iview的4.6.0版本之前使用modal的dragable属性是不能控制是否能拖出屏幕边缘的,如果想要在拖拽过程中设置不能拖出屏幕边缘,效果如下图所示:

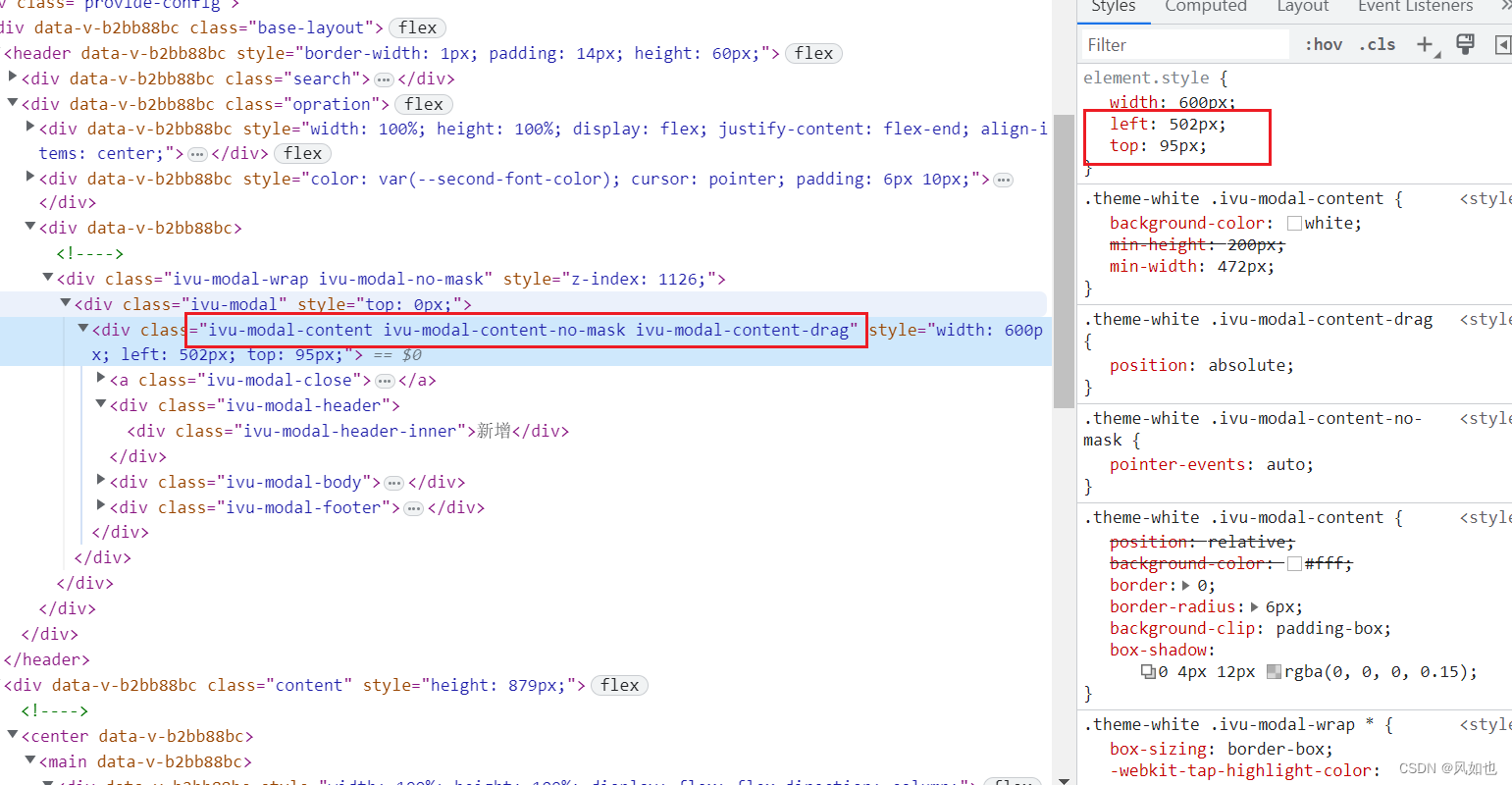
控制台查看元素,可以发现,iview的Moda在l拖拽时的class是ivu-modal-content ivu-modal-content-no-mask ivu-modal-content-drag,且是通过改变这个className元素的left和top属性。那么我们可以使用window.mutationObserver用来监听元素的属性变化、getComputedStyle用来获取指定元素的top和left值,getBoundingClientRect用来获取指定元素距离浏览器窗口的位置。

