生命周期整体分为四个阶段,分别是:创建、挂载、更新、销毁,每个阶段都有两个钩子,一前一后。
Vue2的生命周期
- 创建阶段:beforeCreate, created
- 挂载阶段:beforeMount, mounted
- 更新阶段:beforeUpdate, updated
- 销毁阶段:beforeDestroy, destroyed
Vue3的生命周期
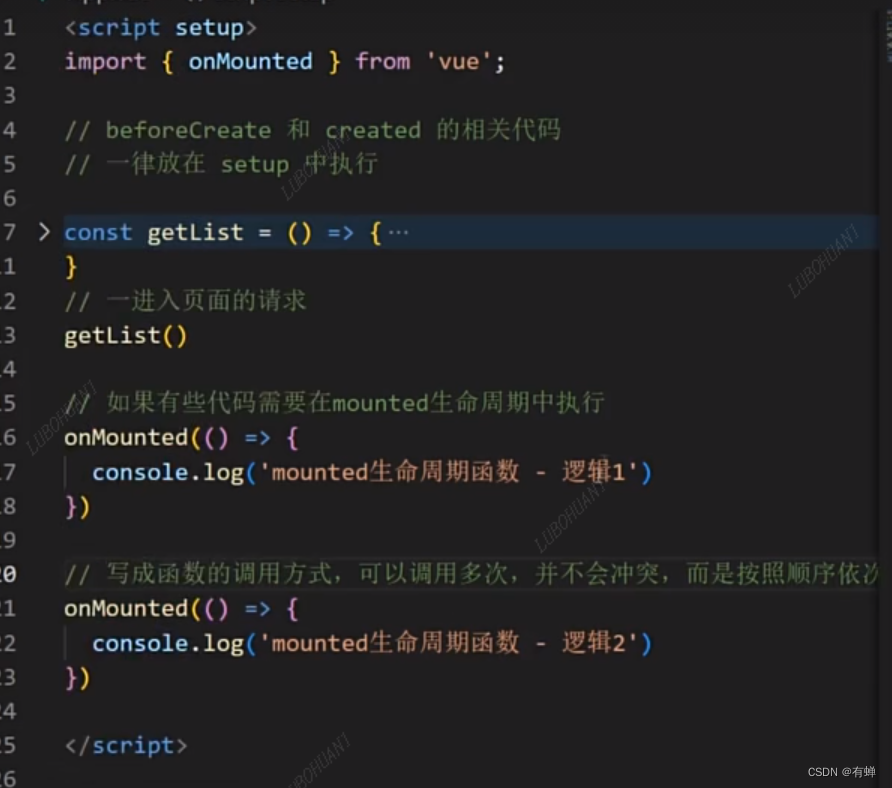
- 创建阶段:setup
- 挂载阶段:onBeforeMount、onHounted
- 更新阶段:onBeforeUpdate、onUpdated
- 销毁阶段:onBeforeUnmount、onUnmounted
注意:vue是先加载子组件,再加载父组件。App.vue总是最后挂载的
























 1948
1948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








