一 $ref
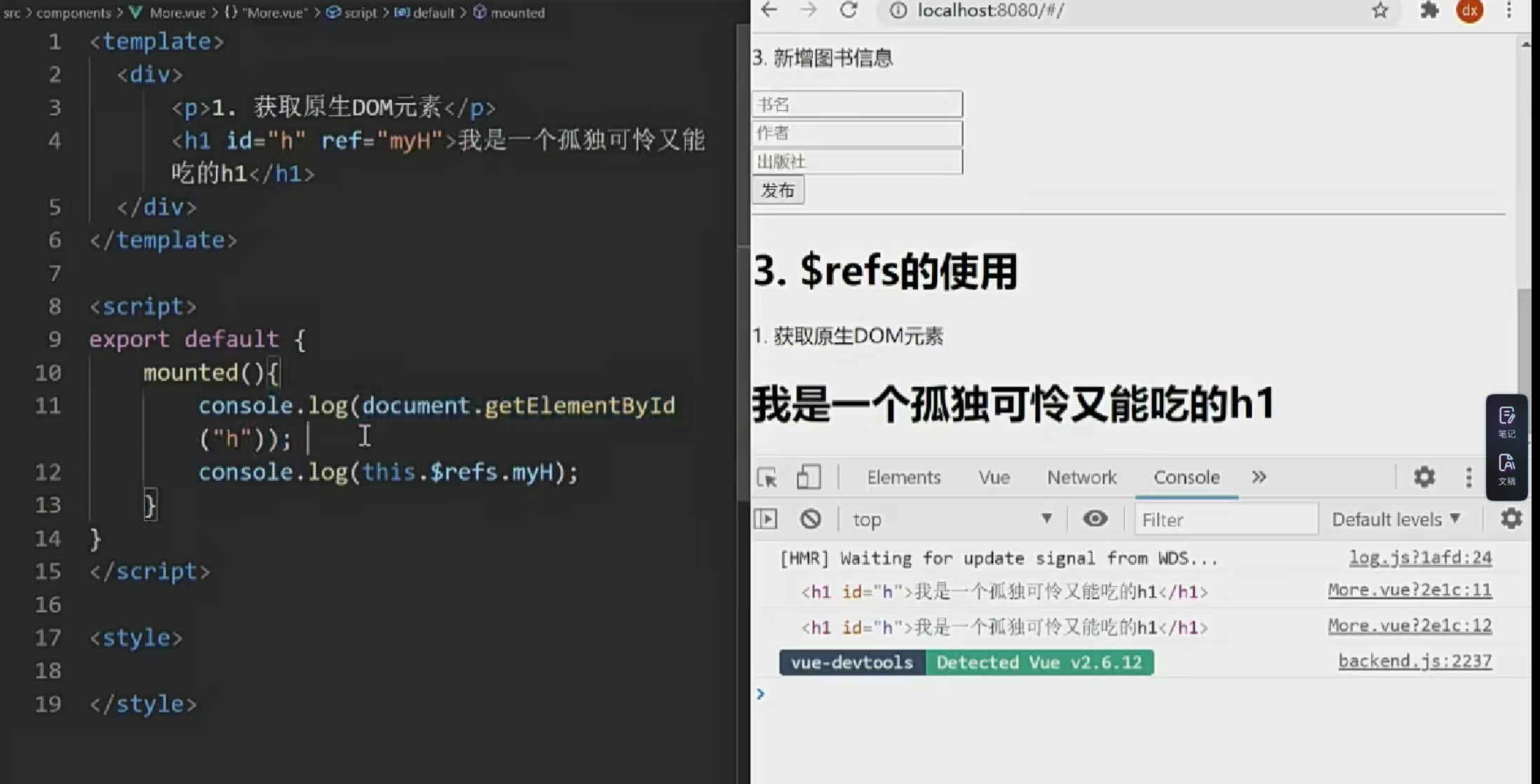
1.1 在vue 中获取真实的DOM元素
Vue中如何获取原生DOM呢?
