以下分享纯属个人理解,如果有不对的地方欢迎指出,欢迎共同学习、交流,
 。
。
我是先从微信小程序入手的,因为这个比较简单,就自己做一个玩玩,话不多说,上代码。
首先我们先申请一个自己的AppId,这个下面的链接里面有微信的教程,很详细,就不多说了。
小程序微信里面自己封装了很多的方法,大家可以查阅小程序API文档学习,里面有开发工具一些东西,自行下载就可以:
点击打开链接
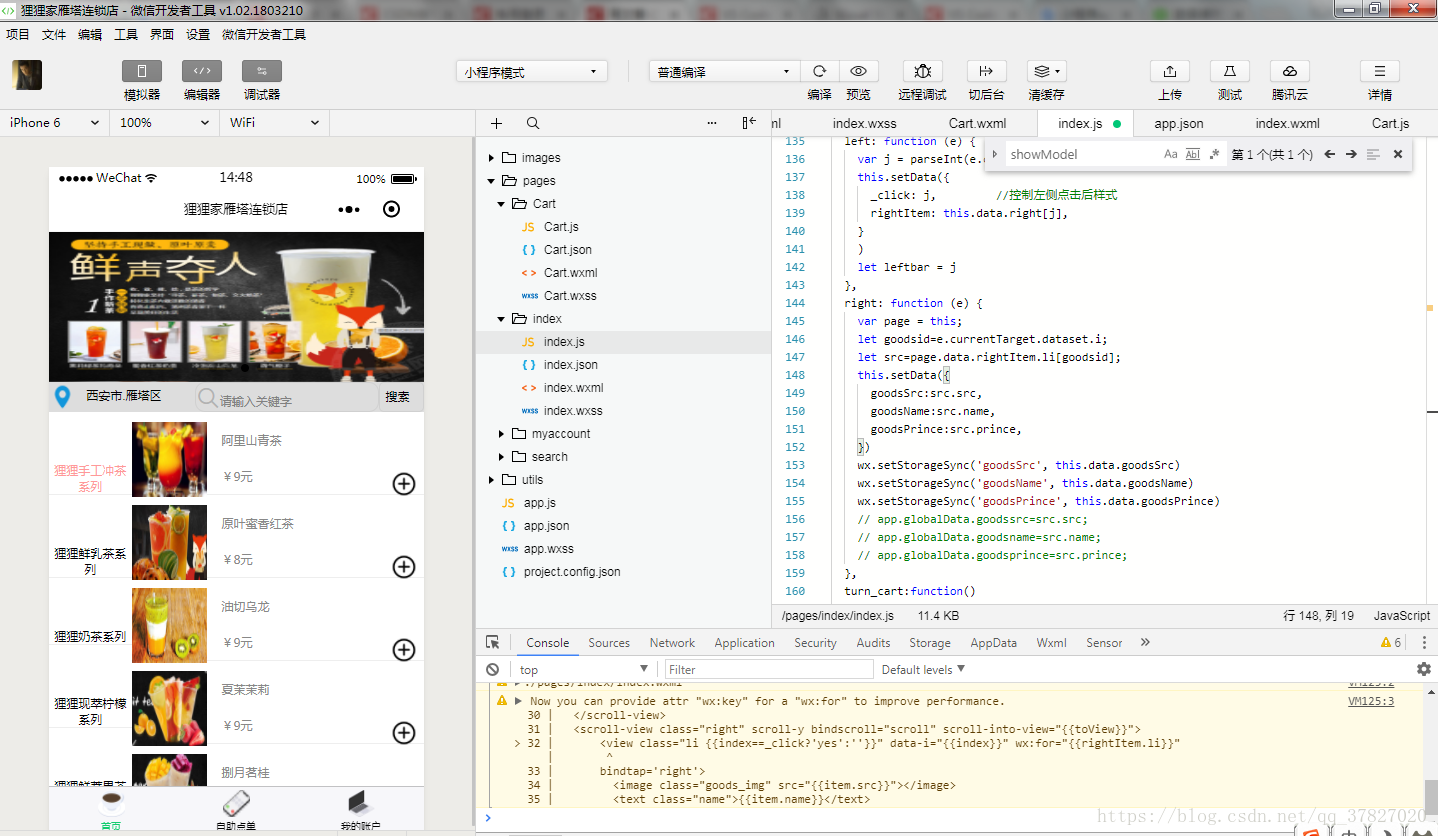
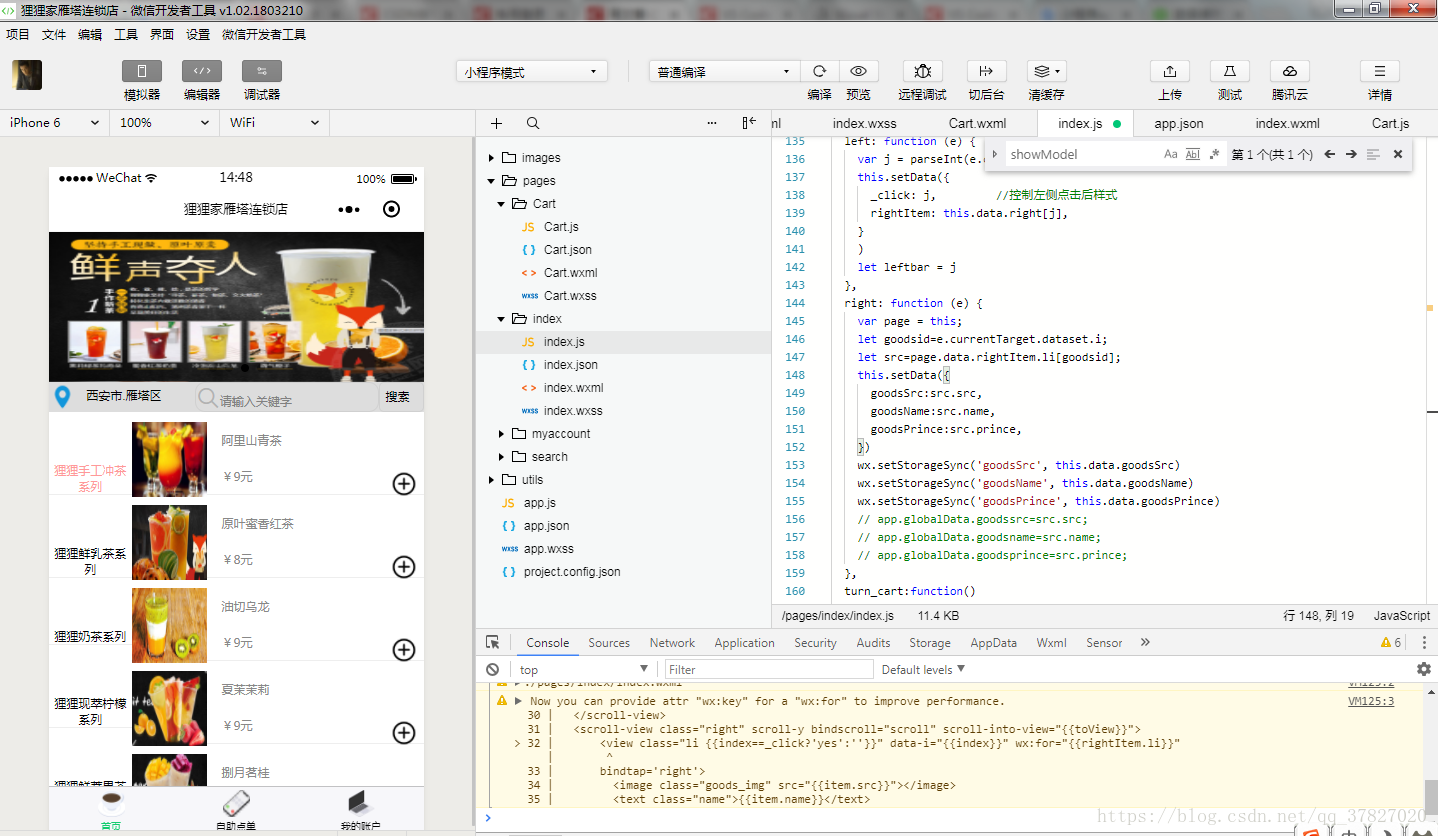
小程序项目目录:
.js文件就是我们学的javascript
.json文件目前只知道给页面命名
.wxml文件里面写一些样式,就和我们写的html差不多,div换成了view
.wxss文件就是写css样式的