代码示例
<template>
<div>
<Button type="primary" @click="isVisible = !isVisible"> 打开 </Button>
<Modal
draggable
:transfer="false"
v-model="isVisible"
title="拖拽模态框"
width="600"
>
<div style="width: 100%; height: 100%">我是模态框内容</div>
</Modal>
</div>
</template>
<script>
export default {
data() {
return {
isVisible: false,
};
},
mounted() {
// window.onload = function () {..}可以替换成this.$nextTick(() => {...})
window.onload = function () {
let dom = null;
let observer = null;
// iview的modal设置draggable时会添加的class名
dom = document.getElementsByClassName(
"ivu-modal-content ivu-modal-content-no-mask ivu-modal-content-drag"
);
if (!!dom[0]) {
// window.mutationObserver用来监听元素的属性变化
let MutationObserver =
window.MutationObserver ||
window.WebKitMutationObserver ||
window.MozMutationObserver;
let elementAll = document.querySelectorAll(".ivu-modal-content");
for (let i = 0; i < elementAll.length; i++) {
// 设置需要观察变动的节点
let element = elementAll[i];
// 创建一个观察器实例,并传入回调函数(当观察到变动时会执行回调函数)
observer = new MutationObserver(() => {
// getComputedStyle()获取元素当前的样式(行内样式,内嵌样式和外部引用),只读
// el.style.color 只能获取到行内样式
let top = getComputedStyle(element).getPropertyValue("top");
let left = getComputedStyle(element).getPropertyValue("left");
// document.documentElement是一个会返回文档对象(document)根元素的只读属性
const leftMax =
parseFloat(
document.documentElement.getBoundingClientRect().width
) - element.getBoundingClientRect().width;
const topMax =
parseFloat(
document.documentElement.getBoundingClientRect().height
) - element.getBoundingClientRect().height;
console.log("topMax", topMax);
console.log("top", parseFloat(top));
// 字符串可以使用数组下标访问,判断值是否为负数
if (top[0] == "-") {
element.style.top = "0px";
}
if (left[0] == "-") {
element.style.left = "0px";
}
if (parseFloat(left) > leftMax) {
element.style.left = leftMax + "px";
}
if (topMax < 0) {
if (parseFloat(top) > -topMax) {
element.style.top = -topMax + "px";
}
} else {
if (parseFloat(top) > topMax) {
element.style.top = topMax + "px";
}
}
});
// 开始观察目标节点
observer.observe(element, {
attributes: true, // 观察目标节点的属性变化
attributeFilter: ["style"], // 观察特定属性,声明哪些属性名会被监听的数组
attributeOldValue: true, // 观察 attributes 变动时,是否需要记录变动前的属性值
});
}
}
};
},
};
</script>
使用的函数讲解
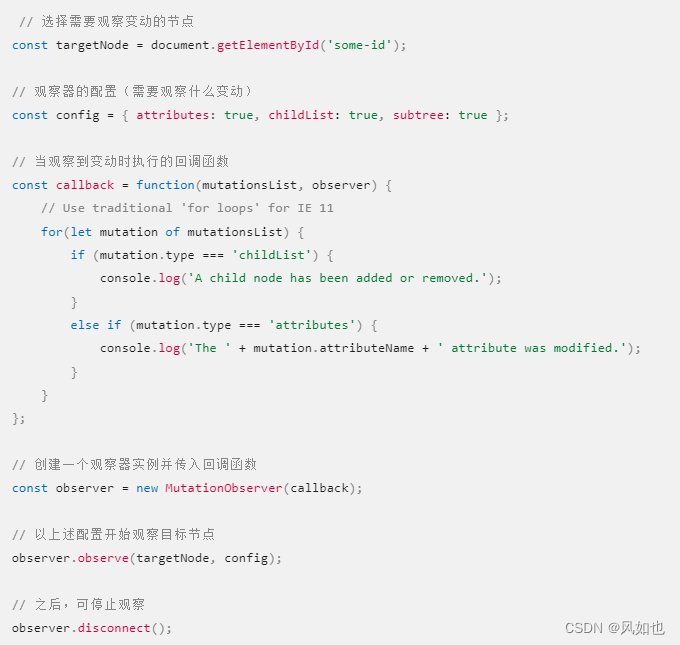
MutationObserver 接口提供了监视对 DOM 树所做更改的能力,MutationObserver()创建并返回一个新的 MutationObserver 它会在指定的 DOM 发生变化时被调用。

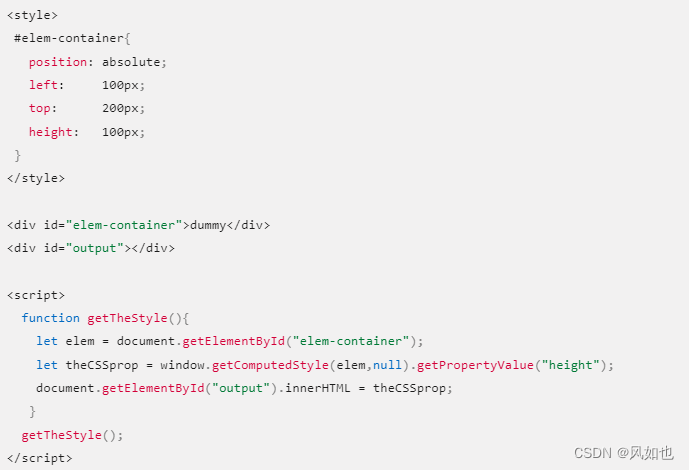
Window.getComputedStyle()方法返回一个对象,该对象在应用活动样式表并解析这些值可能包含的任何基本计算后报告元素的所有 CSS 属性的值。私有的 CSS 属性值可以通过对象提供的 API 或通过简单地使用 CSS 属性名称进行索引来访问。























 3539
3539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








