前言:市面上较流行的桌面应用程序图床是
PicGo,使用electron-vue开发,需要下载安装并配置图床,略微麻烦。故而开发了在线的轻快图片管理系统,基于vue3.x + typeScript + Vite + Koa2 + Mysql开发的前后端分离图床系统,使用该系统可以不需要每次都配置图床。
使用技术:
前端: Vue3.x + Vite3.x + typeScript + Element-plus,
后端: Koa2 + typeScript + Mysql
鉴权:Jwt + koa-ts-controllers ,主要是登录验证和权限校验。
在线演示
-
系统登录账号:guest@163.com
-
系统登录密码:000000
-
项目源码地址
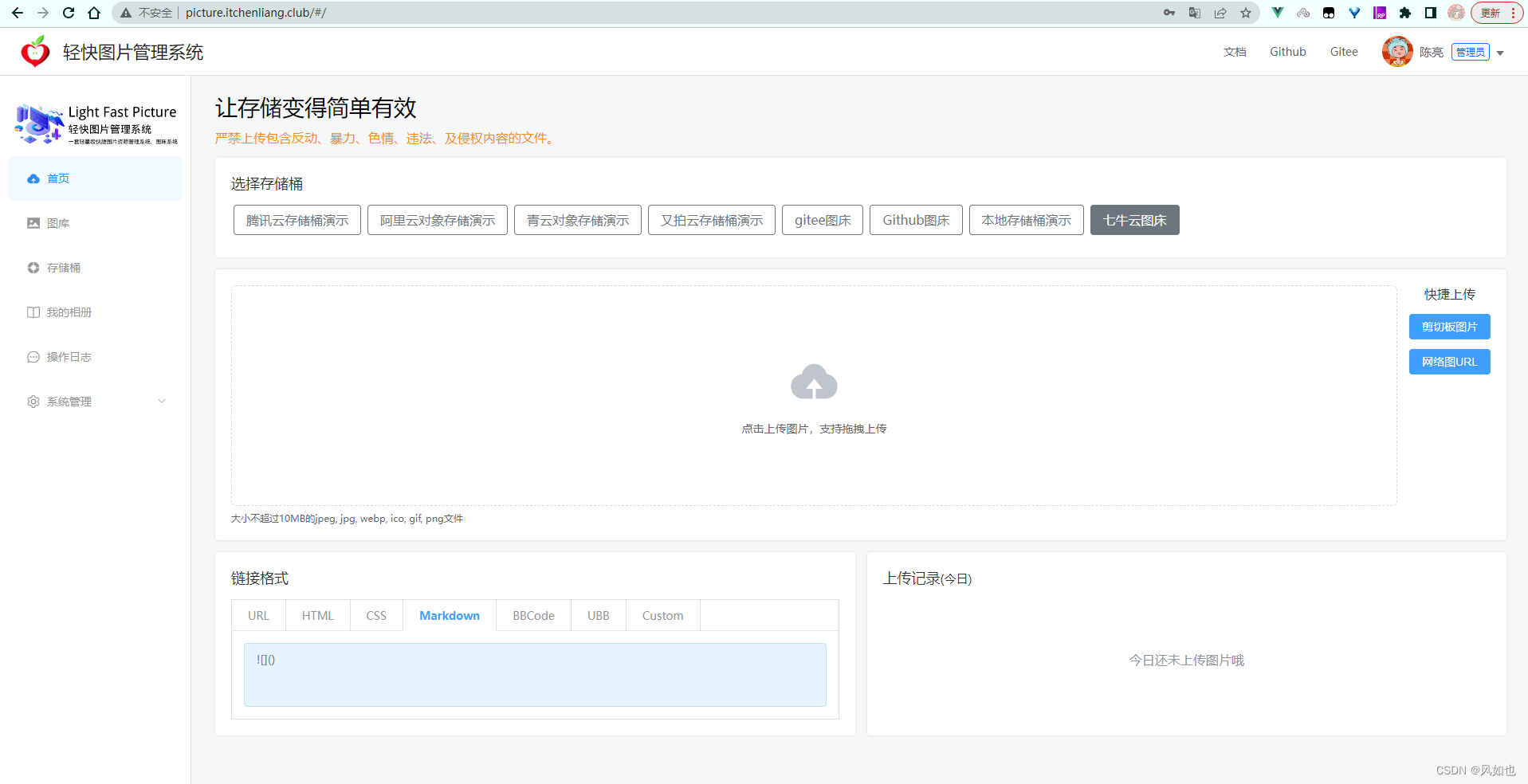
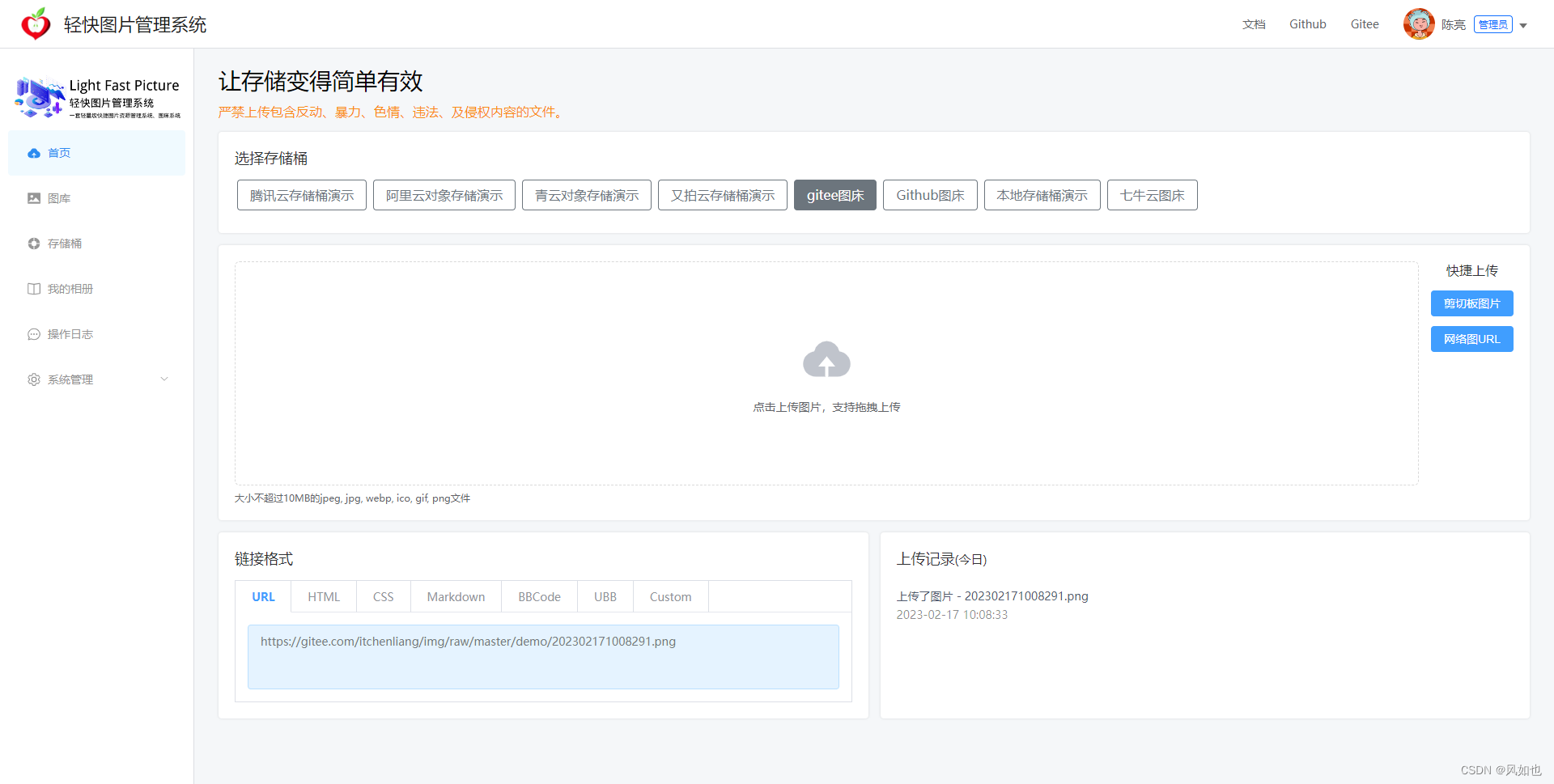
上传首页演示

系统环境
Node版本 >= 14.17.6
Mysql版本 >= 5.7
typescript版本 >= 4.8.4
下载安装教程
安装node
前往node官网下载node.exe并安装或者使用nrm进行安装管理。
