Visual Studio Code的安装和使用
一、下载Visual Studio Code
VSCode的官方下载地址https://code.visualstudio.com/Download
1、在Windows下
选择64位安装版

2、在Ubuntu下
选择64位.deb版

二、安装Visual Studio Code
1、在Windows下
双击安装包一路安装即可
2、在Ubuntu下
使用sudo dpkg -i code..命令安装:
sudo dpkg -i code_1.43.2-1585036376_amd64.deb

在/usr/share/applications目录中找到VSCode,安装的所有软件都在这个目录;然后右键,选择复制到桌面

以后在桌面双击即可打开VSCode。
三、VSCode插件安装及设置
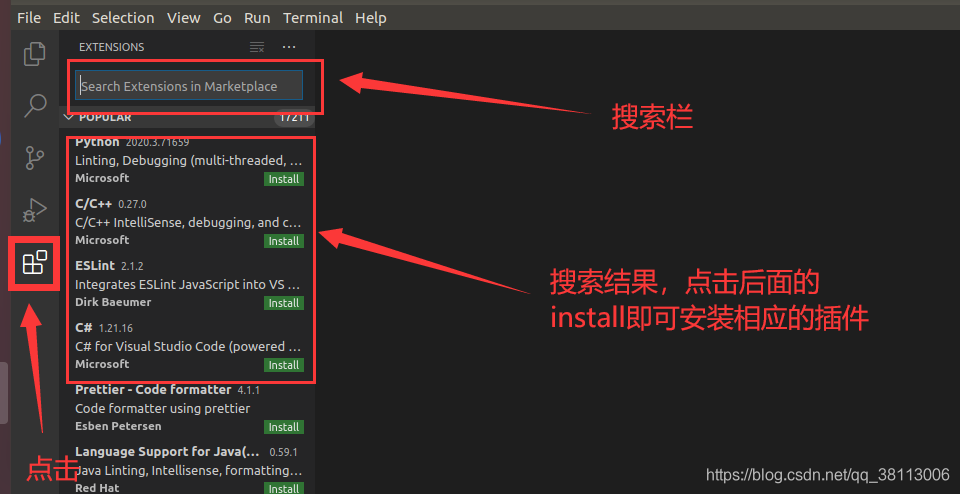
为VSCode安装插件,打开VSCode,点击Extensions,然后搜索插件:

我们需要安装的插件:
1)、C/C++,这个肯定是必须的。
2)、C/C++ Snippets,即C/C++重用代码块。
3)、C/C++ Advanced Lint,即C/C++静态检测 。
4)、Code Runner,即代码运行。
5)、Include AutoComplete,即自动头文件包含。
6)、Rainbow Brackets,彩虹花括号,有助于阅读代码。
7)、One Dark Pro,VSCode 的主题。
8)、GBKtoUTF8,将GBK 转换为UTF8。
9)、ARM,即支持ARM 汇编语法高亮显示。
10)、Chinese(Simplified),即中文环境。
11)、vscode-icons,VSCode 图标插件,主要是资源管理器下各个文件夹的图标。
12)、compareit,比较插件,可以用于比较两个文件的差异。
13)、DeviceTree,设备树语法插件。
14)、TabNine,一款AI 自动补全插件,强烈推荐,谁用谁知道!
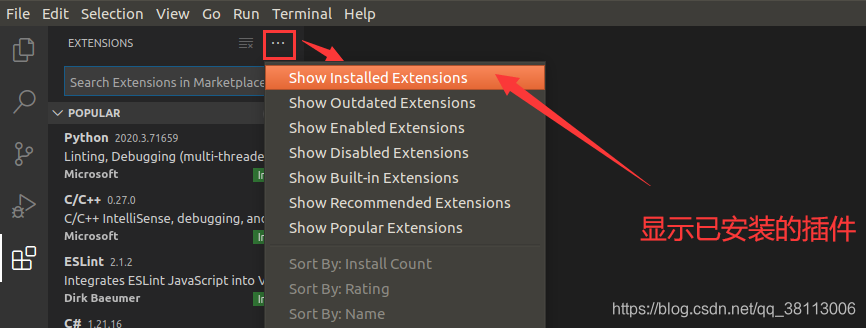
如果要查看已经安装好的插件,可以按照如图所示方法查看:

