新增一个类叫啥无所谓,主要是实现 WebMvcConfigurer
加上注解 @Configuration项目启动时加入bean中
只操作addResourceHandlers这一个方法 其他都没用
文章下方附带一个简易的上传图片代码
package cn.exam.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.format.FormatterRegistry;
import org.springframework.http.converter.HttpMessageConverter;
import org.springframework.validation.MessageCodesResolver;
import org.springframework.validation.Validator;
import org.springframework.web.method.support.HandlerMethodArgumentResolver;
import org.springframework.web.method.support.HandlerMethodReturnValueHandler;
import org.springframework.web.servlet.HandlerExceptionResolver;
import org.springframework.web.servlet.config.annotation.*;
import java.util.List;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
/**
* 创建时间: 2024/3/21
* 函数名称: addResourceHandlers
* 函数功能: 解决图片上传后 必须 重启项目才能 显示图片的问题
*******************************************************
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
// 将 path当成 静态资源访问,也就是你想把图片随便存的一个地址
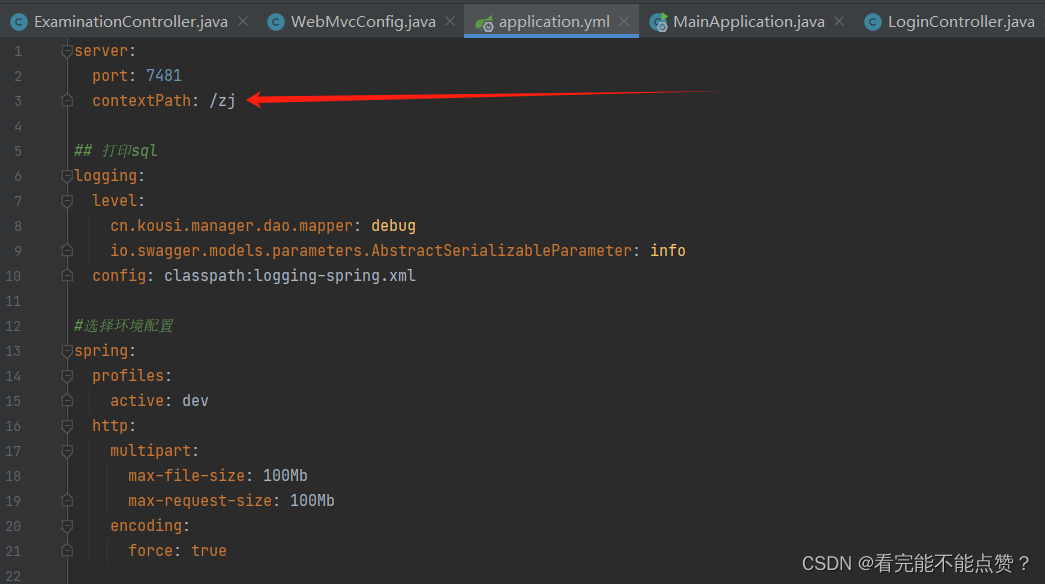
//registry.addResourceHandler("/upload/**") 浏览器访问时的地址,是一个项目给你假设的 地址,名字随便命名,项目都会给你假设好,下边例子里的zj 是我项目的名字,详情见下图
//例如:http:\\localhost:8080/zj/upload/test.png
String path = "D:\\upload\\";
registry.addResourceHandler("/upload/**").addResourceLocations("file:"+path);
}
@Override
public void configurePathMatch(PathMatchConfigurer pathMatchConfigurer) {
}
@Override
public void configureContentNegotiation(ContentNegotiationConfigurer contentNegotiationConfigurer) {
}
@Override
public void configureAsyncSupport(AsyncSupportConfigurer asyncSupportConfigurer) {
}
@Override
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer defaultServletHandlerConfigurer) {
}
@Override
public void addFormatters(FormatterRegistry formatterRegistry) {
}
@Override
public void addInterceptors(InterceptorRegistry interceptorRegistry) {
}
@Override
public void addCorsMappings(CorsRegistry corsRegistry) {
}
@Override
public void addViewControllers(ViewControllerRegistry viewControllerRegistry) {
}
@Override
public void configureViewResolvers(ViewResolverRegistry viewResolverRegistry) {
}
@Override
public void addArgumentResolvers(List<HandlerMethodArgumentResolver> list) {
}
@Override
public void addReturnValueHandlers(List<HandlerMethodReturnValueHandler> list) {
}
@Override
public void configureMessageConverters(List<HttpMessageConverter<?>> list) {
}
@Override
public void extendMessageConverters(List<HttpMessageConverter<?>> list) {
}
@Override
public void configureHandlerExceptionResolvers(List<HandlerExceptionResolver> list) {
}
@Override
public void extendHandlerExceptionResolvers(List<HandlerExceptionResolver> list) {
}
@Override
public Validator getValidator() {
return null;
}
@Override
public MessageCodesResolver getMessageCodesResolver() {
return null;
}
}
这个 zj 你自己项目有名字你就加上自己的项目名,没有就去掉

新增完这个类后,就不用管了,项目启动时会自动给你假设好。
然后你写上传图片的代码时就可以使用假设的地址了
下边时图片上传的代码
//开始随机截屏
@PostMapping("/filesUpload")
//传入学生studentid ,试卷paperid
public void filesUpload(@RequestParam("file") MultipartFile file,
HttpServletRequest request, HttpServletResponse response) {
// 保存文件
String path = saveFile(request, file);
//这是我自己的返回类,不用管,你按你自己的返回就好
sendJsonSuccess(path,response);
}
private String saveFile(HttpServletRequest request,
MultipartFile file) {
String filename = new Date().getTime() + "-" + file.getOriginalFilename();
//图片需要上传的地址
String filePath = "D:\\upload\\" + filename;
//返回给前端需要展示的地址。这个地址在设置好假设地址后,就可以直接用浏览器访问
String fileUrl = "http://localhost:7481/zj/upload/" + filename; // 假设你的应用运行在8080端口
// 判断文件是否为空
if (!file.isEmpty()) {
try {
// 保存的文件路径(如果用的是Tomcat服务器,文件会上传到\\%TOMCAT_HOME%\\webapps\\YourWebProject\\upload\\文件夹中
// )
System.out.println(filePath);
// examinationService.saveExamPaper(studentid, paperid, fileUrl);
File saveDir = new File(filePath);
if (!saveDir.getParentFile().exists())
saveDir.getParentFile().mkdirs();
// 转存文件
file.transferTo(saveDir);
//存完插入exam表
} catch (Exception e) {
e.printStackTrace();
}
}
return fileUrl;
}






 本文介绍了如何在SpringMVC项目中添加一个名为WebMvcConfig的类,实现WebMvcConfigurer接口,解决图片上传后静态资源映射问题。配置方法包括添加ResourceHandlers以处理上传图片的URL映射和存储路径。
本文介绍了如何在SpringMVC项目中添加一个名为WebMvcConfig的类,实现WebMvcConfigurer接口,解决图片上传后静态资源映射问题。配置方法包括添加ResourceHandlers以处理上传图片的URL映射和存储路径。















 2960
2960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








