近来使用idea编写java代码的人越来越多,最关键的就是idea强大的代码提示功能,能极高的提升程序员的开发效率,但是毕竟各有所长,idea中tomcat的配置就没有eclipse那么轻松,这里简单介绍一下,如何在idea中迅速地配置好tomcat,这里以idea 2016.1为例。
首先,你必须保证你的idea是终极版,如下图(右边一个),社区免费版并没有动态web的相关功能,下载好之后可以上网搜索破解码,这里推荐一个超好用的连接,可以帮助您3秒完成破解,http://idea.iteblog.com/。
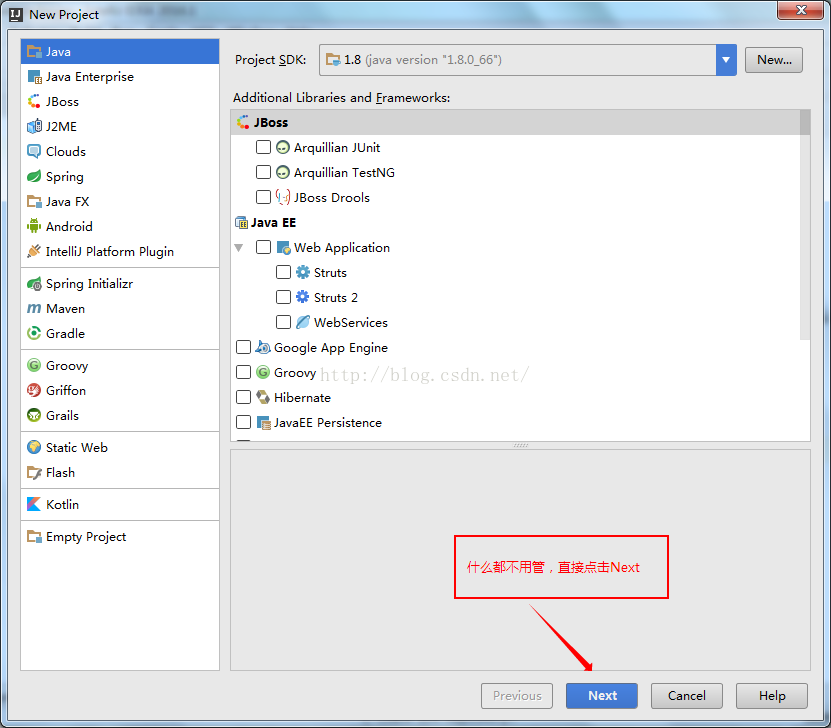
安装好之后,直接新建一个project,一直点击next就好,如下图
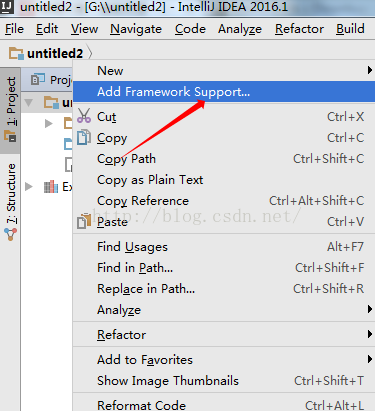
可以看出,这是我们创建的只是一个普通的java项目,所以右击项目名,点击Add Framework
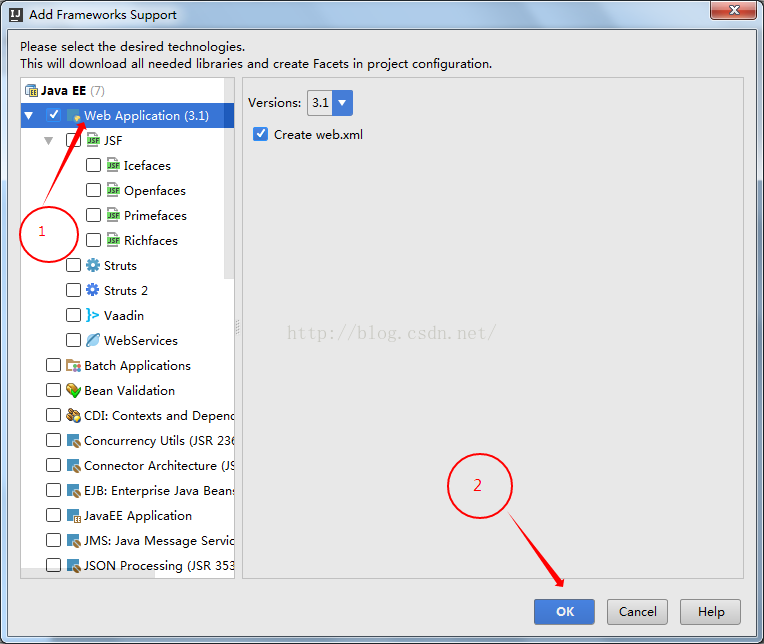
勾选Web Application 然后点击OK
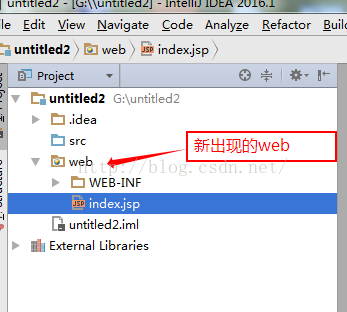
