wow.js
1.简介
有的页面在向下滚动的时候,有些元素会产生细小的动画效果。比如需要做到滚动条滑到某个位置时,才能显示动画。wow.js 依赖 animate.css,所以它支持 animate.css 多达 60 多种的动画效果,能满足您的各种需求。
IE6、IE7 等老浏览器不支持 CSS3 动画,所以没有效果;而 wow.js 也使用了 querySelectorAll方法,IE 低版本会报错。为了达到更好的兼容,最好加一个浏览器及版本判断。
wow.js是做网页滚动动画的js框架,配合animate.css使用,可以在网页滚动的过程中释放animate.css动画效果。
官网地址:mynameismatthieu.com - contact with domain owner | Epik.com>
源码下载地址:https://github.com/matthieua/WOW
兼容性: 同animate.css
文档:Reveal Animations When Scrolling — WOW.js
2.使用步骤
使用步骤:
1 引入animate.css文件和wow.js文件
(animate.css特效参考 Redirecting to Animate.css )
2 书写html结构
在要做滚动动画的元素身上添加两个类名
-
<div class="wow slideInLeft"
-
data-wow-duration=
"2s" //
动画持续时间
-
data-wow-offset=
"10" //
动画延迟时间
-
data-wow-iteration=
"10">//动画执行次数
-
</div>
wow(声明元素使用混动动画)
动画名称(滚动释放的动画名称)
3 初始化wow: new WOW().init()

下表为部分对应类名及其效果:
| 类名 | 动画效果 |
|---|---|
| wow slideInUp | 从下往上、上来后固定到设定位置、透明度为设定值不变(up是从下往上)(如果元素在最下面,会撑开盒子高度) |
| wow slideInDown | 从上往下、上来后固定到设定位置、透明度为设定值不变 |
| wow slideInLeft | 从左往右、上来后固定到设定位置、透明度为设定值不变(left却是从左往右) |
| wow slideInRight | 从右往左、上来后固定到设定位置、透明度为设定值不变 |
| wow rollIn | 从左到右、顺时针滚动、透明度从100%变化至设定值 |
| wow bounceIn | 从原位置出现,由小变大超出设定值,再变小小于设定值,再回归设定值、透明度从100%变化至设定值 |
| wow bounceInUp | 从下往上、窜上来以后会向上超出一部分然后弹回去、透明度为设定值不变 |
| wow bounceInDown | 从下往上、窜上来以后会向上超出一部分然后弹回去、透明度为设定值不变 |
| wow bounceInLeft | 从左往右、移过来以后会向右超出一部分然后往左弹一下、透明度为设定值不变 |
| wow bounceInRight | 从右往左、移过来以后会向左超出一部分然后往右弹一下、透明度为设定值不变 |
| wow lightSpeedIn | 从右往左、头部先向右倾斜,又向左倾斜,最后变为原来的形状、透明度从100%变化至设定值 |
| wow pulse | 原位置放大一点点在缩小至原本大小、透明度为设定值不变(配合动画执行次数属性效果更佳) |
| wow flipInX | 原位置后仰前栽、透明度从100%变化至设定值 |
| wow flipInY | 原位置左右旋动、透明度从100%变化至设定值 |
| wow bounce | 上下抖动、透明度为设定值不变(配合动画执行次数和动画持续时间属性可以实现剧烈抖动亦或是慢慢抖) |
| wow shake | 左右抖动、透明度为设定值不变(配合动画执行次数和动画持续时间属性可以实现剧烈抖动亦或是慢慢抖) |
| wow swing | 从右往左、头部先向右倾斜,又向左倾斜,最后变为原来的形状、透明度为设定值不变 |
| wow bounceInU | 原位置不变、直接从不显示到显示(无过过渡效果) |
| wow wobble | 原位置不变、类似于一个人站在那左右晃头、透明度为设定值不变 |
代码演示:
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<title>wow演示
</title>
-
<meta charset="utf-8">
-
-
<!-- 1.引入wow依赖的animate.css -->
-
<link href="css/animate.css" rel="stylesheet" type="text/css">
-
<!-- 2.引入wow.js 文件 -->
-
<script type="text/javascript" src="js/wow.js">
</script>
-
<!-- 3.now 对象 -->
-
<script type="text/javascript">
-
new
WOW().
init();
-
// 可选的参数
-
// wow = new WOW({
-
// boxClass: 'wow', //WOW.js需要执行动画的元素的class
-
// animateClass: 'animated', //animation.css 动画的 class
-
// offset: 0, //距离可视区域多少开始执行动画
-
// mobile: true, //是否在移动设备上执行动画
-
// live: true //异步加载的内容是否有效
-
// })
-
// wow.init();
-
</script>
-
</head>
-
<body>
-
<div class="wow slideInLeft" data-wow-duration="3s" data-wow-delay="1s" data-wow-offset="1000" data-wow-iteration="1" style="width: 500px;height: 2000px;background-color: #ccc;position: absolute;left: 50%;margin-top: 0px;margin-left: -250px;margin-bottom: 50px">
-
wow 动画演示
-
</div>
-
<!-- slideInLeft 动画样式 -->
-
<!-- data-wow-duration 动画持续时间 -->
-
<!-- data-wow-delay 动画延迟时间 -->
-
<!-- data-wow-offset 元素的位置(左上角的位置)露出后距离底部多少像素时执行 -->
-
<!-- data-wow-iteration 动画执行次数 -->
-
</body>
-
</html>
补充:
data-wow-duration(动画持续时间)以秒/s为单位
data-wow-delay(动画延迟时间)以秒/s为单位
data-wow-offset(元素的位置露出后距离底部多少像素执行)元素顶部偏离可视区(容器)底部动画出现的距离(用于设置动画在页面的出场位置)
data-wow-iteration(动画执行次数)值是纯数字,infinite表示循环播放
3.注意
WOW.JS动画效果不可 重复,只能一次性显示
scrollReveal.js
scrollReveal.js和WOW.js一样,scrollReveal.js也是一款页面滚动显示动画的JavaScript插件,能让页面更加有趣,更吸引用户眼球。不同的是WOW.js的动画只播放一次,而scrollReveal.js的动画可以播放一次或无限次;WOW.js依赖animate.css,而scrollReveal.js不依赖其他任何文件。虽然scrollReveal.js不依赖animate.css,但它的动画也是用CSS3创建的,所以它不支持IE10以下的浏览器。
官网地址:https://scrollrevealjs.org/
GitHub:https://github.com/scrollreveal/scrollreveal

