签内一样。
wxml文件中的每个<wxs></wxs>标签,必须提供module属性,用来指定当前wxs的模块名称,方便在
wxml中访问模块中的成员:
-
内联的wxs
data{ userName:'zs' } <view>{{m1.toUpper(username)}}</view> <wxs module="m1"> // 共享出去,将文本转为大写形式zs->ZS module.exports.toUpper function(str){ return str.toUpperCase() } </wxs> -
外联的wxs
//too1s.wxs文件 function toLower(str){ return str.toLowerCase() } // 向外共享出去 module.exports ={ toLower:toLower }data{ country:'CHINA' } <!--调用m2模块中的方法--> <view>{{m2.toLower(country)}}</view> <!--引用外联的tool5.wx5脚本,并命名为m2--> <wxs src="../../utils/tools.wxs" module="m2"></wxs>
wxs典型的应用场景就是“过滤器”,经常配合Mustache语法进行使用,例如:
<view>{{m1.toUpper(username)}}</view>
但是,在wxs中定义的函数不能作为组件的事件回调函数。例如,下面的用法是错误的:
// 错误的用法
<button bindtap="m2.toLower">按钮</button>
wxs不能调用js中定义的函数,wxs不能调用小程序提供的API
在iOS设备上,小程序内的wxs会比JavaScript代码快2~20倍,在android设备上,二者的运行效率无差异
























 1734
1734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