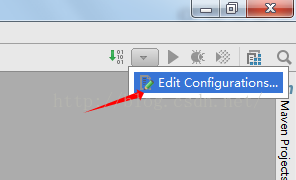
这是你可以看见你的src下多了一个web,然后鼠标移到界面右上角,点击Edit
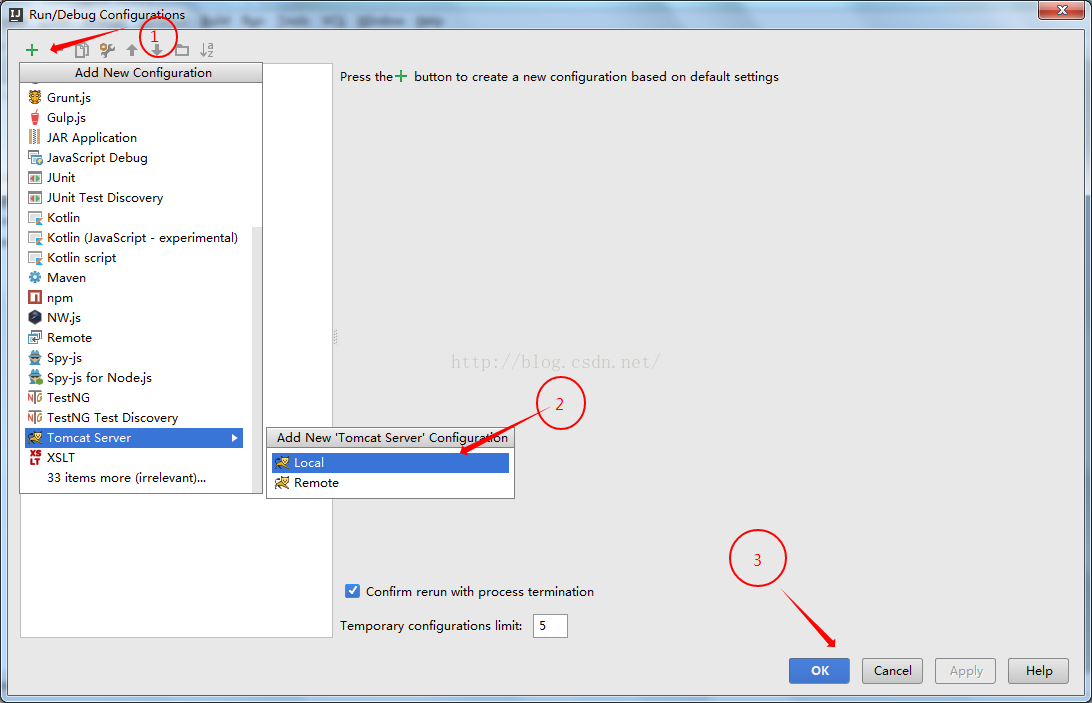
然后如下图,依次点击加号,找到tomcat,点击local
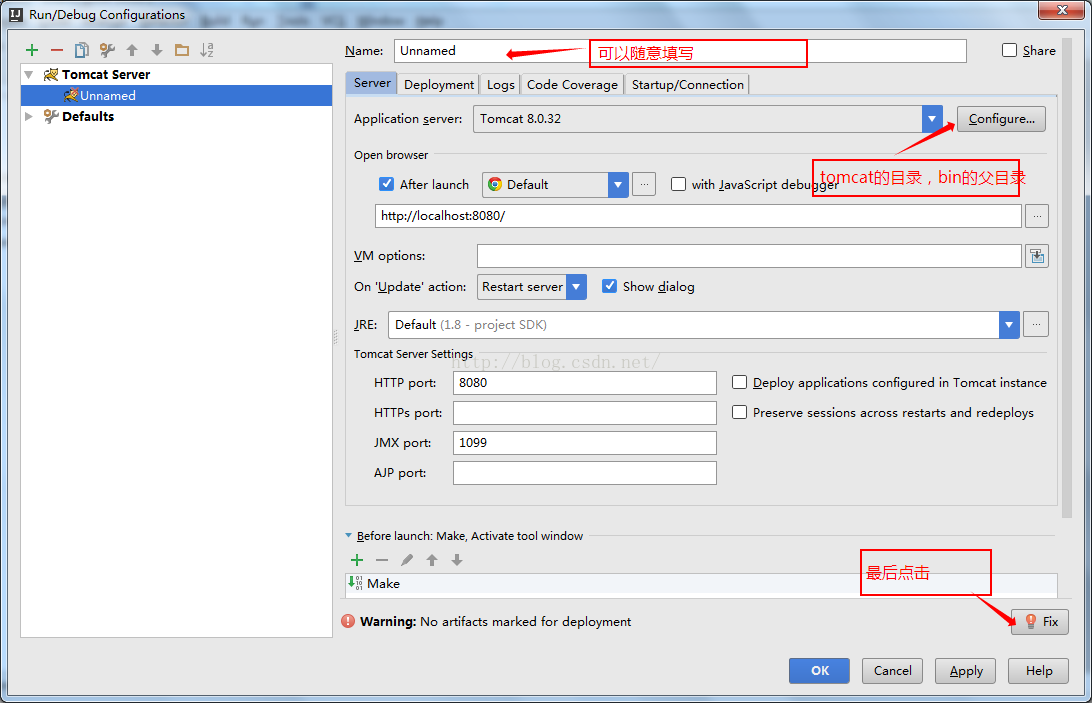
之后会出现下图,name栏可以随意填写,然后点击Configure,找到你的tomcat的目录,一定要是bin目录的父目录,最后你会看见一个fix的警告,点击它
