1.父组件传数据给子组件
两种形式的子组件来接受父组件的值
代码如下(示例):
import React from 'react'
// 函数式子组件
function FSon(props) {
console.log(props)
return (
<div>
子组件1
{props.msg}
</div>
)
}
// 类子组件
class CSon extends React.Component {
render() {
return (
<div>
子组件2
{this.props.msg}
</div>
)
}
}
// 父组件
class App extends React.Component {
state = {
message: 'this is message'
}
render() {
return (
<div>
<div>父组件</div>
<FSon msg={this.state.message} />
<CSon msg={this.state.message} />
</div>
)
}
}
export default App
总结
类组件中要加this关键字。
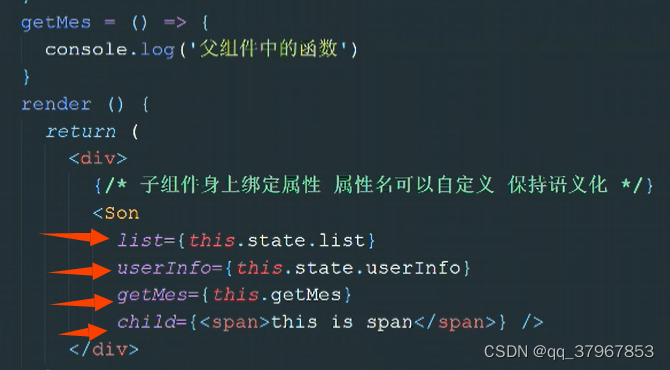
props可以传递任意数据:数字、字符串、布尔值、数组、对象、函数、JSX。那么对应父组件中子组件绑定的属性如下:

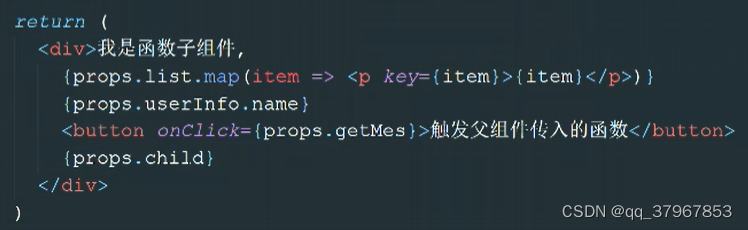
子组件中使用方式:

不过以上对于数据的使用过于麻烦,一般提前对props解构赋值,再直接使用:

2.子组件传数据给父组件
子组件利用props先调用父组件传递过来的函数,当子组件触发时,把子组件想要传递的数据当成这个函数的实参放入,这样父组件中的那个函数执行时会传入这个实参。实则:父组件中的函数去子组件中 “溜达一圈” 带个参数回来执行。
import React from 'react'
// 子组件
function Son(props) {
function handleClick() {
// 调用父组件传递过来的回调函数 并注入参数
props.changeMsg('this is newMessage')
}
return (
<div>
{props.msg}
<button onClick={handleClick}>change</button>
</div>
)
}
class App extends React.Component {
state = {
message: 'this is message'
}
// 提供回调函数
changeMessage = (newMsg) => {
console.log('子组件传过来的数据:',newMsg)
this.setState({
message: newMsg
})
}
render() {
return (
<div>
<div>父组件</div>
<Son
msg={this.state.message}
// 传递给子组件
changeMsg={this.changeMessage}
/>
</div>
)
}
}
export default App
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










