一 路由
1. 路由是什么呢?
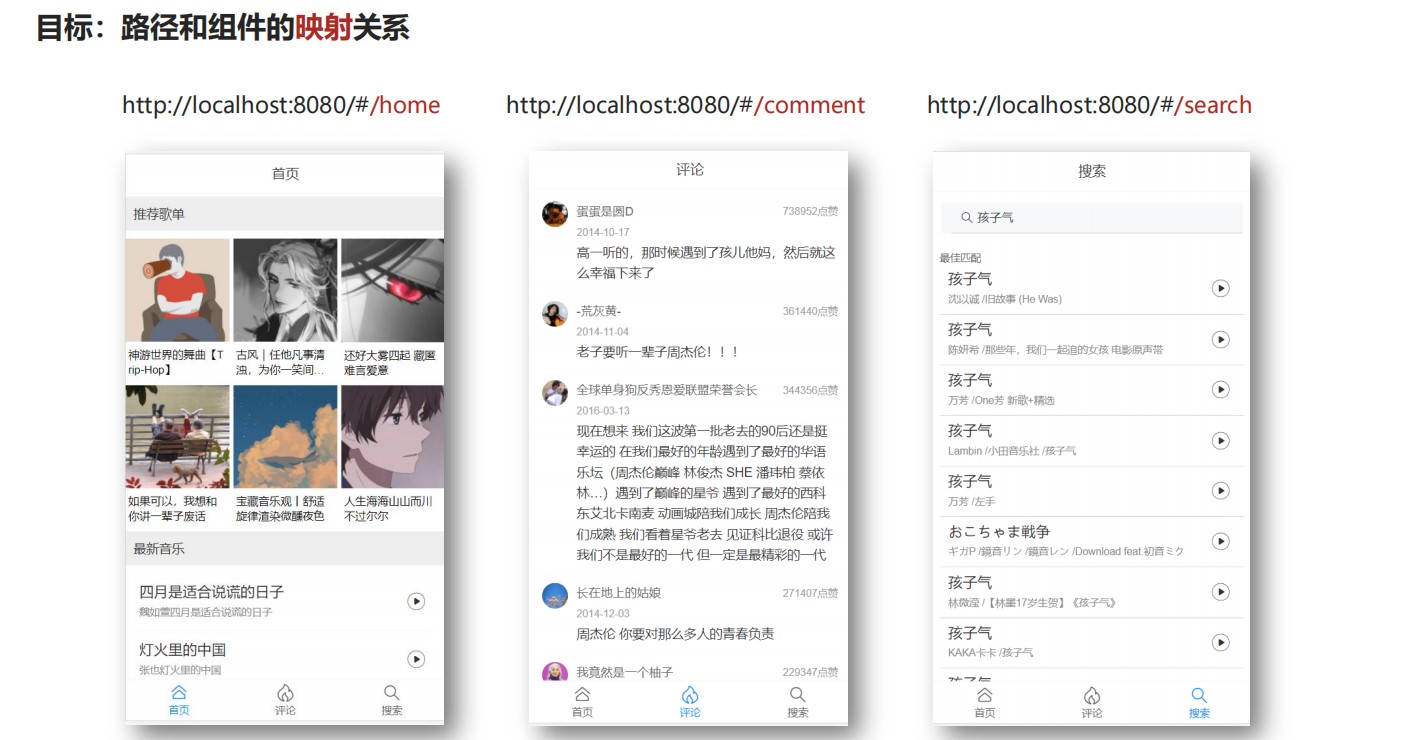
路由是一种映射关系
2. Vue中的路由是什么?
路径和组件的映射关系
二 为何使用路由
1. 什么是单页面应用?
所有的业务都在一个页面编写, 只有一个html
2. 单页面应用好处?
开发效率高, 用户体验好
3. 单页面如何切换场景?
依赖路由切换显示
三 使用路由

3.1 组件可以分为哪两类
.vue文件分2类, 一个是页面组件, 一个是复用组件

1. 为何把.vue文件分类?
方便理解和使用
2. 页面组件用在哪里?
配合路由, 切换页面
3. 复用组件用在哪里?
页面组件, 重复渲染结构一样的标签3.2 基本使用


1. vue-router本质是什么?
