VSCode为Markdown自动生成目录,解决目录不整齐问题
 一 、下载插件
一 、下载插件
步骤:
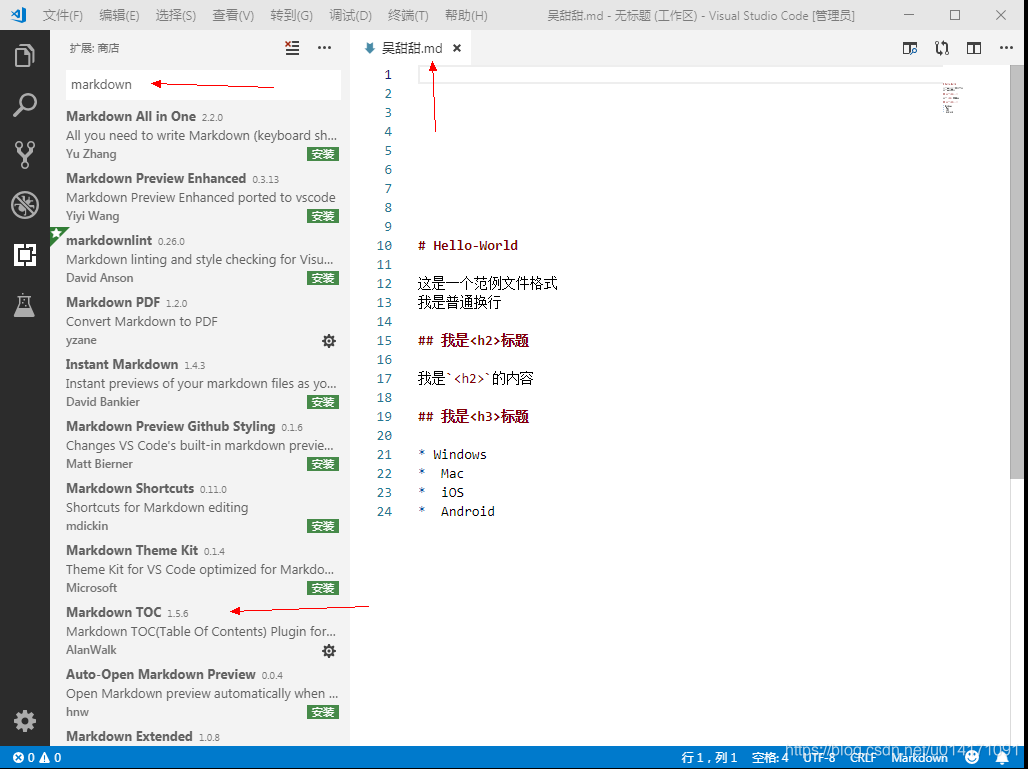
(1)在软件中心,搜索“Markdown”,在列表里选择Markdown的插件。
(2)例如“Markdown TOC”,这是一个专门生产目录的插件。点击安装
二、可能出现的问题及解决
VSCode中Markdown目录显示异常
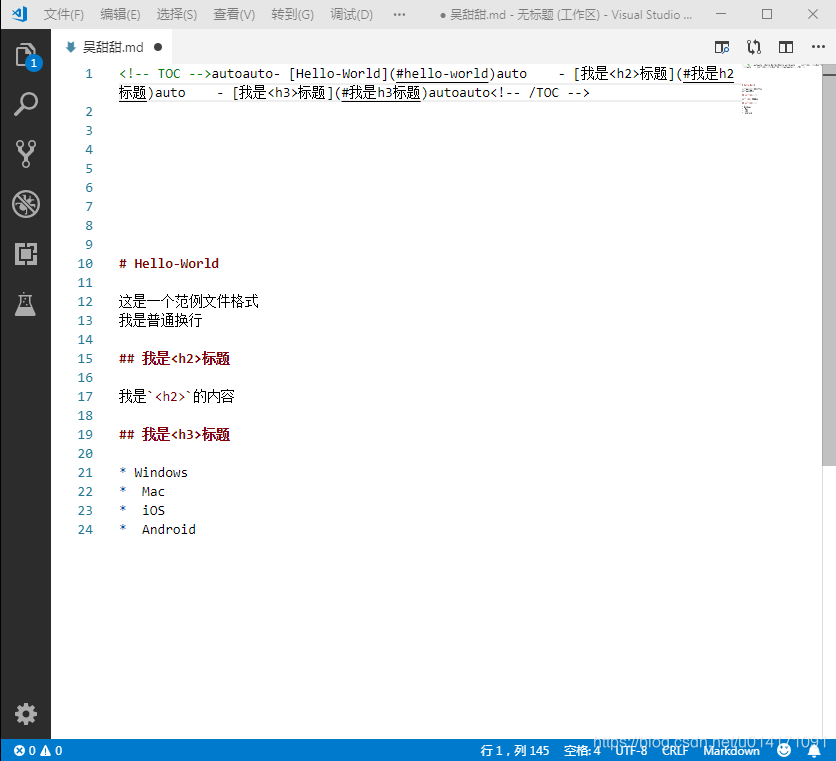
更新VSCode之后打开已经生成目录的Markdown文件,TOC标签格式异常出现如下auto的文字