用id属性或者ref属性都可以
两种方式都能获得dom元素,没有区别

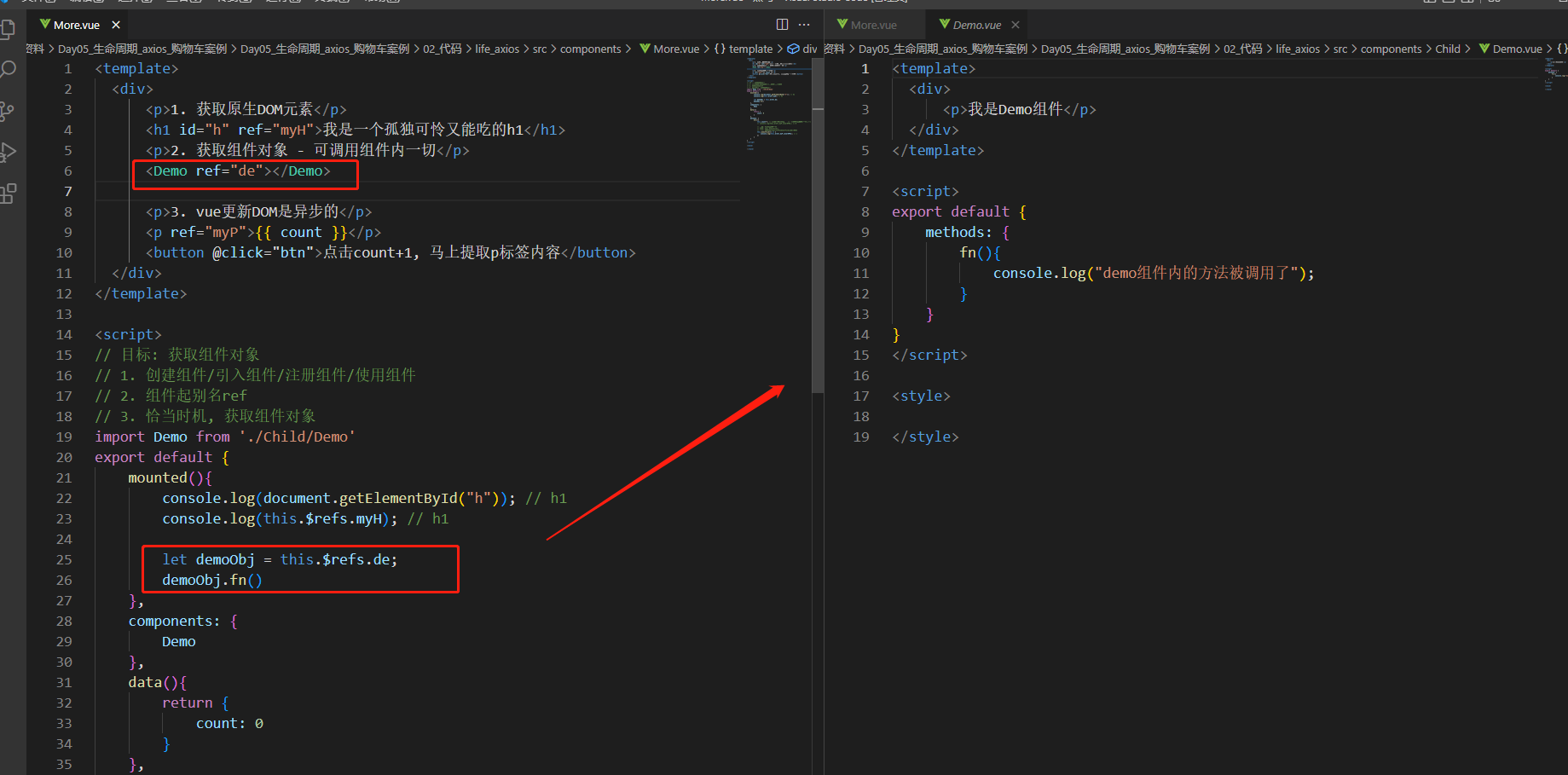
1.2再vue中获取组件对象
1 如何获取组件对象呢?
目标组件添加ref属性
this.$refs.名字 获取组件对象
2 拿到组件对象能做什么?