第三方包, 下载后集成到vue项目中
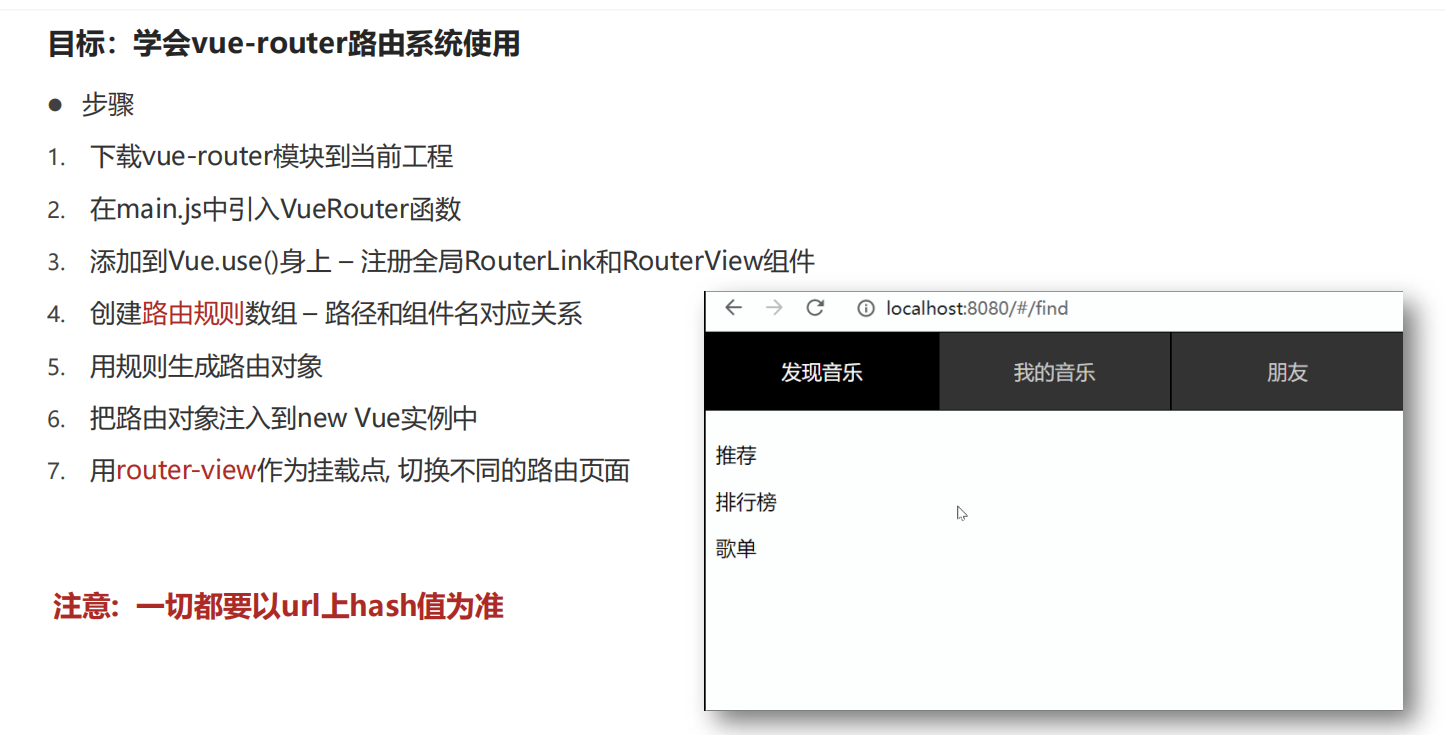
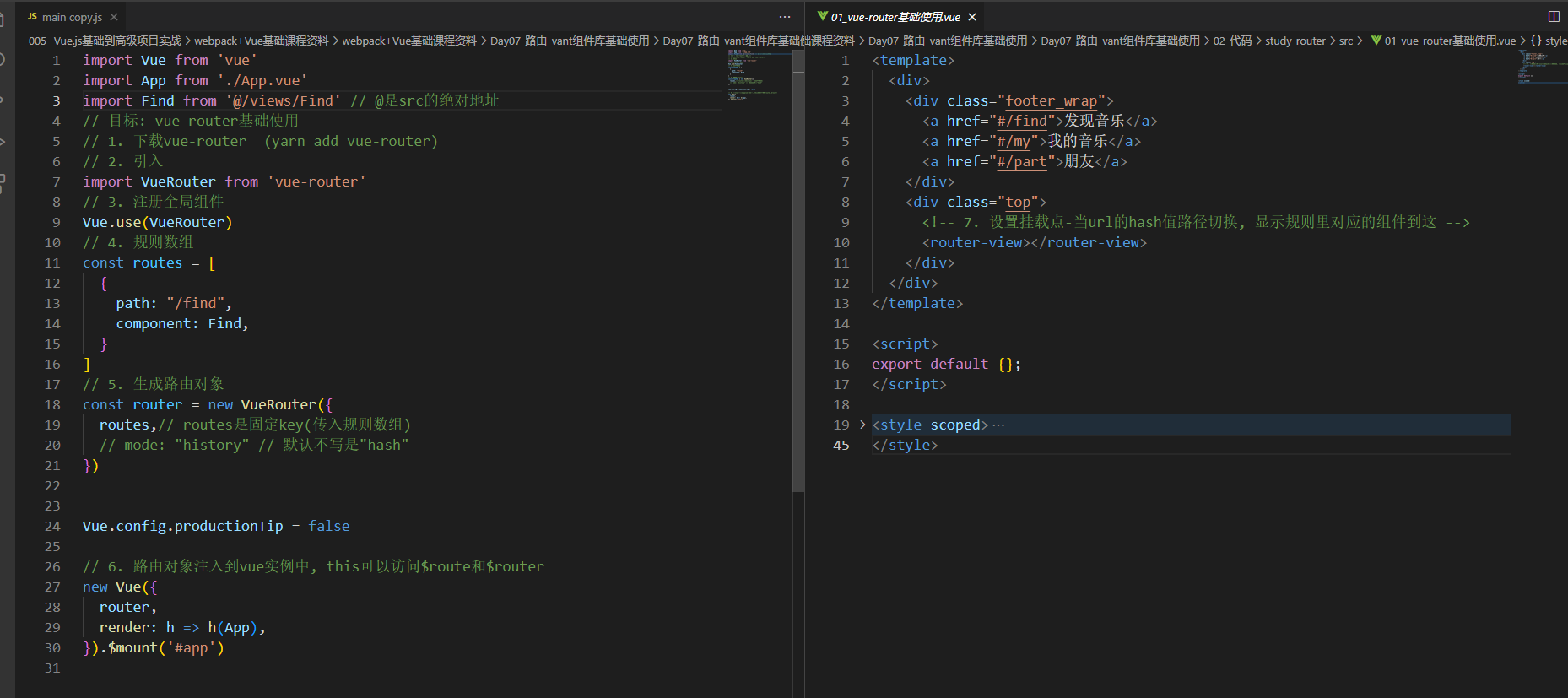
2. vue-router如何使用?
