滚轮时间选择器实现原理
实现效果

实现原理
时间滚轮分三个部分,样式、数据、动效。
1. 样式 - 如何做出滚轮的壳
让容器在Y轴上旋转一定角度,看到的效果就是字歪了。transform:rotateX();
集合不同角度的容器,形成立体面,margin负值让容器间无缝衔接。
2. 数据 - 数据在容器中是怎么变化的。
定义一个长度为5的数组。
当滚轮向上滑动时,数组去头加尾。
当滚轮向下滑动时,数组去尾加头。
若选中的数字达到了临界值(数组头尾遇到临界值), 选择不做任何操作或者特殊操作。
3. 动效 - 滑动的速度如何取值
定义一个单位时间,如,0.2秒。
计算单位时间内屏幕Y轴滑动的相对距离(速度)。
单位时间与相对距离成反比关系:
用户层面:相对距离越大滑动越快(数据应变化快),相对距离越小滑动越慢(数据应变化慢)。
系统层面:单位时间越小数据变化越快,单位时间越大数据变化越慢
若相对距离变大,系统缩小单位时间;相对距离缩小,系统增大单位时间。
单位时间临界值:单位时间最大值,最小值
重点参数三调:
Z = func(x,y,a): Z是表示时间x与距离y乘积的恒定值。调节函数a,使Z的值保持在一个用户习惯的值。
调节参数a, 用户可以正常速度滑动滚轮。
调节系数a, 用户快速滑动滚轮能感到特别爽。
调节系数a, 用户慢速滑动滚轮时,数字基本不动。
实现代码
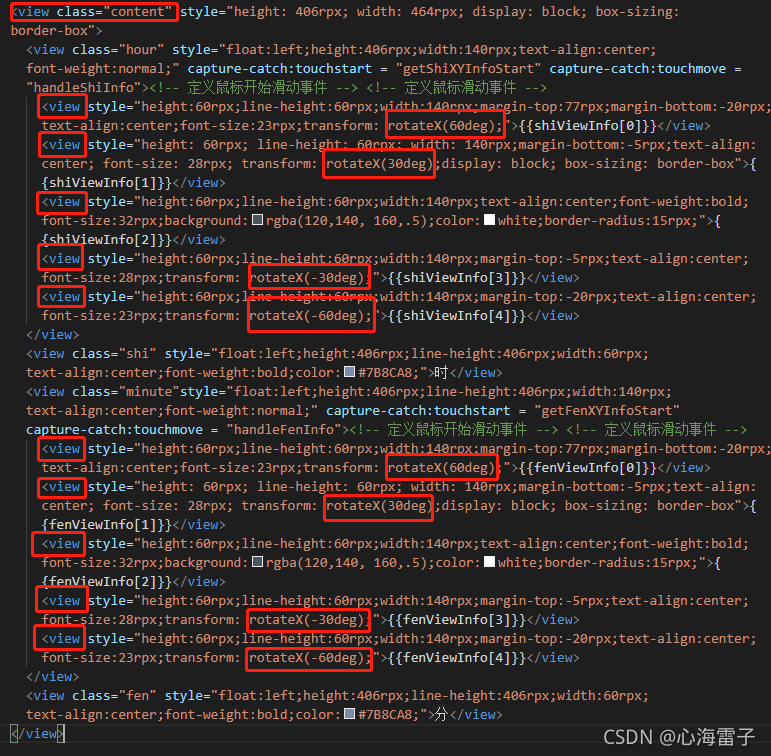
wxml

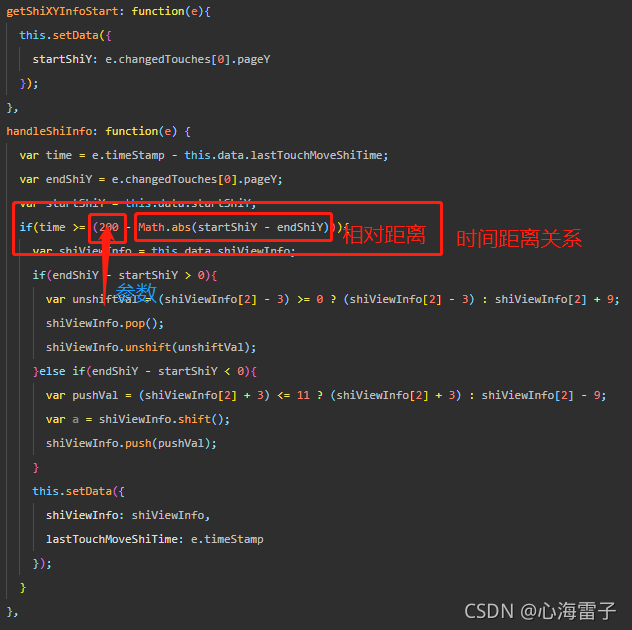
js






















 2347
2347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