安装git
前往Git官网下载git并安装,此步可忽略。
安装typescript、nodemon、ts-node
使用下面的命令全局安装typescript
npm install typescript -g
npm install nodemon -g
npm install ts-node -g
克隆代码
使用git clone命令将代码克隆到本地,或者直接下载压缩包到本地并解压
依赖安装
# 前端依赖安装
cd client
npm install
# 服务端依赖安装
cd server
npm install
项目启动
# 前端项目启动
cd client
npm run dev
# 服务端启动
cd server
npm run start
项目打包部署
koa项目可以不用打包部署,直接将server目录下的内容所有内容拷贝到服务器上然后执行上述的安装步骤。
# 前端项目打包部署
cd client
npm run build
将打包后生成的dist目录下的所有内容拷贝到web服务器上。
部分功能演示
上传区

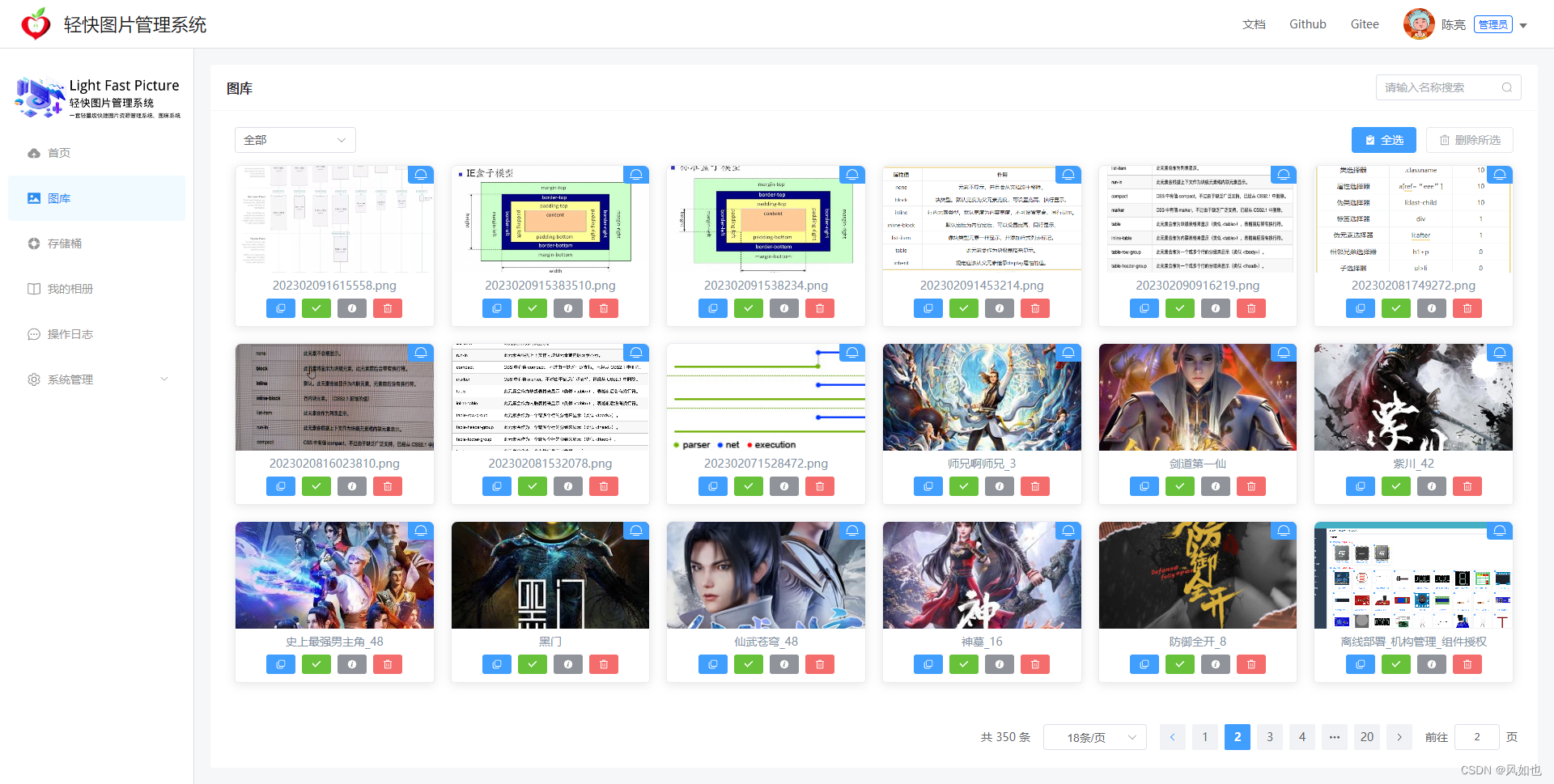