下包/引入/注册/规则/路由对象/注入/挂载点
3. 规则如何生效?
切换url上hash值, 开始匹配规则, 对应组件展示到router-view位置四 声明式导航
4.1 声明式导航

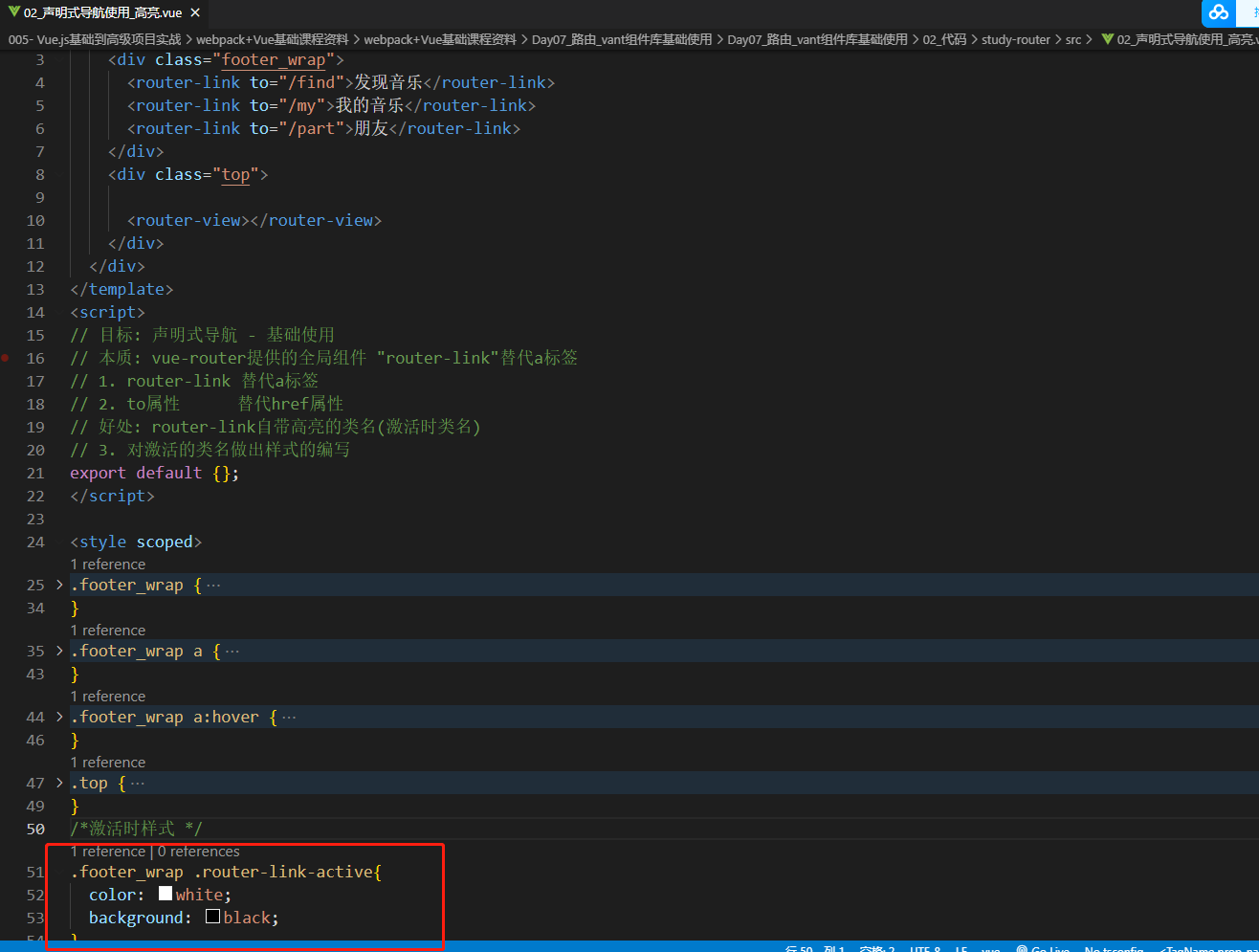
1. router-link是什么?
VueRouter在全局注册的组件, 本质就是a标签
2. router-link怎么用?