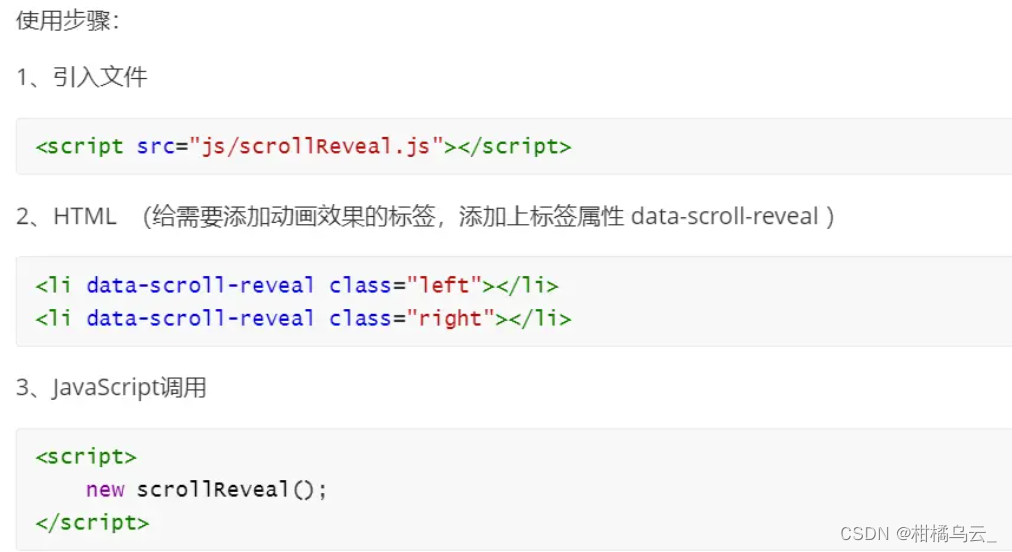
1.调用
可以给所有的对象设置效果,即配置scrollReveal对象,
-
<script>
-
var config ={
-
reset:
true,
//是否重新执行动画
-
,默认不重复(一次性动画)
-
enter:
"left" ,
//动画开始的方向
-
move:
'200px',
//移动多少像素
-
over:
"0.5s",
//动画持续时间
-
after:
"0s",
//延迟
-
opacity:
0,
//初始透明度
-
};
-
var sr =
new
scrollReveal(config);
-
</script
也可以单独给某个对象设置效果
-
<style>
-
ul{
-
padding:
0;
-
list-style: none;
-
}
-
.box{
-
width:
500px;
-
/*background: pink;*/
-
margin:
0 auto;
-
/*overflow: hidden;*/
-
}
-
li{
-
width:
200px;
-
height:
200px;
-
background-color:
#ccc;
-
margin-bottom:
30px;
-
}
-
.left{
-
float: left;
-
}
-
.right{
-
float: right;
-
}
-
</style>
-
<script src="js/sr/scrollReveal.js">
</script>
-
/*要引入包*/
-
<ul class="box">
-
<li data-scroll-reveal class="left">
</li>
-
<li data-scroll-reveal class="right">
</li>
-
<li data-scroll-reveal class="left">
</li>
-
<li data-scroll-reveal class="right">
</li>
-
<li data-scroll-reveal class="left">
</li>
-
<li class="right" data-scroll-reveal="enter right move 100px over .5s after 1s">添加
</li>
-
<li data-scroll-reveal class="left">
</li>
-
<li data-scroll-reveal class="right">
</li>
-
<li data-scroll-reveal class="left">
</li>
-
<li data-scroll-reveal class="right">
</li>
-
-
</ul>
-
<script>
-
var config ={
-
reset:
true,
//是否重新执行动画
-
enter:
"left" ,
//动画开始的方向
-
move:
'200px',
//移动多少像素
-
over:
"0.5s",
//动画持续时间
-
after:
"0s",
//延迟
-
opacity:
0,
//初始透明度
-
};
-
var sr =
new
scrollReveal(config);
-
</script>
-
</body>
总结:
wow.js和scrollreveal.js对比
1 都不依赖jquery;2 WOW.js 的动画只播放一次,而 scrollReveal.js 的动画可以播放一次或无限次;
3 WOW.js 依赖 animate.css,而 scrollReveal.js 不依赖其他任何文件;
4 WOW.js 依赖 animate.css使用,动画效果更多
</article>























 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