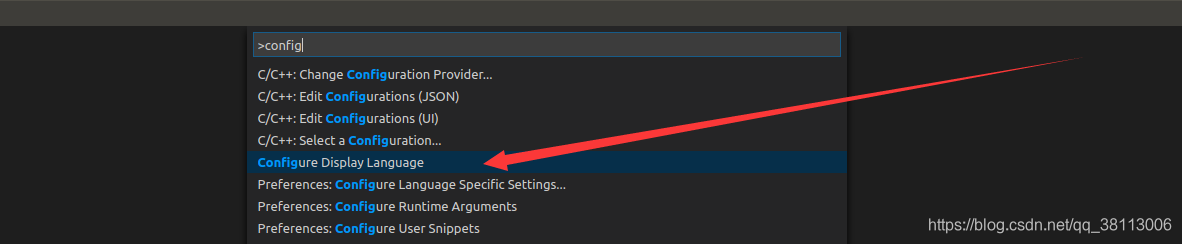
安装好插件后,我们将VSCode该为中文环境,按下Ctrl+Shift+P打开搜索框,输入config,然后选择Configure Display Language,如图

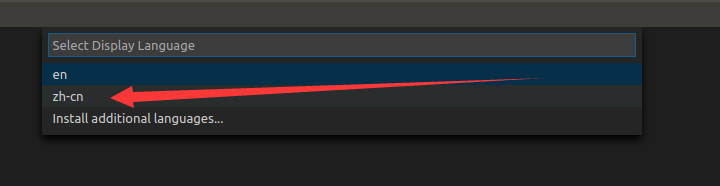
然后点击zh-cn,重启VSCode

修改成功:

四、自动保存功能设置
VS Code默认需要一个显示的操作来保存更改到硬盘上:Ctrl+S。
我们打开自动保存功能后就没有必要显示保存文件了。自动保存功能会在配置的延迟时间后或焦点离开编辑器时,保存更改。

其中files.autoSave选项,设置为off时禁用自动保存功能;设置为onFocusChange在鼠标离开已修改文件的编辑器时保存;设置为afterDelay在配置的延迟时间后保存,下一个选项files.autoSaveDelay即为设置延迟时间,毫秒为单位。
五、工程报错优化
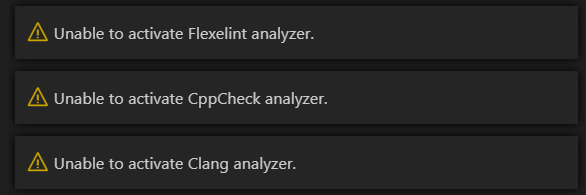
在打开一个工程的时候,我们可能会看到这样的警告提示

这是因为插件C/C++打开了几个功能,我们将其关闭即可,找到配置界面

在 C/C++ Lint配置界面上找到CLang:Enable、Cppcheck:Enable、Flexlint:Enable这三个, 然后取消掉勾选即可,如图

取消这三个有关 C/C++ Lint的配置以后就不会有错误提示了。但是关闭Cppcheck:Enable以后 VSCode就不能实时检查错误了,需要根据际情况选择。
六、添加头文件路径
在工程编辑过程中会提示找不到头文件,我们可以通过添加头文件路径来解决;
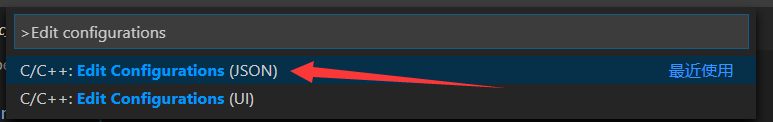
按下“Ctrl+Shift+P”打开搜索框,然后输入“Edit configurations”,选择“C/C++:Edit configurations…”,如图:

C/C++的配置文件是个json文件,名为:c_cpp_properties.json,其中的变量includePath用于指定过程中的头文件路径,例如,我把交叉编译工具链下的头文件加入其中:

然后将其保存即可
七、设置git-bash为默认终端
在windows下我们可以设置git-bash为默认终端
打开设置:

搜索shell,找到Terminal › Integrated › Automation Shell: Windows设置,点击在settings.json中编辑进行编辑

找到git-bash的路径后将如下代码添加到文件中
"terminal.integrated.profiles.windows": {
"Git-Bash": {
"path": "D:\\Program Files\\Git\\bin\\bash.exe",
"args":[]
}
},
"terminal.integrated.defaultProfile.windows": "Git-Bash"
添加完如图所示

然后我们重启VSCode,再打开终端即可看到终端为Git-Bash了

八、VS Code 工程创建
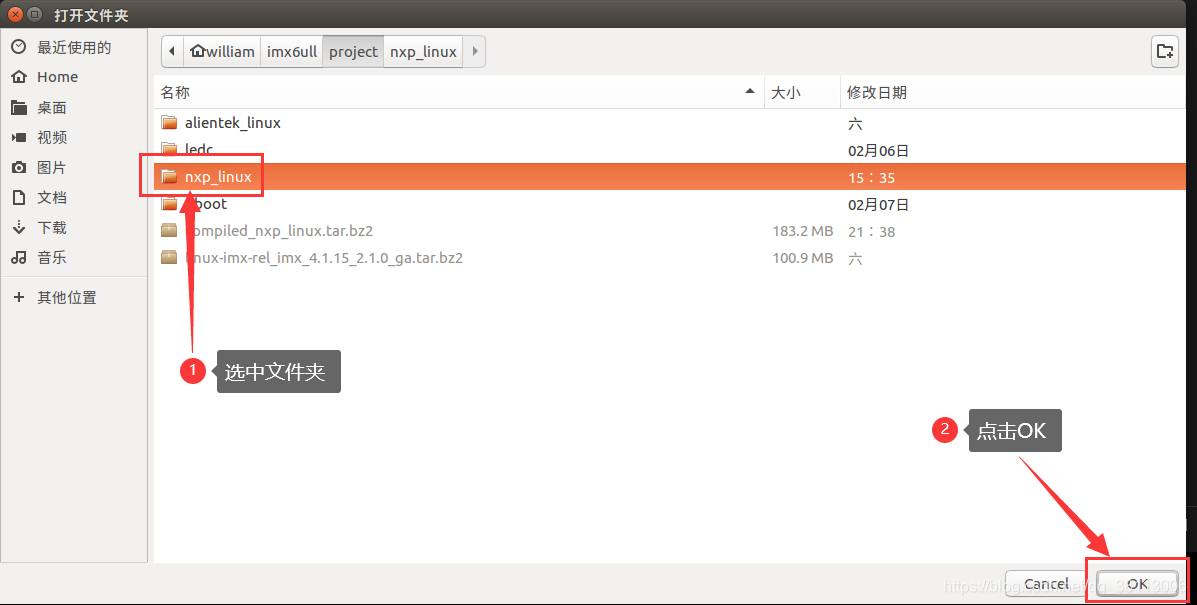
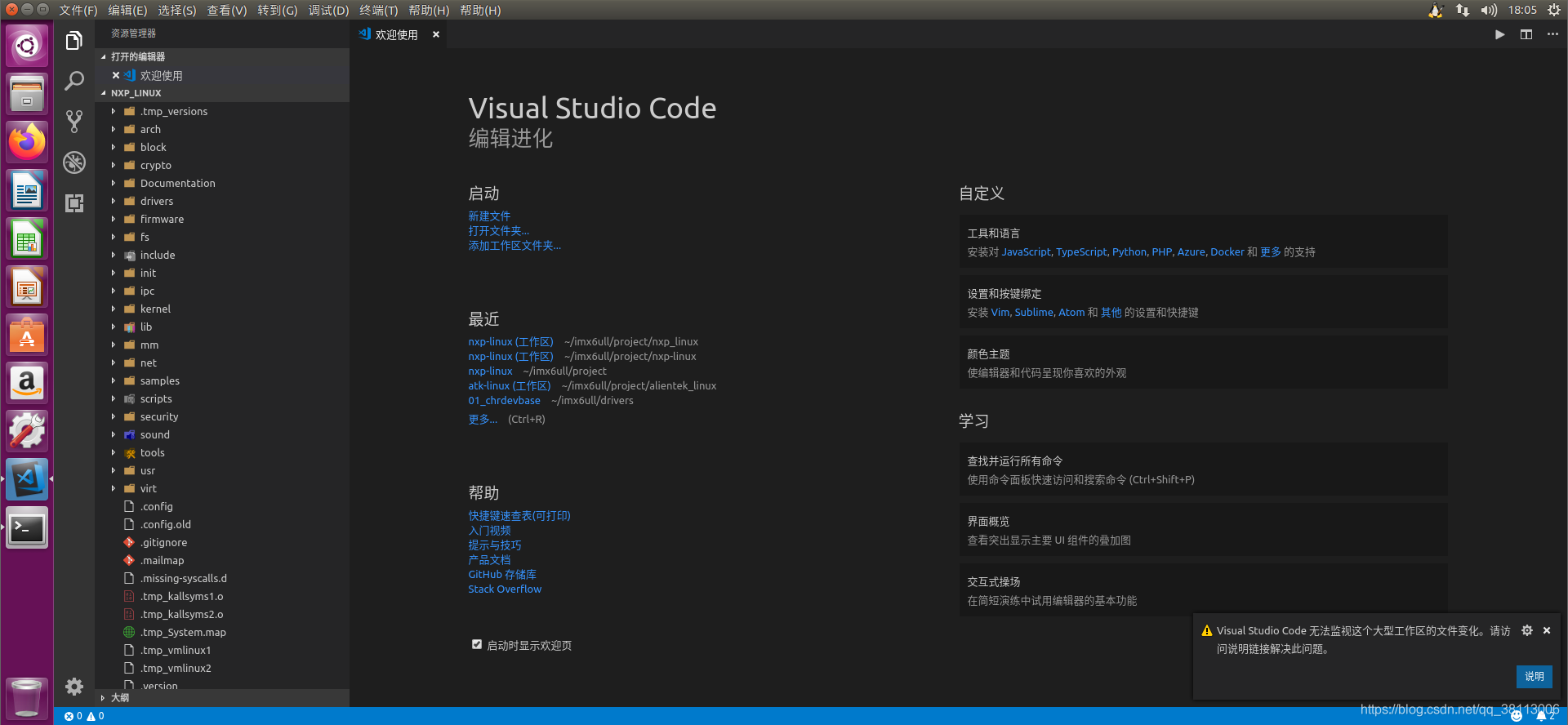
打开 VScode,选择:文件 ->打开文件夹 …,选中 Linux文件夹,如图所示:

打开后如下所示:

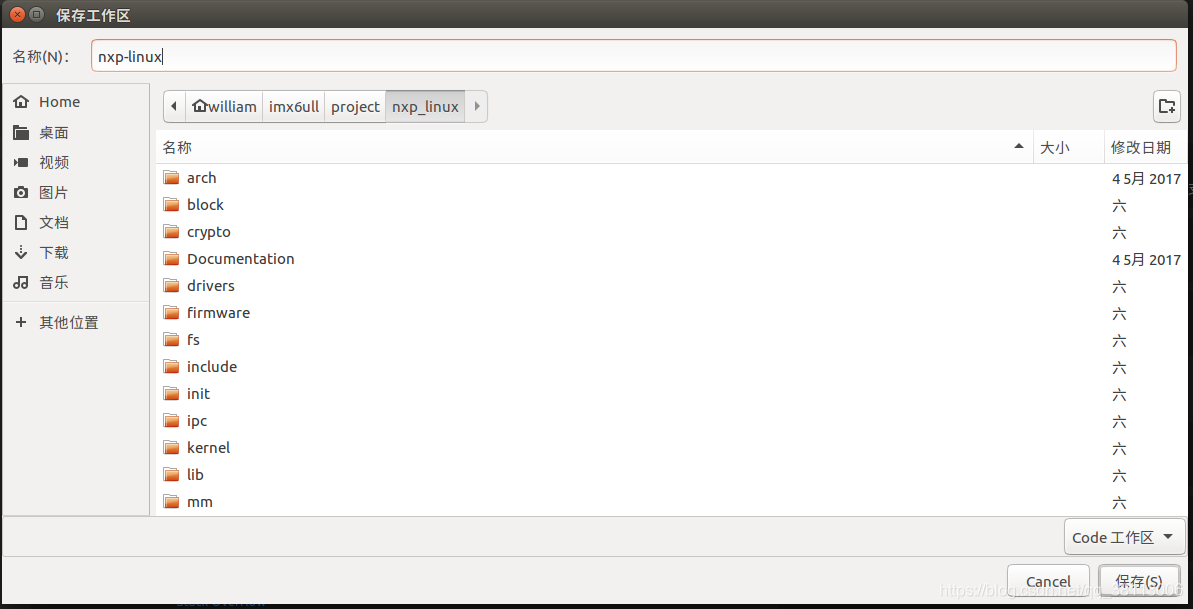
点击“文件->将工作区另存为 …”,打开保存工作区对话框,将工作区保存到nxp_linux源码根目录下,设置文件名为“nxp-linux”,如图所示

保存成功以后就会在linux源码根目录下存在一个名为 nxp_linux.code-workspace的文件。这样 一个完整的 VSCode工程就建立起来了。但是这个 工程就建立起来了。但是这个VSCode工程包含了 工程包含了linux的所有文件,linux中有些文件是不需要的,所以需要将其它的目录从VSCode中给屏蔽掉。
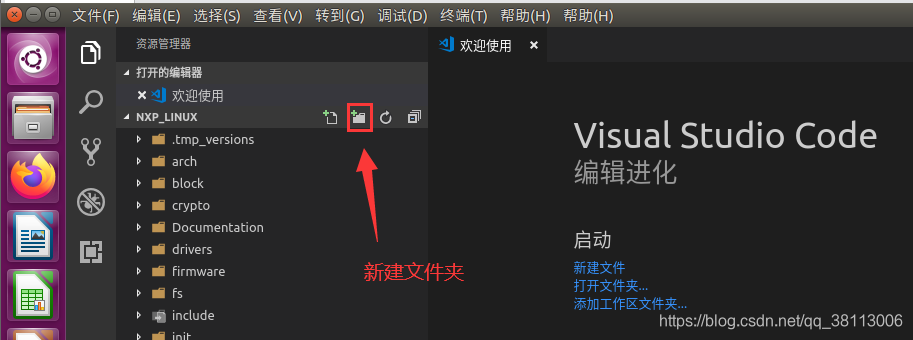
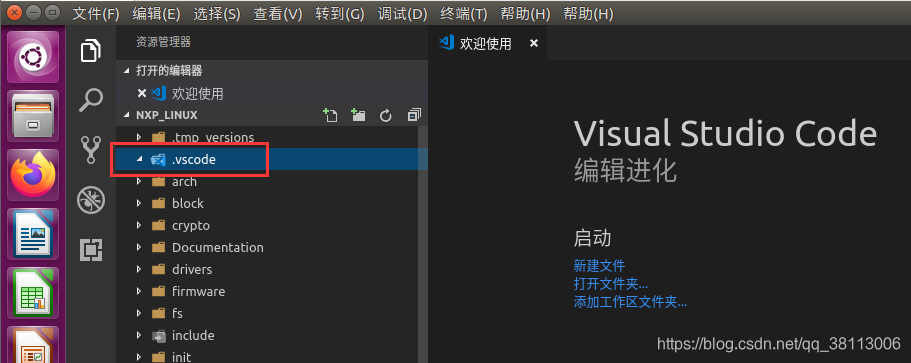
在 VSCode上新建名为“ 名为“ .vscode”的文件夹,如图 所示:


在.vscode文件夹中新建一个名为“settings.json”的文件,然后在settings.json中输入如下内容:
其中 "search.exclude"里面是需要在搜索结果中排除的文件或者文件夹, "files.exclude"是左 侧工程目录中需要排除的文件或者文件夹。
{
"search.exclude":{
"**/node_modules": true,
"**/bower_components": true,
"**/*.o":true,
"**/*.su":true,
"**/*.cmd":true,
"Documentation":true,
/* 屏蔽不用的架构相关的文件 */
"arch/alpha":true,
"arch/arc":true,
"arch/arm64":true,
"arch/avr32":true,
"arch/[b-z]*":true,
"arch/arm/plat*":true,
"arch/arm/mach-[a-h]*":true,
"arch/arm/mach-[n-z]*":true,
"arch/arm/mach-i[n-z]*":true,
"arch/arm/mach-m[e-v]*":true,
"arch/arm/mach-k*":true,
"arch/arm/mach-l*":true,
/* 屏蔽排除不用的配置文件 */
"arch/arm/configs/[a-h]*":true,
"arch/arm/configs/[j-z]*":true,
"arch/arm/configs/imo*":true,
"arch/arm/configs/in*":true,
"arch/arm/configs/io*":true,
"arch/arm/configs/ix*":true,
/* 屏蔽掉不用的DTB文件 */
"arch/arm/boot/dts/[a-h]*":true,
"arch/arm/boot/dts/[k-z]*":true,
"arch/arm/boot/dts/in*":true,
"arch/arm/boot/dts/imx1*":true,
"arch/arm/boot/dts/imx7*":true,
"arch/arm/boot/dts/imx2*":true,
"arch/arm/boot/dts/imx3*":true,
"arch/arm/boot/dts/imx5*":true,
"arch/arm/boot/dts/imx6d*":true,
"arch/arm/boot/dts/imx6q*":true,
"arch/arm/boot/dts/imx6s*":true,
"arch/arm/boot/dts/imx6ul-*":true,
"arch/arm/boot/dts/imx6ull-9x9*":true,
"arch/arm/boot/dts/imx6ull-14x14-ddr*":true,
},
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/*.o":true,
"**/*.su":true,
"**/*.cmd":true,
"Documentation":true,
/* 屏蔽不用的架构相关的文件 */
"arch/alpha":true,
"arch/arc":true,
"arch/arm64":true,
"arch/avr32":true,
"arch/[b-z]*":true,
"arch/arm/plat*":true,
"arch/arm/mach-[a-h]*":true,
"arch/arm/mach-[n-z]*":true,
"arch/arm/mach-i[n-z]*":true,
"arch/arm/mach-m[e-v]*":true,
"arch/arm/mach-k*":true,
"arch/arm/mach-l*":true,
/* 屏蔽排除不用的配置文件 */
"arch/arm/configs/[a-h]*":true,
"arch/arm/configs/[j-z]*":true,
"arch/arm/configs/imo*":true,
"arch/arm/configs/in*":true,
"arch/arm/configs/io*":true,
"arch/arm/configs/ix*":true,
/* 屏蔽掉不用的DTB文件 */
"arch/arm/boot/dts/[a-h]*":true,
"arch/arm/boot/dts/[k-z]*":true,
"arch/arm/boot/dts/in*":true,
"arch/arm/boot/dts/imx1*":true,
"arch/arm/boot/dts/imx7*":true,
"arch/arm/boot/dts/imx2*":true,
"arch/arm/boot/dts/imx3*":true,
"arch/arm/boot/dts/imx5*":true,
"arch/arm/boot/dts/imx6d*":true,
"arch/arm/boot/dts/imx6q*":true,
"arch/arm/boot/dts/imx6s*":true,
"arch/arm/boot/dts/imx6ul-*":true,
"arch/arm/boot/dts/imx6ull-9x9*":true,
"arch/arm/boot/dts/imx6ull-14x14-ddr*":true,
}
}






















 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