当标签使用, 必须传入to属性, 指定路由路径值
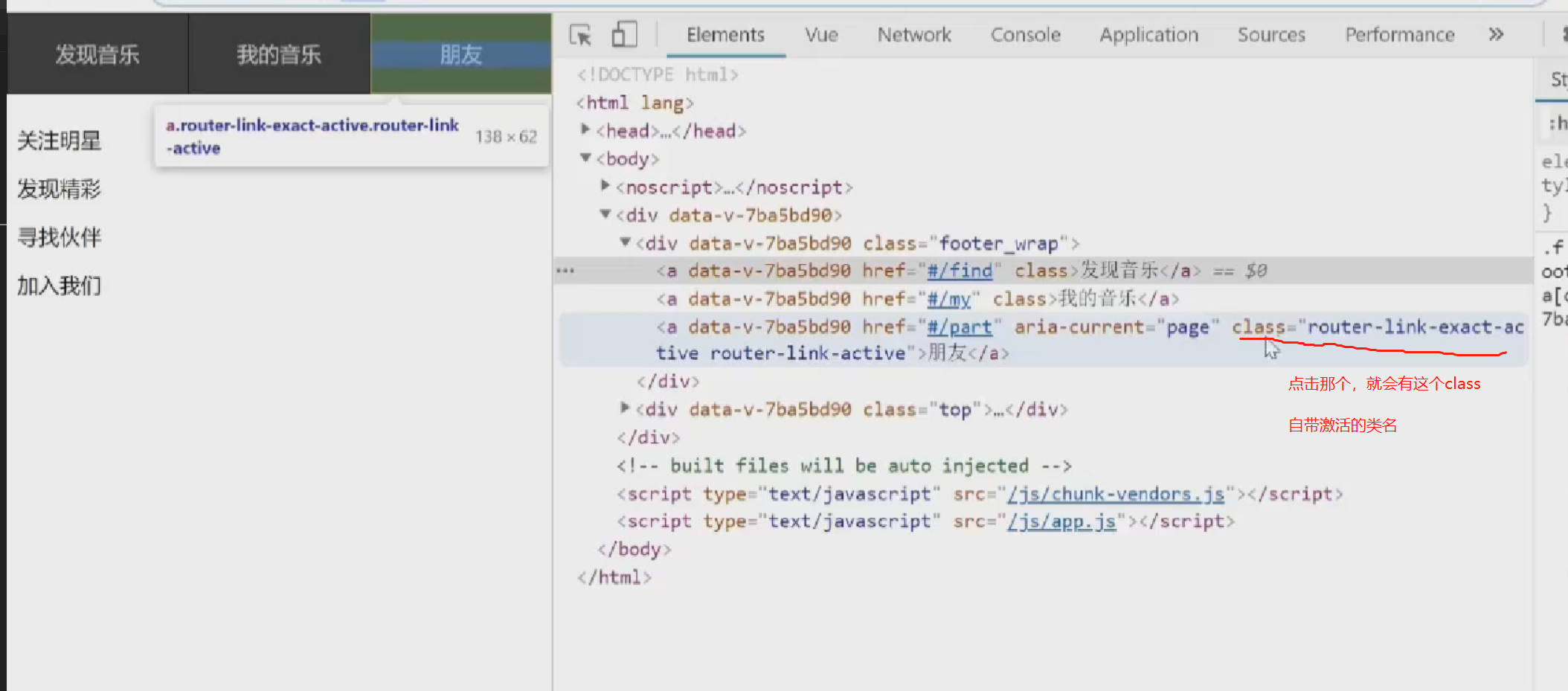
3. router-link好处?