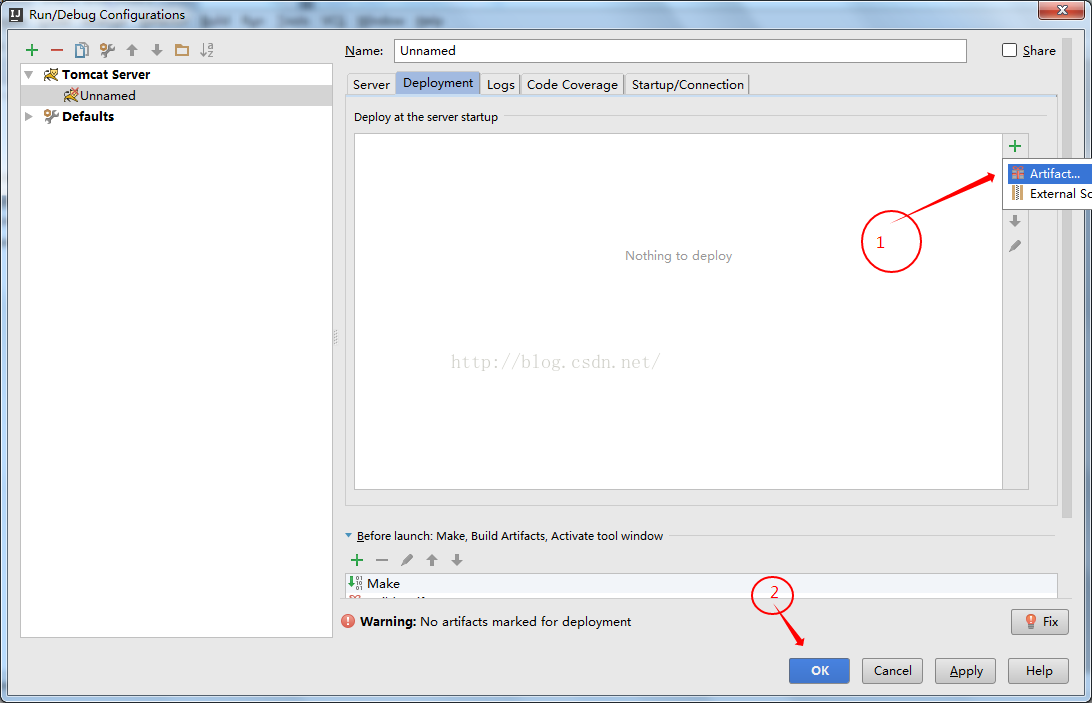
直接点击加号,然后选择Artifact
点击OK,配置就完成了。
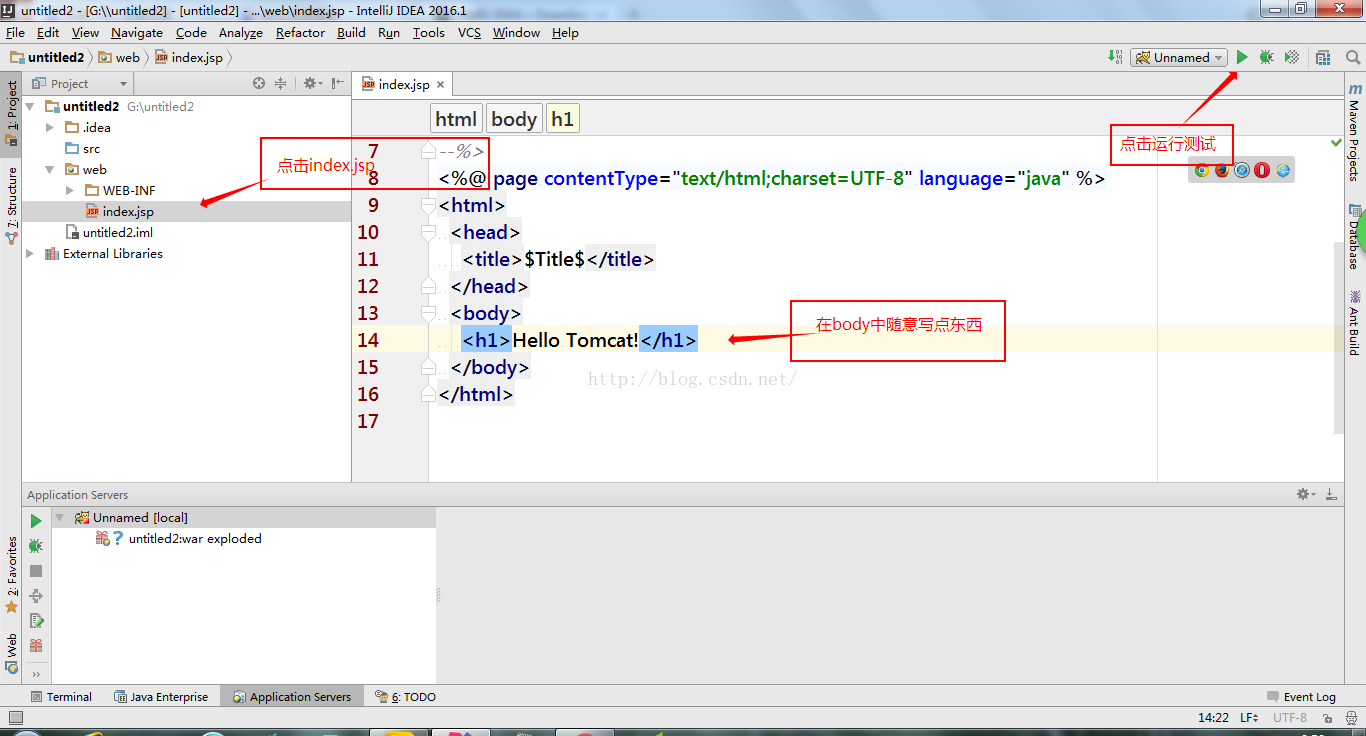
最后我们来测试一下
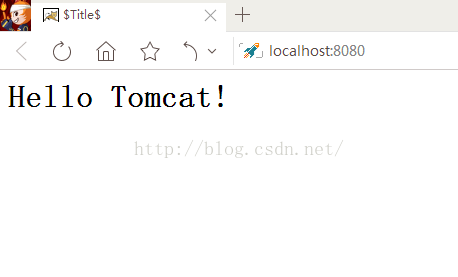
很明显,运行成功,说明配置完成!
博客新手,不喜勿喷哈!

































 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