图片管理

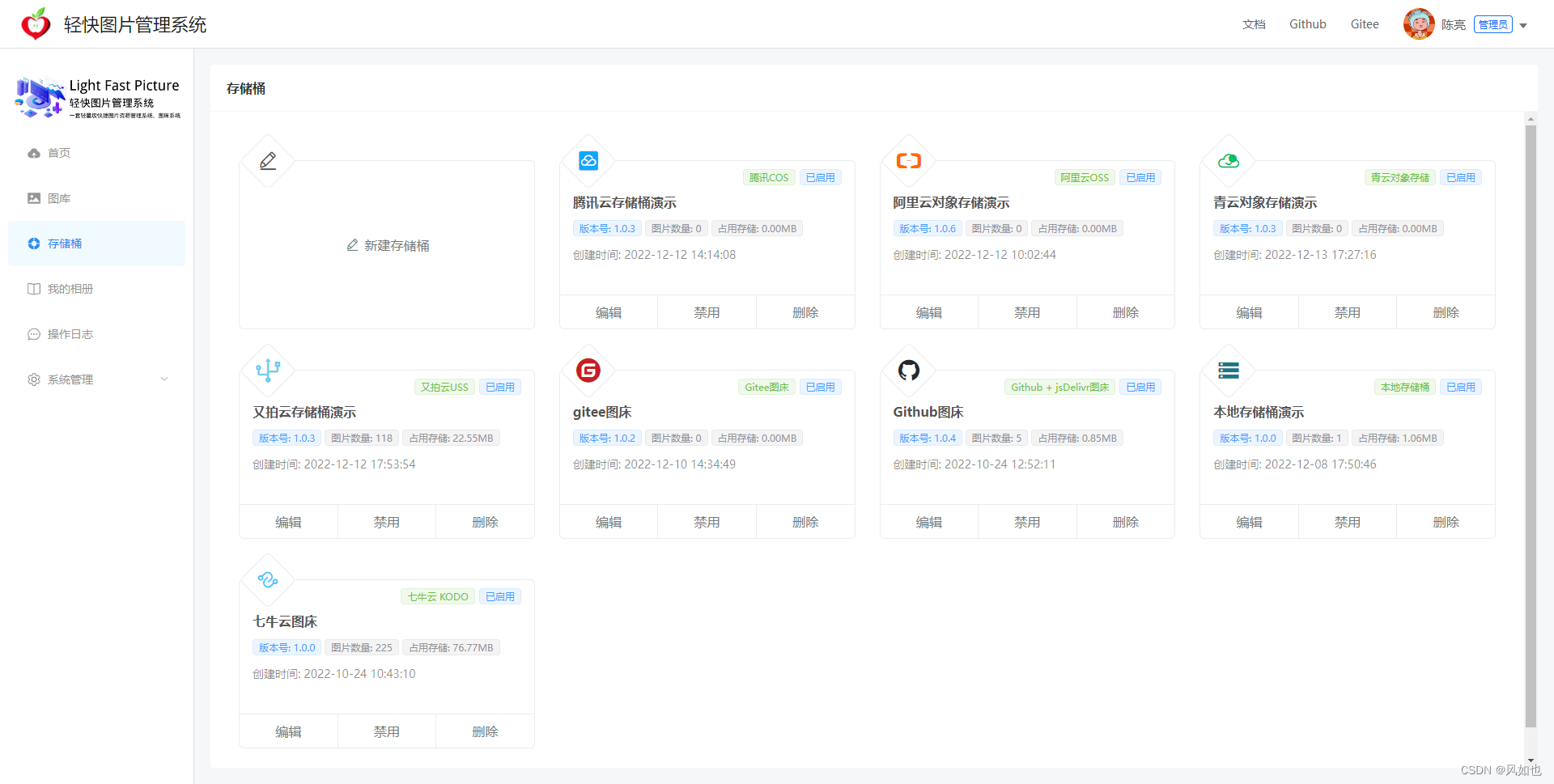
存储桶管理

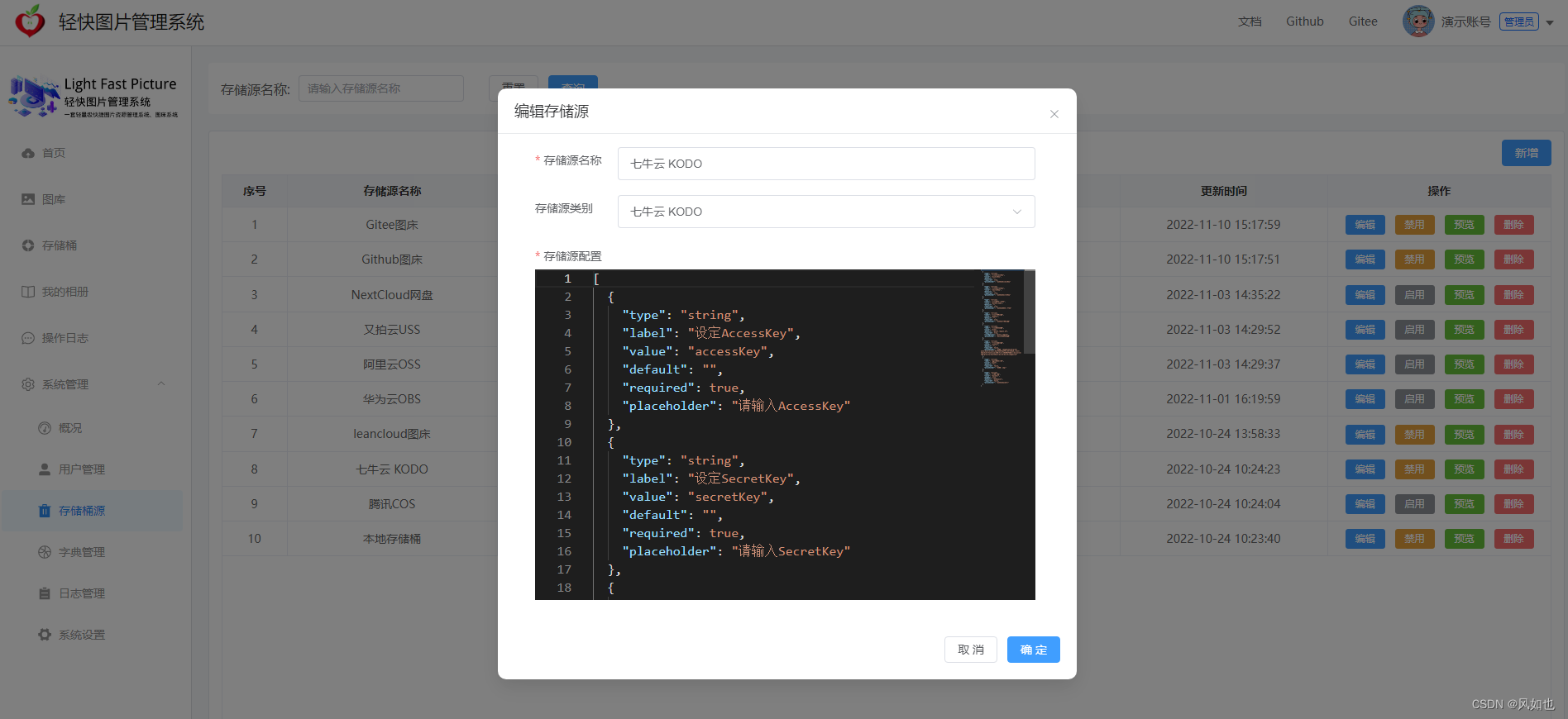
存储桶源管理

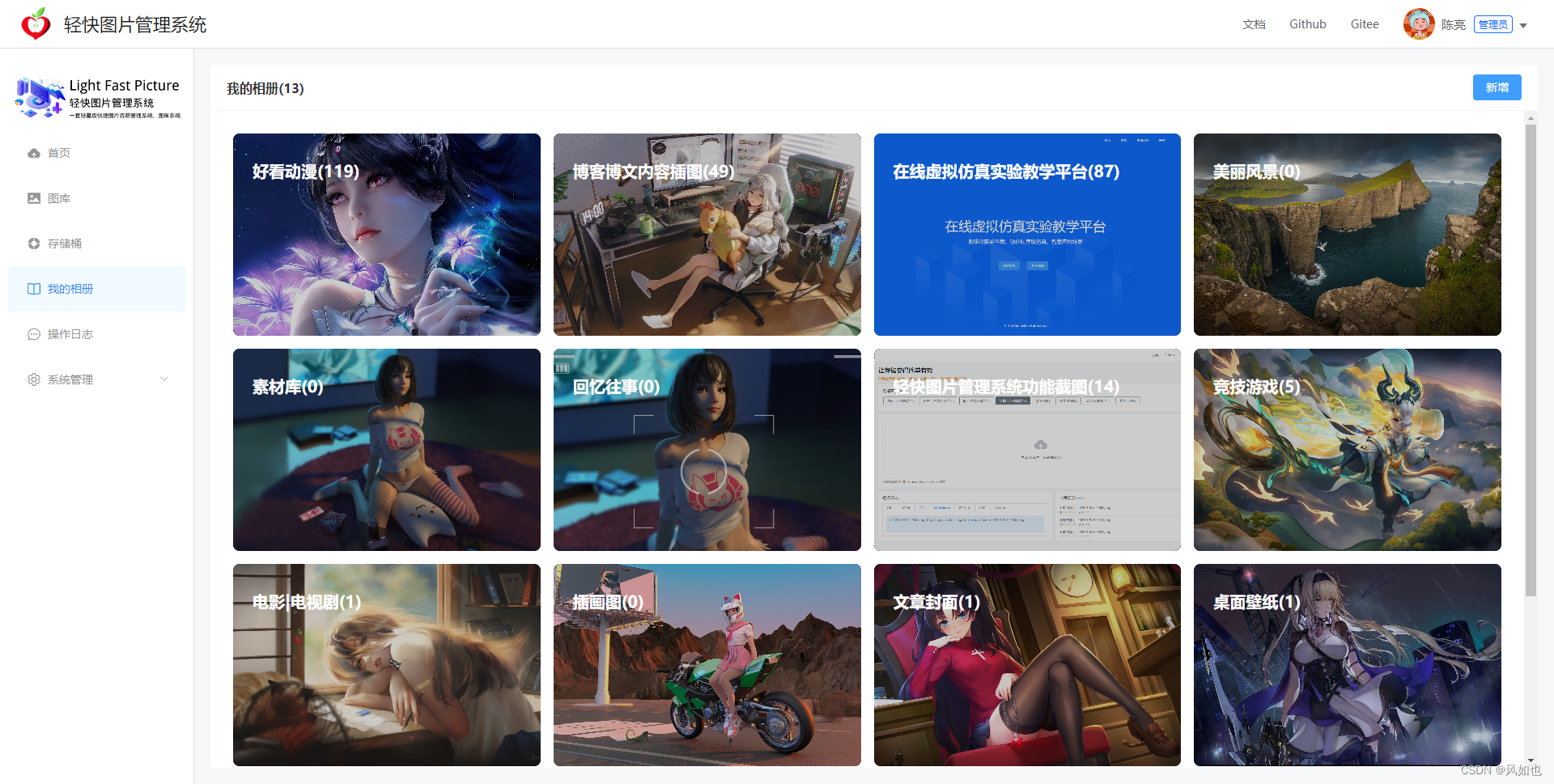
相册管理

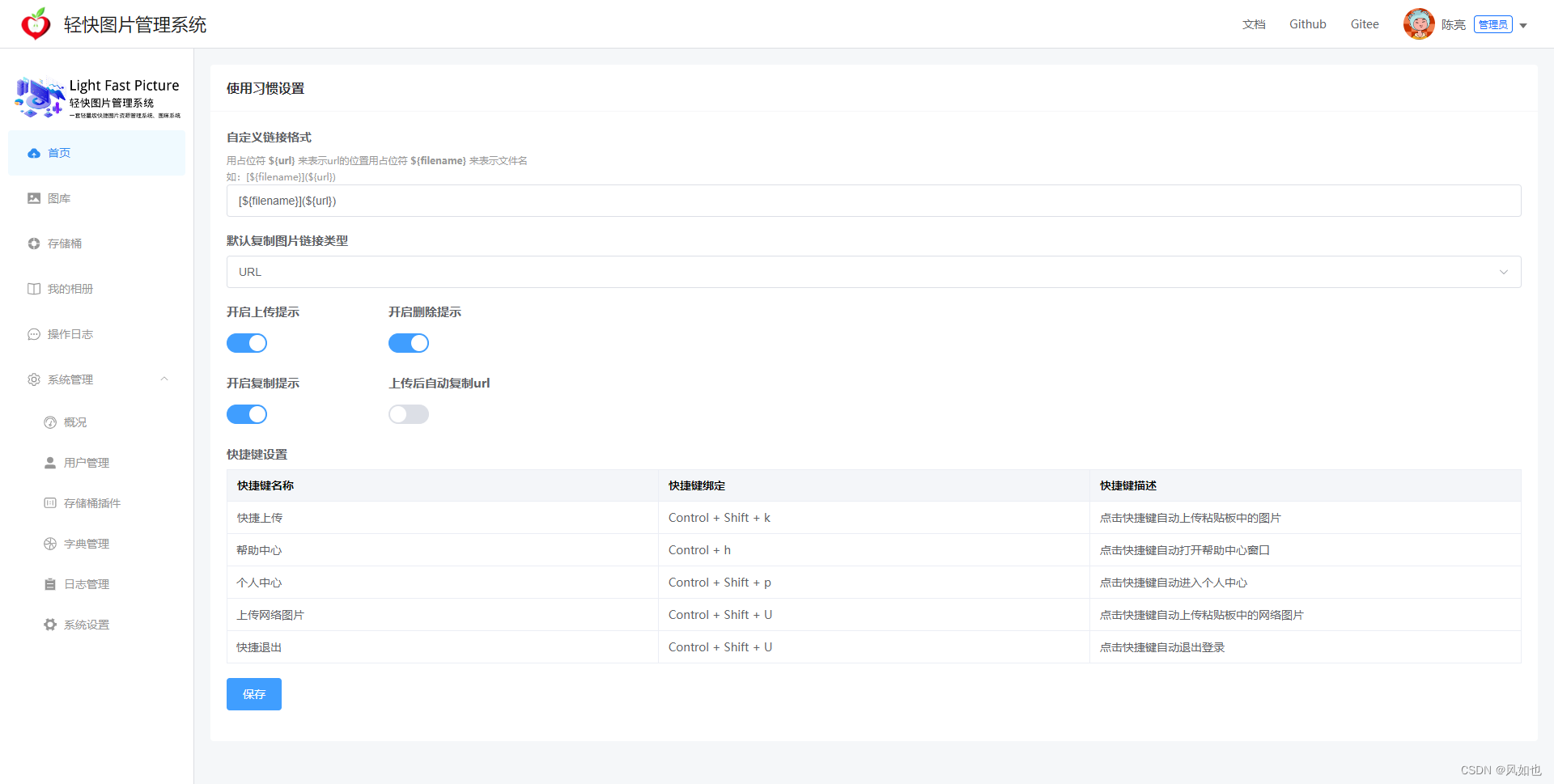