自带激活时的类名, 可以做高亮案例:


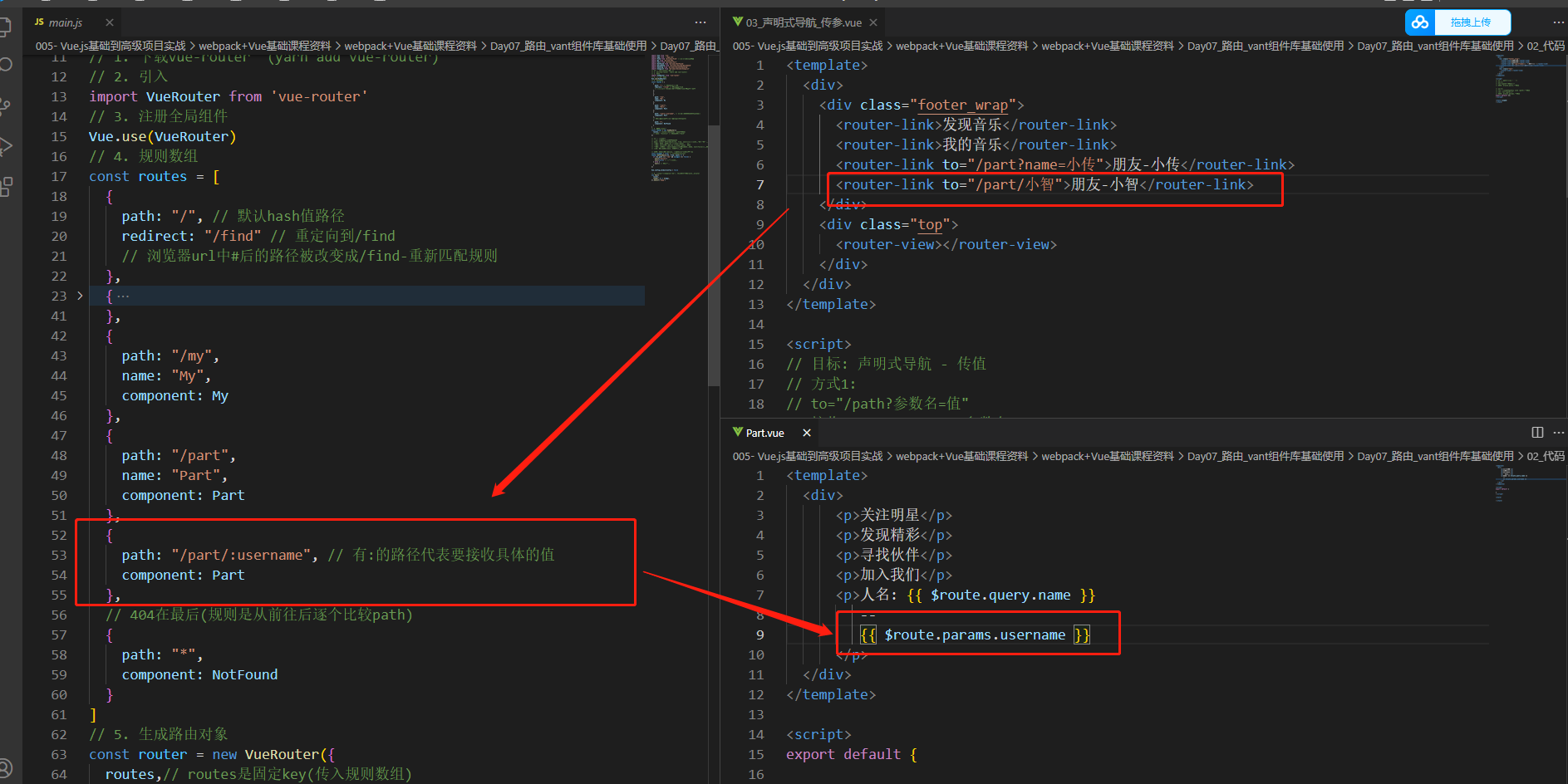
4.2 跳转传值

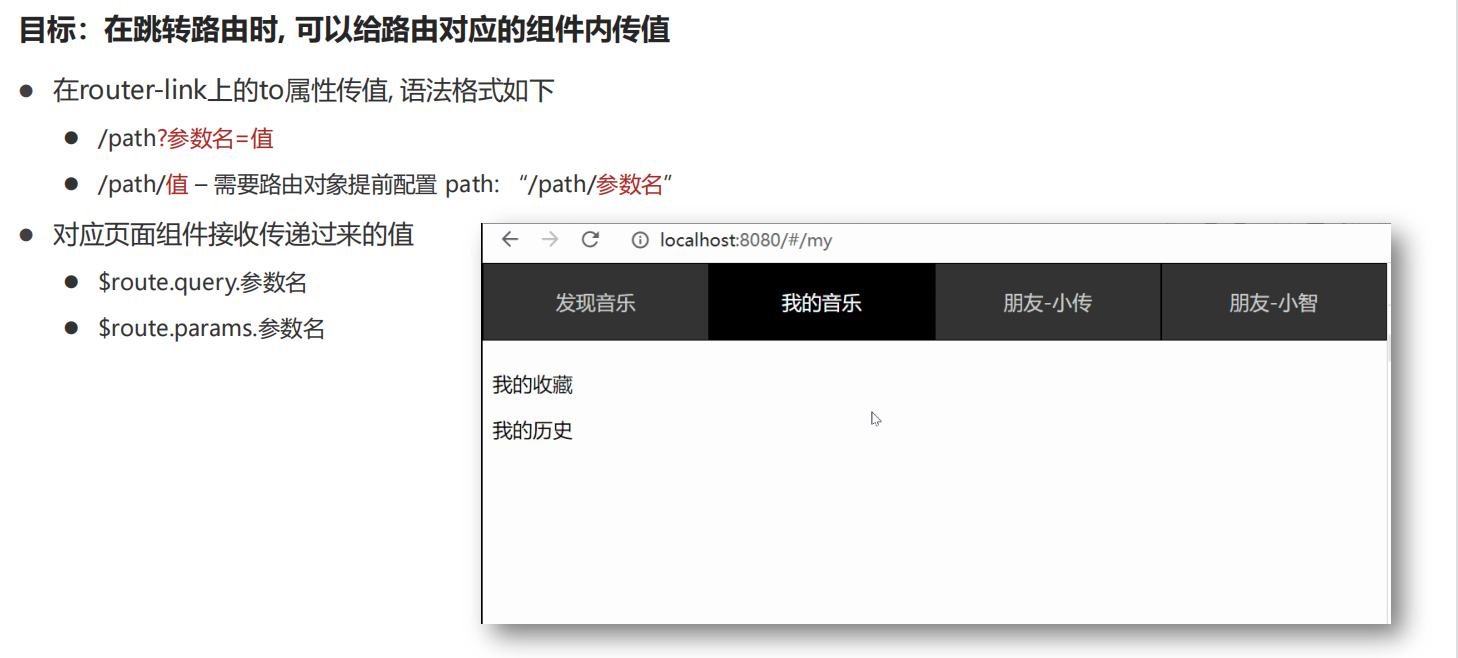
1. 声明式导航跳转时, 如何传值给路由页面?