这是我写的一个电商小程序,话不多说,直接上代码。
.wxml
<!--轮播图-->
<
swiper
class=
"home-swiper"
indicator-dots=
"true"
autoplay=
"{{autoplay}}"
interval=
"{{interval}}"
duration=
"{{duration}}">
<
block
wx:for-items=
"{{lunboData}}">
<
swiper-item
>
<
image
src=
"{{item.imgurl}}"
class=
"slide-image"
/
>
</
swiper-item
>
</
block
>
</
swiper
>
这个swiper是一个滑动视图容器,大家可以看API组件里面有它的属性,这个block把它给了一个块状,里面wx:for-items="{{}}"把里面的数据按照下标做了个循环.
onLoad:
function () {
this.getLocation();
var that =
this;
var data = {
"datas": [
{
"id":
1,
"imgurl":
"/images/l1.jpg"
},
{
"id":
2,
"imgurl":
"/images/l2.png"
},
{
"id":
3,
"imgurl":
"/images/l3.png"
},
{
"id":
4,
"imgurl":
"/images/l4.png"
}
],
};
that.setData({
lunboData: data.datas,
rightItem:
this.data.right[
0]
})
},
我们在onload函数(页面初加载)里面写datas数组然后把它给变量data,这下面的that.setData是因为我们上面定义了 let that=this,所以可以用that代替this,然后把datas赋值给lunboData这个变量,把它在wxml文件里面显示出来,上图{{}}两个花括号里面写变量名就行,这里的that.setData就是给页面变量赋值的。然后swiper-item里给个图片标签src属性里面把图片路径变量名给它就行,这个item就相当于控制整个页面变量的东西。轮播图就这些东西了,还有有些变量控制属性,这个在data里面自己给就可以了。

