vue的鼠标移动事件
项目需求要在首页判断鼠标是否移动到页面最右边,然后浮现两个可操作的图标;
第一想法就是:
@ mousemove:鼠标移动时触发
试了一下果然可以;

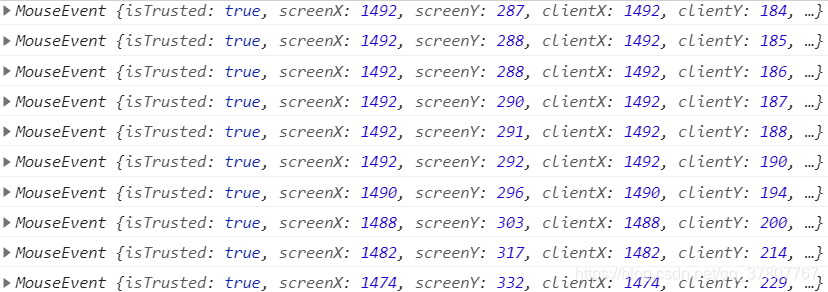
offsetX / clientX / pageX / screenX 的区别
其中的区别详情请看这篇文章
点击查看其中的区别
获取页面与屏幕宽高
由于是要到页面最右边的时候才要求触发事件,
于是就用了:
var width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
var height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
判定鼠标是否到达了指定位置
if (e.clientX / width >=0.95){
console.log('到达了最右边',e)
}






















 6870
6870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