调用组件里的属性/方法

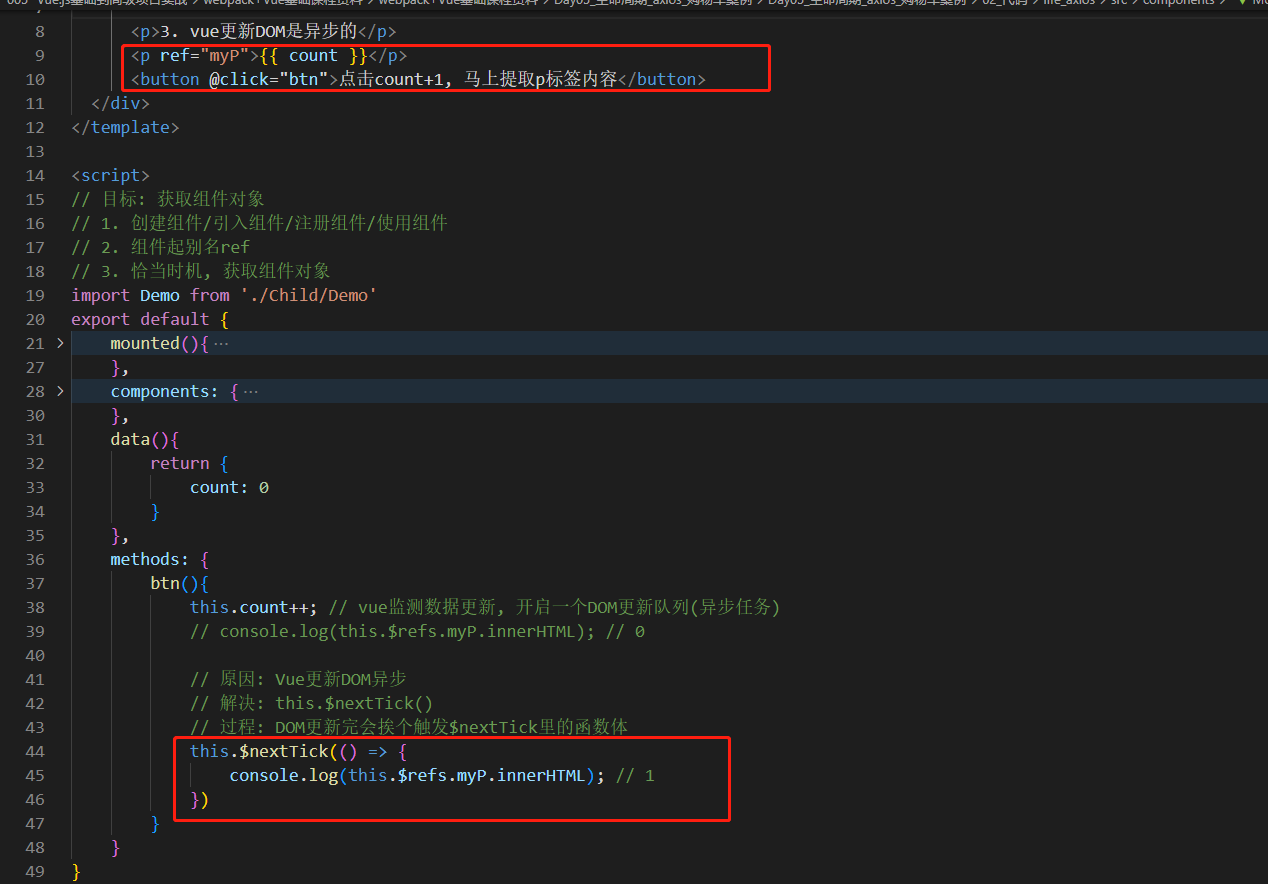
二$nextTick
问题: data数据改变, 马上获取DOM里的内容如何写?
目标:等DOM更新后, 触发此方法里函数体执行
⚫ 语法: this.$nextTick(函数体)

data改变更新DOM是同步还是异步的?
异步
我们可以在哪里访问到更新后的DOM呢?
this.$nextTick里的函数体
updated生命周期钩子函数虽然 Vue.js 通常鼓励开发人员沿着“数据驱动”的方式思考,避免直接接触 DOM,但是有时我们确实要这么做。