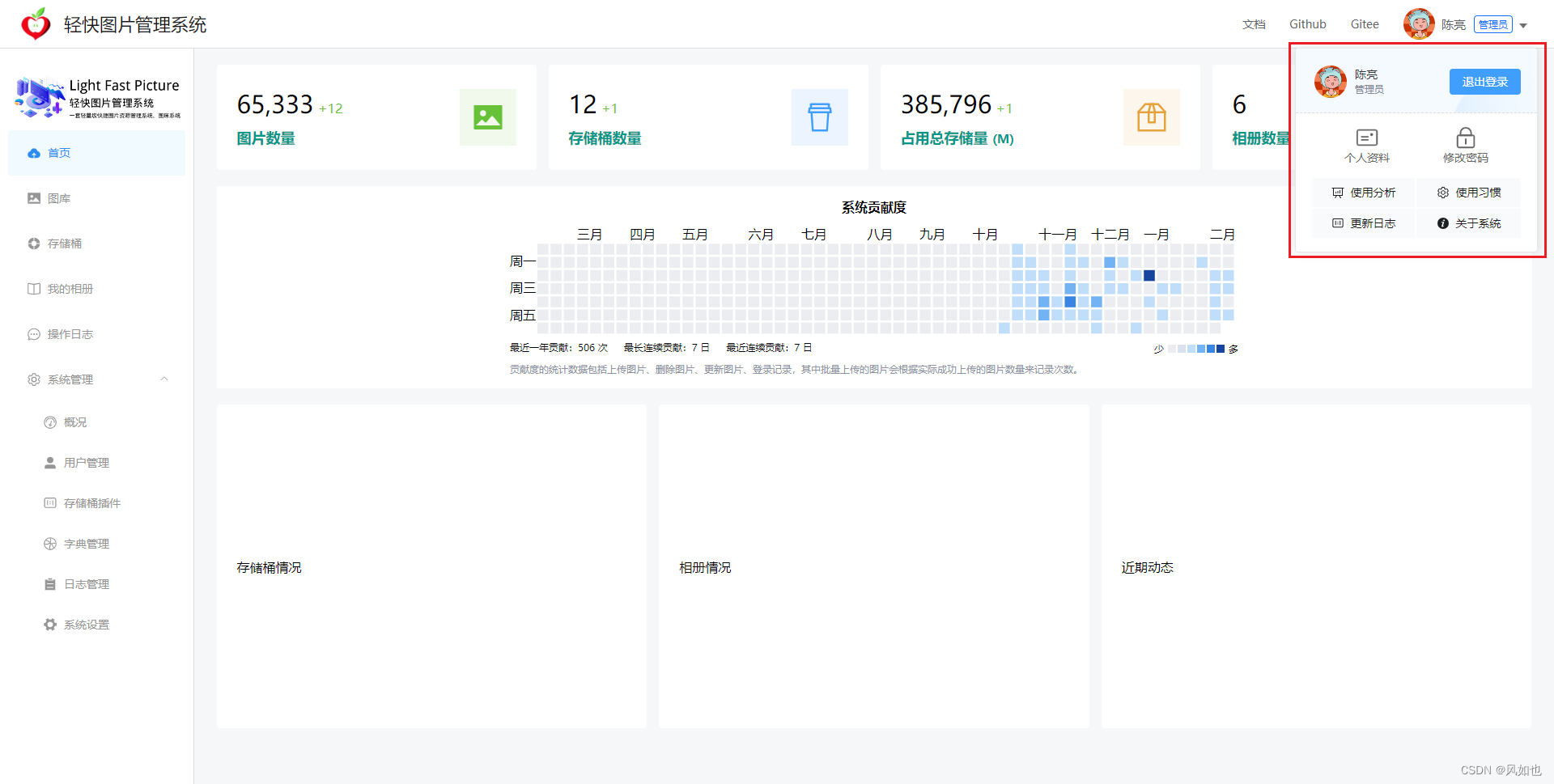
使用习惯配置、使用分析

数据统计























 2203
2203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