to="/path?参数名=值"
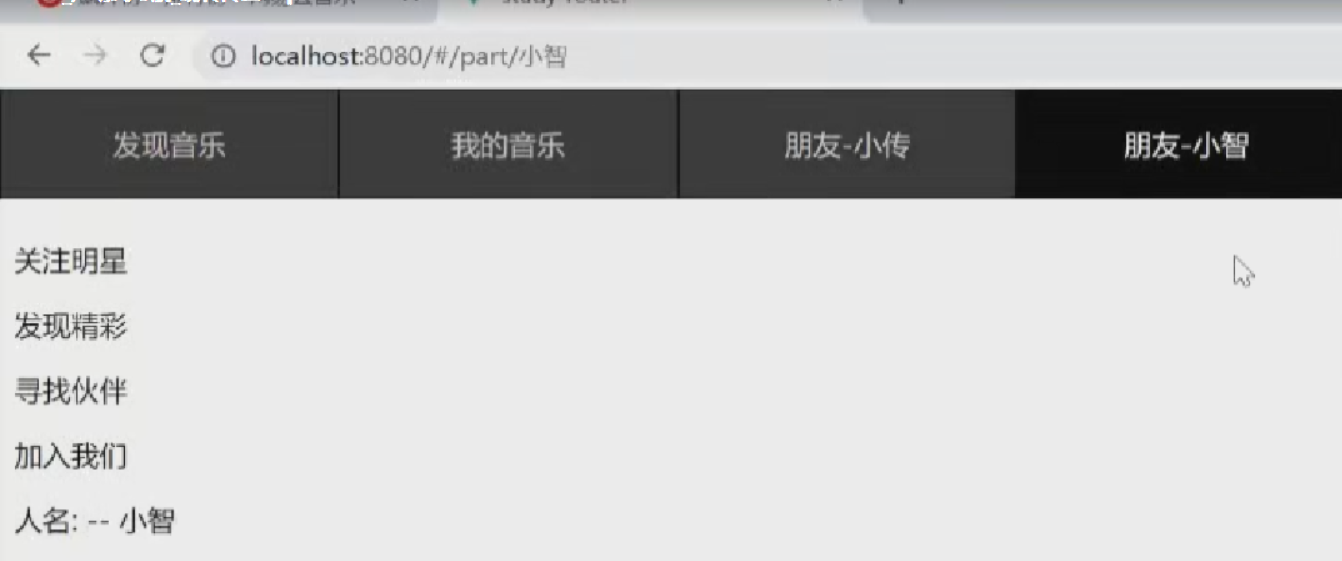
to=“/path/值” (需在路由规则里配置/path/:参数名)
2. 如何接收路由传值?
$route.query.参数名
$route.params.参数名4.2.1 第一种传值
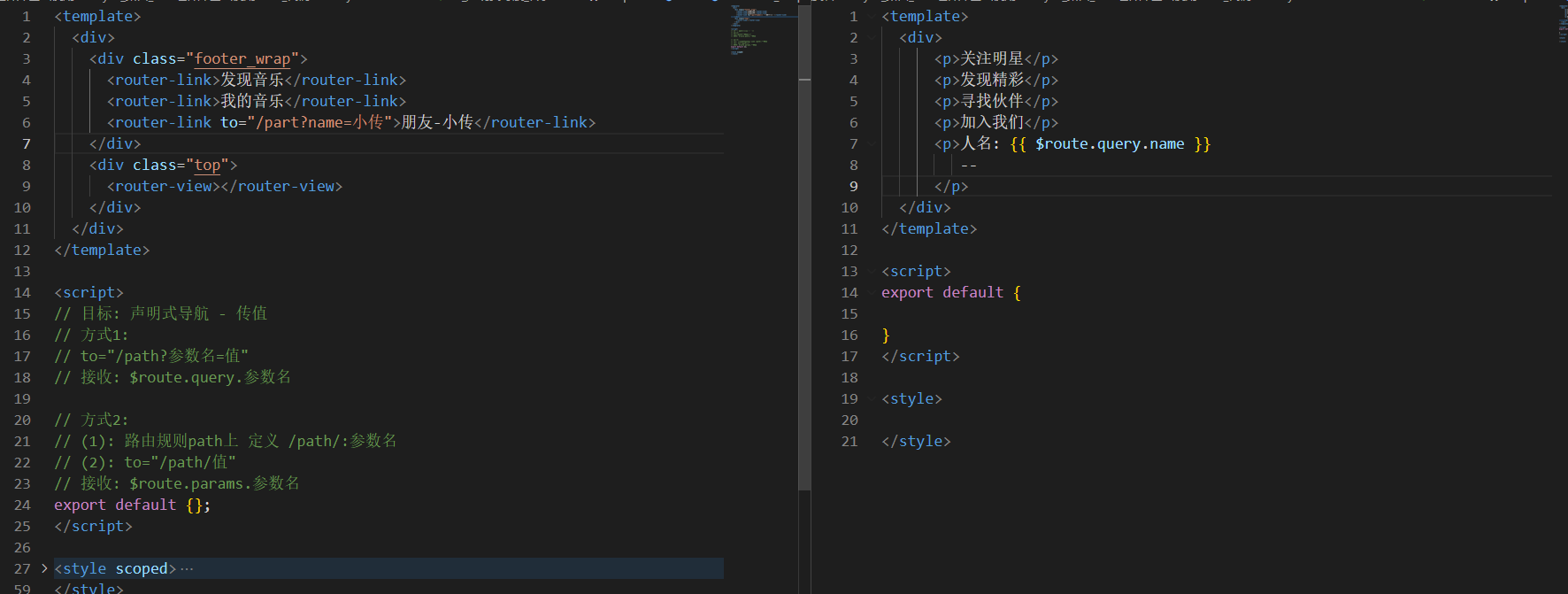
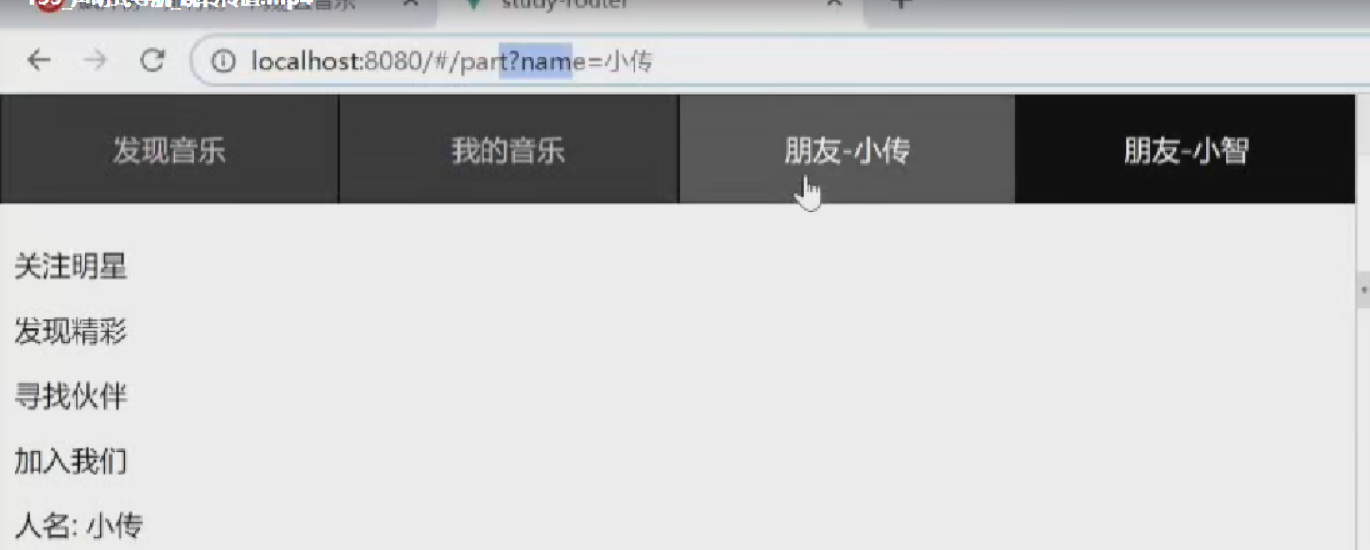
// 方式1:
// to="/path?参数名=值"
// 接收: $route.query.参数名

4.2.2 第二种传值
// 方式2:
// (1): 路由规则path上 定义 /path/:参数名
// (2): to="/path/值"
// 接收: $route.params.参数名

五 重定向
网页第一次打开没有默认的页面?怎么解决?

1. 如何监测默认路由?
规则里定义path: '/'
2. 如何重定向路由路径?
redirect配置项, 值为要强制切换的路由路径六 路由-404
问题1: 当你访问不存在的页面会显示什么?
问题2: 当我们访问的路由路径不存在应该怎么办?
如何给路由体系里设置404页面?
