需求
- 从1-80个数里选11个号码
- 数字不能重复
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>彩票</title>
<style>
.select-button{
width: 100%;
height: 40px;
margin: 0 auto;
line-height: 40px;
border: 1px solid blue;
border-radius: 5px;
font-size: 20px;
color: white;
background-color: blue;
}
table{
width: 100%;
line-height: 40px;
margin-top: 10px;
font-size: 20px;
text-align: center;
border: 1px solid black;
}
table td{
border: 1px solid black;
}
#tableCover{
display: none;
width: 100%;
}
</style>
<script>
function selectNumbers(){
var options = new Array();
for(i=1;i<=80;i++){
options.push(i);
}
var a = new Array();
for(i=0;i<11;i++){
optionLen = options.length;
b = Math.floor(Math.random()*optionLen);
c = options[b];
a.push(c);
options = options.filter(item => item != c);
}
console.log(a)
document.getElementById("tableCover").style.display = "block";
document.getElementById("a1").innerText = a[0];
document.getElementById("a2").innerText = a[1];
document.getElementById("a3").innerText = a[2];
document.getElementById("a4").innerText = a[3];
document.getElementById("a5").innerText = a[4];
document.getElementById("a6").innerText = a[5];
document.getElementById("a7").innerText = a[6];
document.getElementById("a8").innerText = a[7];
document.getElementById("a9").innerText = a[8];
document.getElementById("a10").innerText = a[9];
document.getElementById("a11").innerText = a[10];
}
</script>
</head>
<body>
<button class="select-button" onclick="selectNumbers()">选号</button>
<div id="tableCover">
<table cellpadding=0 cellspacing=0 class="answer-table" id="table1">
<tr>
<td id="a1"></td>
<td id="a2"></td>
<td id="a3"></td>
<td id="a4"></td>
<td id="a5"></td>
</tr>
<tr>
<td id="a6"></td>
<td id="a7"></td>
<td id="a8"></td>
<td id="a9"></td>
<td id="a10"></td>
</tr>
<tr>
<td id="a11"></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>
</body>
</html>
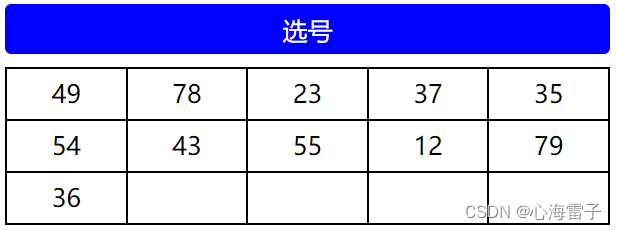
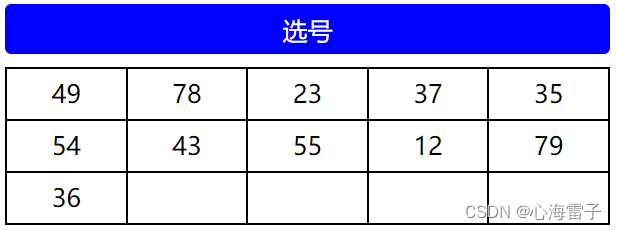
效果























 1237
1237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