中间这个是一个地图定位的东西,可以获取到你的当前位置,话不多说,上代码。
getLocation:
function () {
var page =
this
wx.getLocation({
type:
'wgs84',
success:
function (res) {
// success
var longitude = res.longitude
var latitude = res.latitude
page.loadCity(longitude, latitude)
}
})
},
loadCity:
function (longitude, latitude) {
var page =
this
wx.request({
url:
'https://api.map.baidu.com/geocoder/v2/?ak=4WWqIsrKcOD7Tli39HeyAsx41DZ77bED&location=' + latitude +
',' + longitude +
'&output=json',
//调用百度地图API接口
data: {},
header: {
'Content-Type':
'application/json'
},
success:
function (res) {
var city = res.data.result.addressComponent.city;
//获取返回的城市地址
var district = res.data.result.addressComponent.district;
//获取返回的地区值
page.setData({ currentCity: city });
//设置当前城市名称
page.setData({ currentdistrict: district });
//设置当前地区名称
},
fail:
function () {
page.setData({ currentCity:
"获取定位失败" });
},
})
},
这个wx.getlocation是微信自己封装的一个获取当前经纬度的方法,我们用它来获取经纬度,然后调用百度地图API的接口逆地址解析一下这个经纬度,把它得到成我们的实际地名,把它里面的数据获取到显示下就行。这个东西ak=4WWqIsrKcOD7Tli39HeyAsx41DZ77bED是我注册的一个百度地图接口的秘钥,忘了怎么弄到了,不过拿到别的
项目中也可以用的。

这个最下面的是一个tabBar固定在页面底部的东西,它是写在app.json里面的,上代码。
"tabBar": {
"color":
"black",
"selectedColor":
"#11cd6e",
"height":
"2000rpx",
"list": [
{
"selectedIconPath":
"images/home.png",
"iconPath":
"images/home.png",
"pagePath":
"pages/index/index",
"text":
"首页"
},
{
"selectedIconPath":
"images/shopping-cart.png",
"iconPath":
"images/shopping-cart.png",
"pagePath":
"pages/Cart/Cart",
"text":
"自助点单"
},
{
"selectedIconPath":
"images/my.png",
"iconPath":
"images/my.png",
"pagePath":
"pages/myaccount/myaccount",
"text":
"我的账户"
}
]
}
很好用的一个东西,里面有一些图片图标是我在阿里图标库里面下载的,你直接百度阿里矢量图标库就行。app.json里面可以定义页面的路径,就如上面的pagePath里面的一样。哪个页面放在第一个就运行哪个页面。

中间的这个商品展示是用数组循环嵌套实现的,上代码
<!--使用循环嵌套data数据格式-->
<
view
class=
'view-center'>
<
scroll-view
class=
"left"
scroll-y
scroll-into-view=
"{{toView}}">
<
view
wx:for=
"{{left}}"
class=
"leftlist {{index==_click?'yes':''}}"
data-i=
"{{index}}"
bindtap=
"left">
<
view
class=
"left_name">{{item.txt}}
</
view
>
</
view
>
</
scroll-view
>
<
scroll-view
class=
"right"
scroll-y
bindscroll=
"scroll"
scroll-into-view=
"{{toView}}">
<
view
class=
"li {{index==_click?'yes':''}}"
data-i=
"{{index}}"
wx:for=
"{{rightItem.li}}"
bindtap=
'right'>
<
image
class=
"goods_img"
src=
"{{item.src}}"></
image
>
<
text
class=
"name">{{item.name}}
</
text
>
<
text
class=
"name">{{item.prince}}
</
text
>
<
image
class=
"cart_goods"
src=
'/../images/cart.png'
bindtap=
'showModel'>
</
image
>
</
view
>
</
scroll-view
>
左边点击下标右边循环列表,
left:
function (e) {
var j = parseInt(e.currentTarget.dataset.i);
this.setData({
_click: j,
//控制左侧点击后样式
rightItem:
this.data.right[j],
}
)
let leftbar = j
},
right:
function (e) {
var page =
this;
let goodsid=e.currentTarget.dataset.i;
let src=page.data.rightItem.li[goodsid];
},
setdata里面的变量自己在data里面定义就好,感觉说的都太简单了。。。说不下去了,大神别笑话啊。

 。
。

























 4891
4891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