比如你在Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中。原因是什么呢,原因是在created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作无异于徒劳,所以此处一定要将DOM操作的js代码放进Vue.nextTick()的回调函数中。
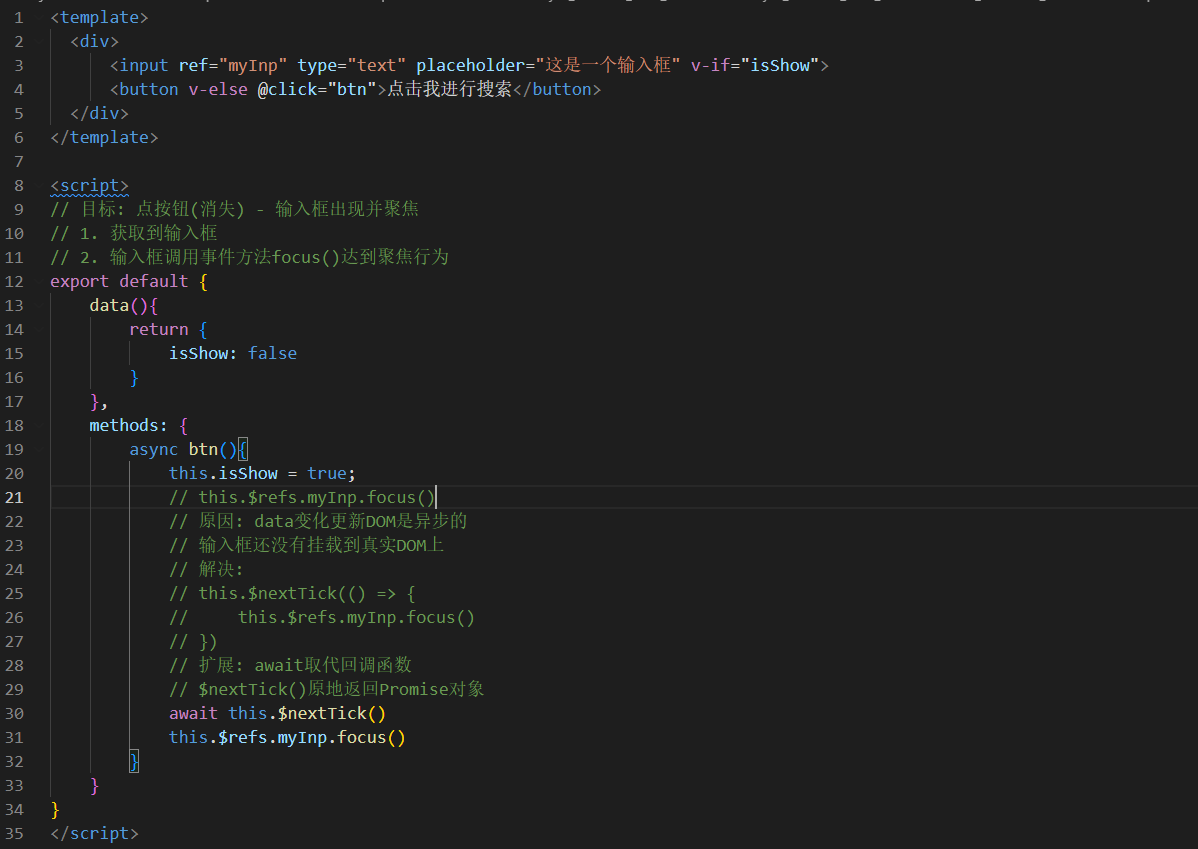
