vue项目在nginx上部署正常
这里写目录标题
最近接了一个新项目,有一个模块测试,必须在甲方爸爸指定的终端上测试…

好,为了所谓的安全,可以!
过了几天…
撸了几天的代码,发量又依稀减少了,
终于
本地联调,在nginx上部署成功啦!!!
拿着装好打包完成的u盘 经历了几个环节终于把文件用 xftp 拖到了服务器上.
嗯?看着部署小哥一顿操作,把我的小宝贝放到了tomcat下,心里涌起来一股不好的感觉…
这…这和我想的不太一样啊!
果不其然…
问题
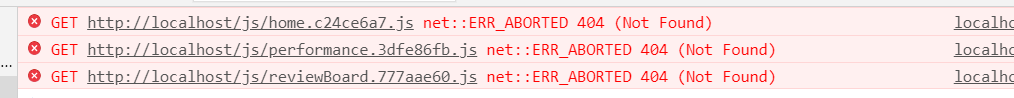
net::ERR_ABORTED 404 (Not Found)

在本地复现了一下,大概就是这个错误,我将 /js 改为了 /dist/js (dist是服务器上的包名)
在浏览器上访问果然可以拿到,
灰溜溜的回到工位上,看了下配置文件,果然
新机词挖一此莫禾多此!

解决
在vue.config.js (vue-cli3以上)
原来是 publicPath 配置的原因
配置成 publicPath: './', 收工! 根据需求来进行配置
拓展
更多详情可以 点击此处 查看几种公共路径( publicPath )的设置区别
总结:还是要多看书,多走路啊!!!冲鸭






















 4968
4968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








