场景:扫描漏洞的时候,nodel_modules中有的插件的版本注释会视为漏洞,需要删除这些注释
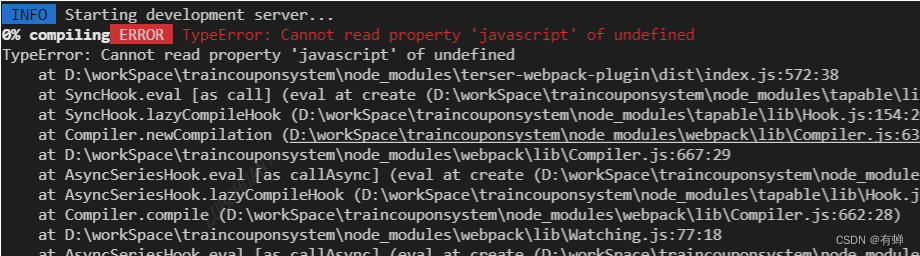
注意:webpack4中用到terser-webpack-plugin压缩插件,不能使用最新的版本,而是terser-webpack-plugin@4.x版本;webpack5对应的使用terser-webpack-plugin@5.x版本,否则会报错误:Error: TypeError: Cannot read property ‘javascript‘ of undefined。如下图所示:

terser-webpack-plugin的使用
①安装插件(我用的webpack4)
npm i terser-webpack-plugin@4.2.3 -D②vue.config.js中的配置
const TerserPlugin = require("terser-webpack-plugin");
module.exports = {
configureWebpack: {
optimization: {
minimize: process.env.NODE_ENV === 'production'?true:false,//为了不影响dev时的构建速度
minimizer: [
new TerserPlugin({
parallel: true,//使用多进程并发运行以提高构建速度 Boolean|Number 默认值: true
terserOptions: {
compress: {
drop_console: true,//移除所有console相关代码;
drop_debugger: true,//移除自动断点功能;
pure_funcs: ["console.log", "console.error"],//配置移除指定的指令,如console.log,alert等
},
format: {
comments: false,//删除注释
},
},
extractComments: false,//是否将注释剥离到单独的文件中
})
]
}
},
}






















 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