三 案例

解决:

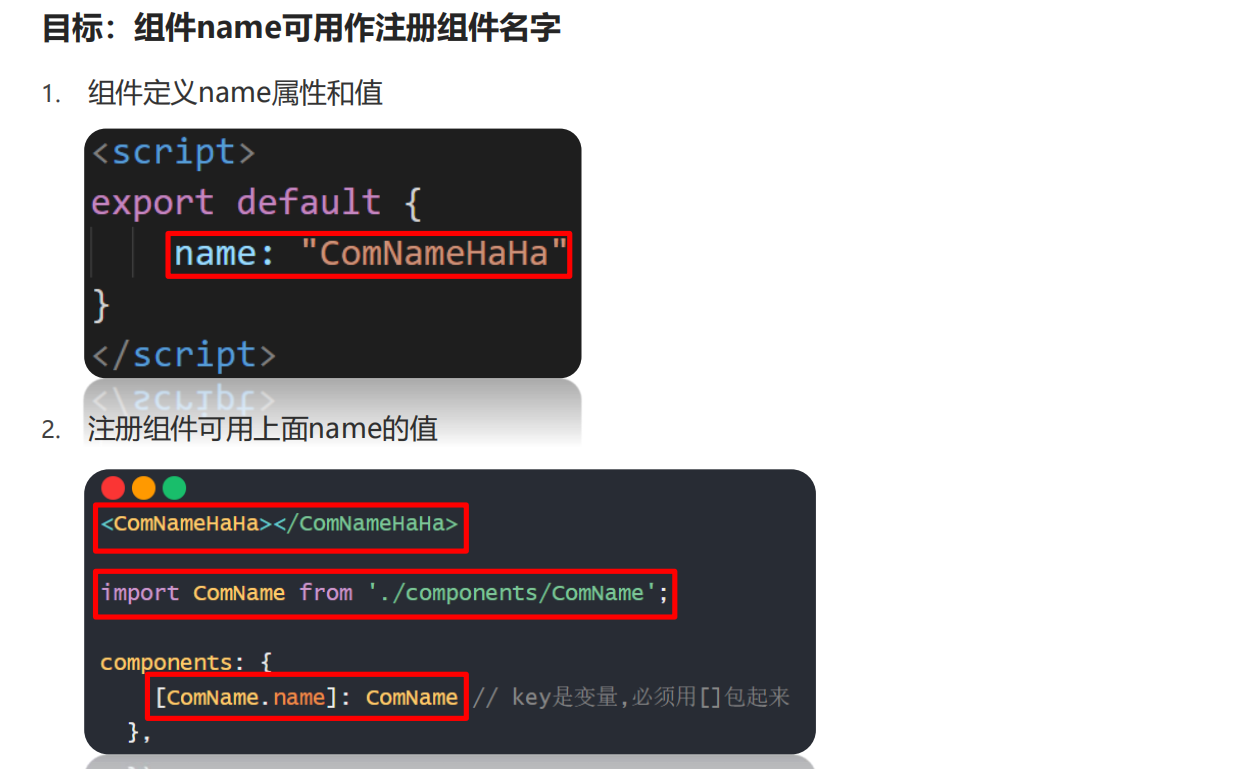
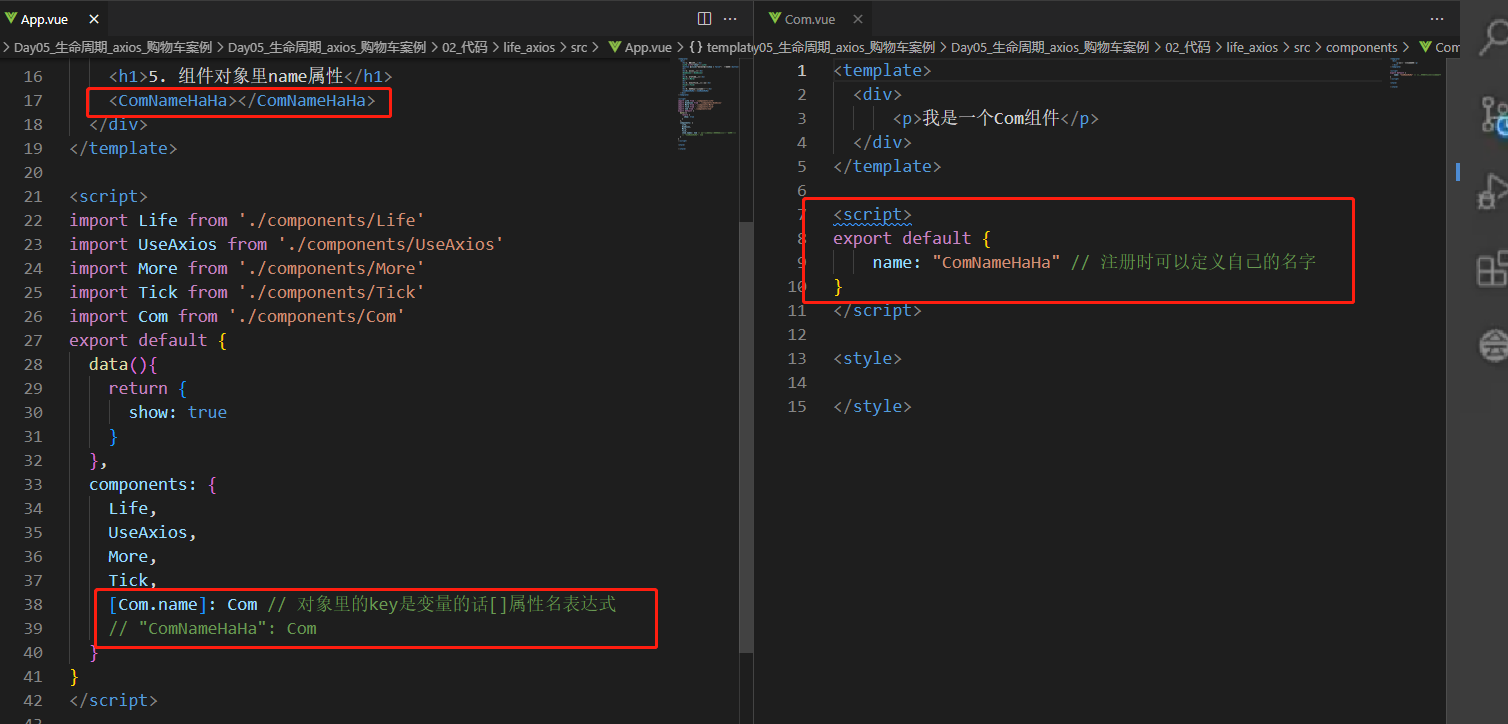
四 组件中的name属性

ComNmae.name = ComNameHaHa
name的作用: 注册时候定义自己的名字























 448
448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








