眼力夺宝小游戏
实现三个盒子随机两两交换猜盒子的游戏
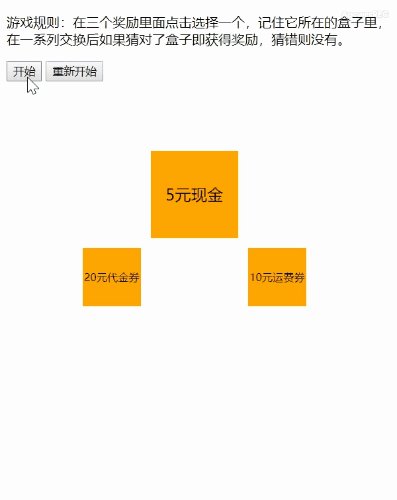
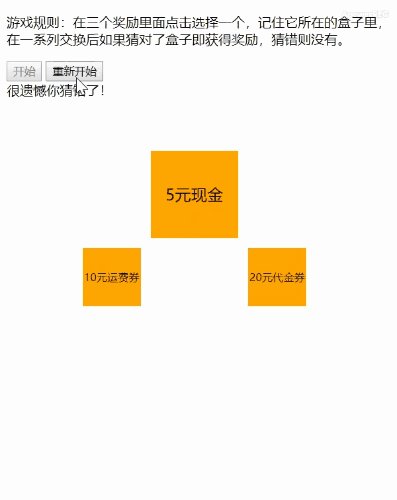
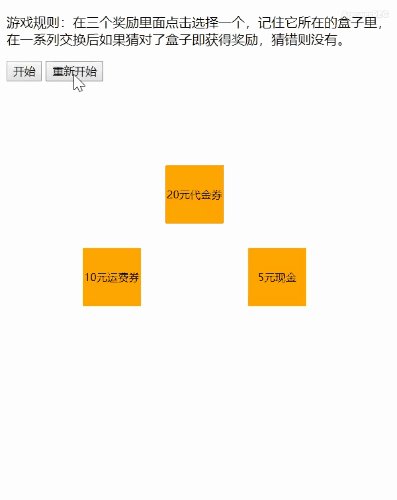
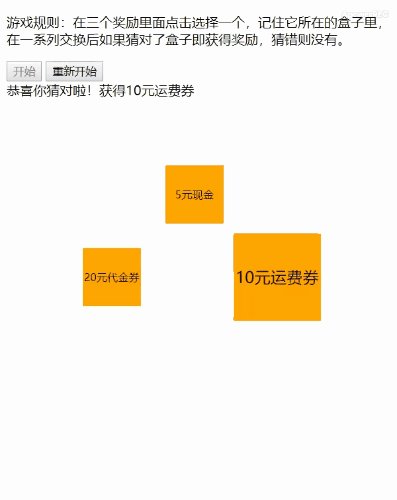
实现效果如下

实现方法及完整代码如下
<!DOCTYPE html>
<html>
<head>
<title>眼力夺宝</title>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
</head>
<body>
<p>游戏规则:在三个奖励里面点击选择一个,记住它所在的盒子里,在一系列交换后如果猜对了盒子即获得奖励,猜错则没有。</p>
<input id="btn1" type="button" onclick="swap()" value="开始" />
<input id="btn2" type="button" onclick="reswap()" value="重新开始" />
<div class="box" id="div1">
<span class="font">5元现金</span>
</div>
<div class="box" id="div2">
<span class="font">20元代金券</span>
</div>
<div class="box" id="div3">
<span class="font">10元运费券</span>
</div>
<div id="remind"></div>
<script>
// 全局变量:box保存点击的盒子标签,chooseID记住开始选择的盒子id,isChoose是否已经选择
var box;
var chooseID = '';
var isChoose = false;
$(function() {
// 点击盒子事件
$('.box').click(function(e) {
if (!isChoose) {
// 当还没有选择时
if (e.target.id == '') {
// 当点击的是div里的文字,找到文字的父元素div,改变div样式,显示文字
box = $(e.target).parent()[0]
var id = box.id;
$(box).addClass('choose');
$('.font').show();
} else {
// 当点击的是div,改变div样式,显示文字
box = e.target;
var id = box.id;
$(box).addClass('choose');
$('.font').show();
}
if (chooseID == '') {
// 第一次选择,记住此id
chooseID = id;
} else {
// 第二次选择,判断是否与第一次id相同
if (chooseID == id) {
$('#remind').text('恭喜你猜对啦!获得' + $($(box).children()[0]).text());
// 判断完后将chooseID置空下次使用
chooseID == '';
} else {
$('#remind').text('很遗憾你猜错了!');
chooseID == '';
}
}
isChoose = true;
}
})
});
function swap() {
//点击开始,开始随机两两交换,将字隐藏,样式变回之前的样式
$('.box').removeClass('choose');
var font = $('.font');
font.hide();
//按钮置灰
var btn1 = $('#btn1');
var btn2 = $('#btn2');
btn1.attr("disabled", "disabled");
btn2.attr("disabled", "disabled");
//count保存交换的次数
var count = 0;
// 定义随机交换次数6~10(可配置)
var randomCount = Math.floor(Math.random() * 6 + 10);
// setInterval循环执行交换
var myTimer = setInterval(function() {
// 随机产生0、1、2三个数,用于指明哪两个盒子交换,具体方法见judge函数
var num = Math.floor(Math.random() * 2);
var randomarr = judge(num);
var div1 = $('#div1'),
div2 = $('#div2'),
div3 = $('#div3');
// 获取随机出来的两个div
var obj1 = eval('div' + randomarr[0])
var obj2 = eval('div' + randomarr[1])
//获取两个盒子的位置
var p1 = obj1.offset(),
p2 = obj2.offset();
//交换两个盒子位子动画
obj1.animate(p2, 140);
obj2.animate(p1, 140);
//执行一次交换count+1
count++;
//当count=规定的次数时,清理定时器,打开重新开始按钮
if (count == randomCount) {
clearInterval(myTimer);
//设置定时器等最后一个动画执行完成后才打开重新开始按钮
setTimeout(function() {
btn2.removeAttr('disabled');
}, 140)
}
}, 280)
//isChoose置为false,即不可再次点击盒子,保证每次能点一个
isChoose = false;
}
function reswap() {
//打开按钮,所有样式状态回到初始状态
$('#btn1').removeAttr('disabled');
$('.box').removeClass('choose');
$('.font').show();
$('#remind').text('');
chooseID = '';
isChoose = false;
}
//judge函数根据传入的的随机数0~2返回三种数组,函数根据返回的两个值,确定哪两个盒子交换位子
//规定x=0:盒子1和盒子2交换,x=2:盒子1和盒子2交换,x=3:盒子1和盒子2交换
function judge(x) {
switch (x) {
case 0:
return [1, 2];
break;
case 1:
return [1, 3];
break;
case 2:
return [2, 3];
break;
}
}
</script>
<style>
/*定义好三个盒子的初始位置*/
#div1,
#div2,
#div3 {
width: 70px;
height: 70px;
padding: auto;
position: absolute;
top: 200px;
left: 200px;
background-color: orange;
line-height: 70px;
text-align: center;
font-size: 13px;
}
#div2 {
top: 300px;
left: 100px
}
#div3 {
top: 300px;
left: 300px
}
.choose {
transform: scale(1.5);
}
</style>
</body>
</html>
代码可能有更好的写法,以上代码仅供参考




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








