.sync修饰符
在有些情况下,我们可能需要对一个 prop 进行双向绑定。真正的双向绑定会带来维护上的问题,因为子组件可以变更父组件,且在父组件和子组件都没有明显的变更来源。
这也是为什么我们推荐以 update:myPropName 的模式触发事件取而代之。举个例子,在一个包含 title prop的假设的组件中,我们可以用以下方法表达其对赋新值的意图
this.$emit('update:title', newTitle)
然后父组件可以监听那个事件并根据需要更新一个本地的数据 property,如
<text-document
v-bind:title="doc.title"
v-on:update:title="doc.title = $event"
></text-document>
为了方便起见,我们为这种模式提供了一个缩写,即 .sync 修饰符
<text-document v-bind:title.sync="doc.title"></text-document>
用法一:v-bind:prop.sync=“propValue”
代码示例
子组件 sonSync.vue
<template>
<div>
<input type="text" :value="title" @input="onInput">
</div>
</template>
<script>
export default {
props: {
title: String
},
methods: {
onInput(event) {
this.$emit('update:title', event.target.value)
}
}
}
</script>
父组件 fatherSync.vue
<template>
<div>sync
<!-- <son-sync :title="doc.title" @update:title="doc.title = $event"></son-sync> -->
<!-- 上面示例等同于使用 .sync 修饰符 -->
<son-sync :title.sync="doc.title"></son-sync>
{{ myTitle }}
</div>
</template>
<script>
import sonSync from './sonSync'
export default {
name: 'fatherSync',
components: {
sonSync
},
data() {
return {
doc: {
title: '标题',
content: '内容'
}
}
},
computed: {
myTitle() {
return this.doc.title
}
}
}
</script>
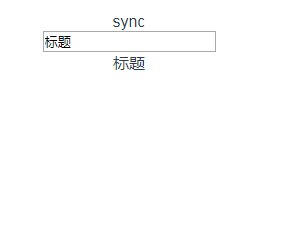
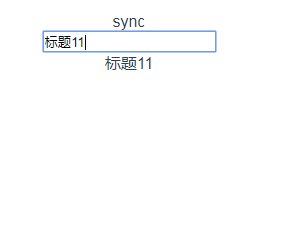
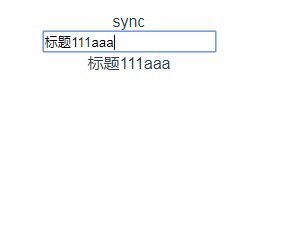
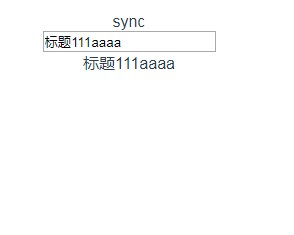
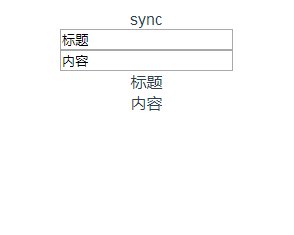
结果

注意带有
.sync修饰符的v-bind不能和表达式一起使用(如:v-bind:title.sync="doc.title + '!'"是无效的)。取而代之的是,你只能提供你想要绑定的 property 名,类似v-model
用法二:v-bind.sync=“obj”
当我们用一个对象同时设置多个 prop 的时候,也可以将这个 .sync 修饰符和 v-bind 配合使用,这样会吧 doc 对象中的每一个 property (如 title)都作为一个独立的 prop 传进去,然后各自添加用于更新的 v-on 监听器
代码示例
子组件sonSync.vue
<template>
<div>
<input type="text" :value="title" @input="onInput"><br/>
<input type="text" :value="content" @input="onContent">
</div>
</template>
<script>
export default {
props: {
title: String,
content: String
},
methods: {
onInput(event) {
this.$emit('update:title', event.target.value)
},
onContent(event) {
this.$emit('update:content', event.target.value)
},
}
}
</script>
父组件 fatherSync.vue
<template>
<div>sync
<!-- 对象绑定 -->
<son-sync v-bind.sync="doc"></son-sync>
{{ myTitle }}<br/>
{{ myContent }}
</div>
</template>
<script>
import sonSync from './sonSync'
export default {
name: 'fatherSync',
components: {
sonSync
},
data() {
return {
doc: {
title: '标题',
content: '内容'
}
}
},
computed: {
myTitle() {
return this.doc.title
},
myContent() {
return this.doc.content
}
}
}
</script>
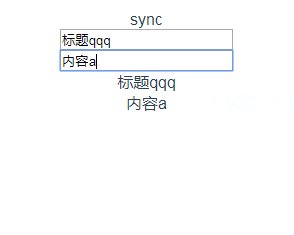
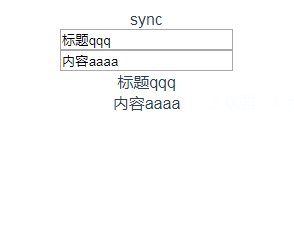
结果

将
v-bind.sync用在一个字面量的对象上,如v-bind.sync="{ title: doc.title }",是无法正常工作的,因为在解析一个像这样的复杂表达式的时候,有很多边缘情况需要考虑。






















 3173
3173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