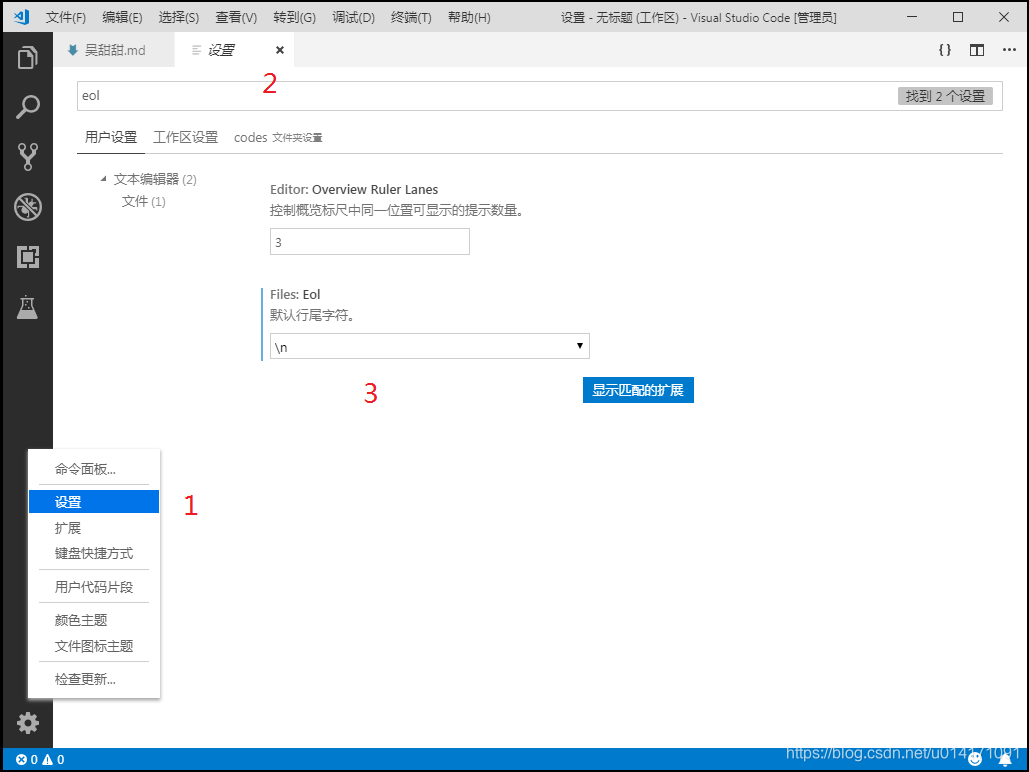
点击界面左下方的设置按钮,然后选择设置进入到用户设置界面。
打开用户设置之后在搜索设置里面搜索Eol。
找到文件的Eol可以看到默认行尾字符设置为auto。

点击选项框然后将auto更改为\n换行符即可。
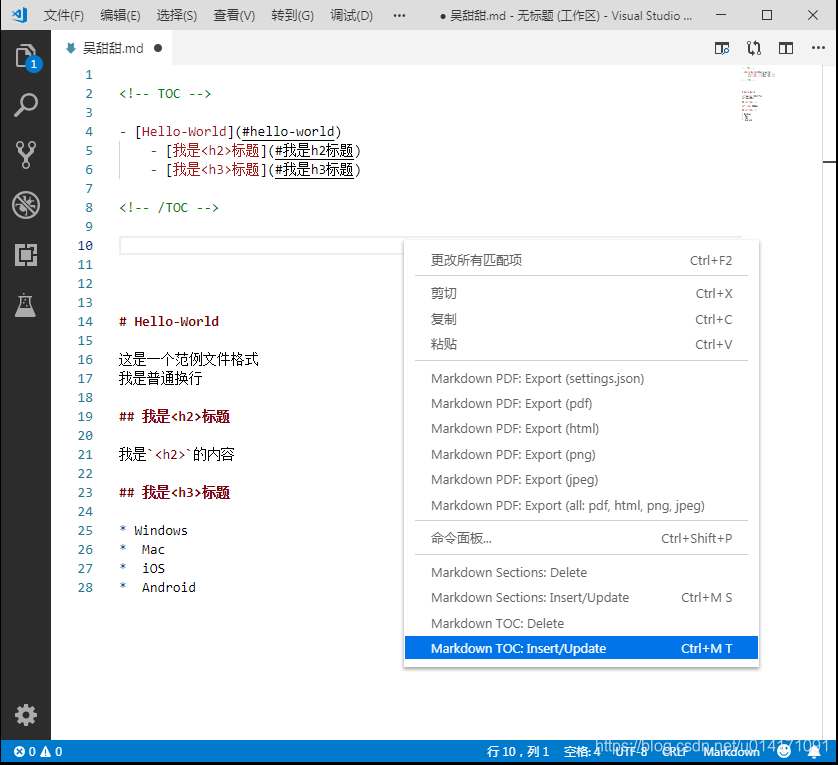
回到Markdown编辑界面然后重新生成Markdown目录就能显示正常了。
 原因分析:默认行尾字符格式问题。
原因分析:默认行尾字符格式问题。
不同平台对换行符的制定不同,在自动转换保存时有所不同
| 系统 | 换行符 |
|---|---|
| windows | \n\r |
| unix | \n |
| mac | \r |





















 873
873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