在数组最后一个位置, 插入匹配*的规则, 展示404页面
// 404在最后(规则是从前往后逐个比较path)
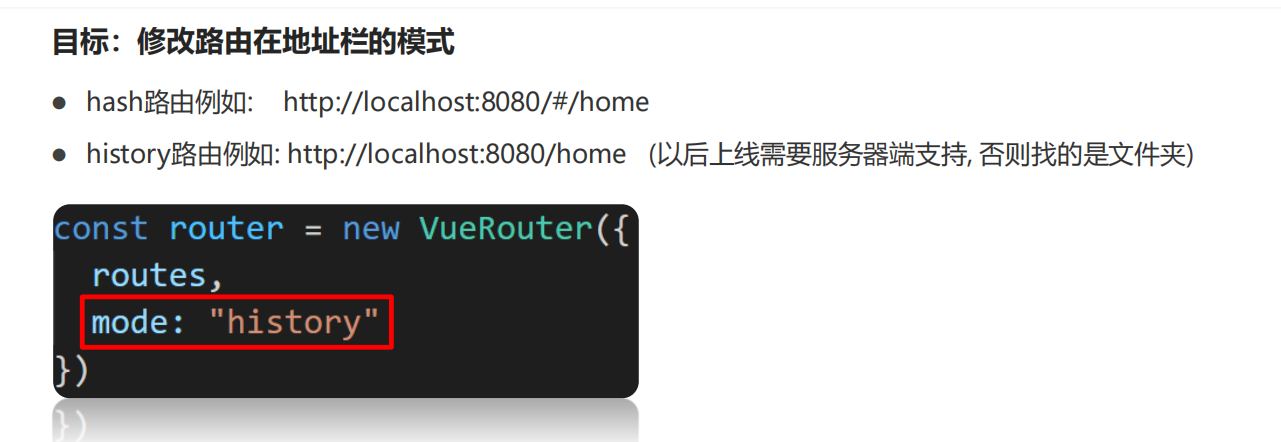
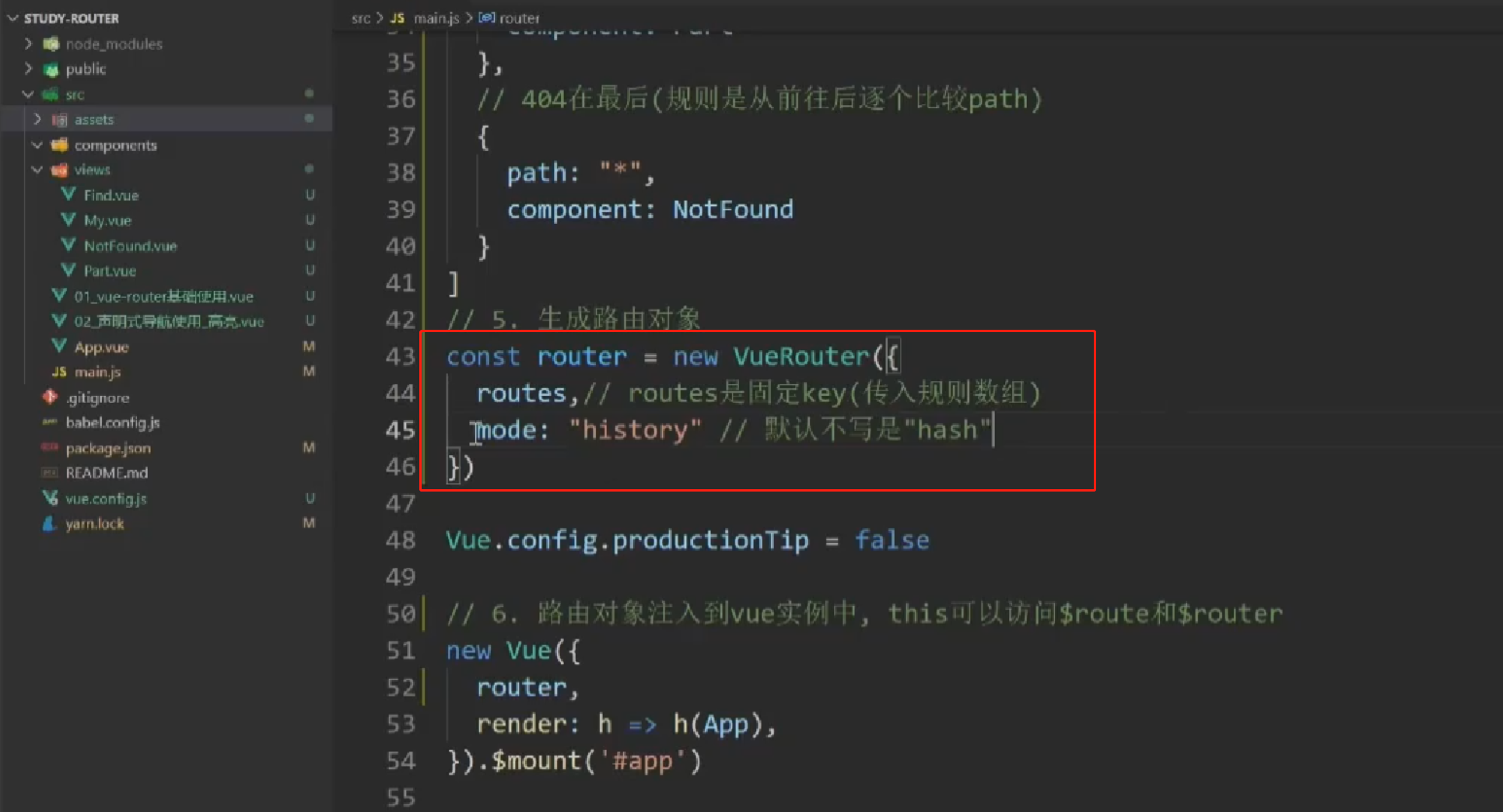
七 路由模式


八 编程式导航
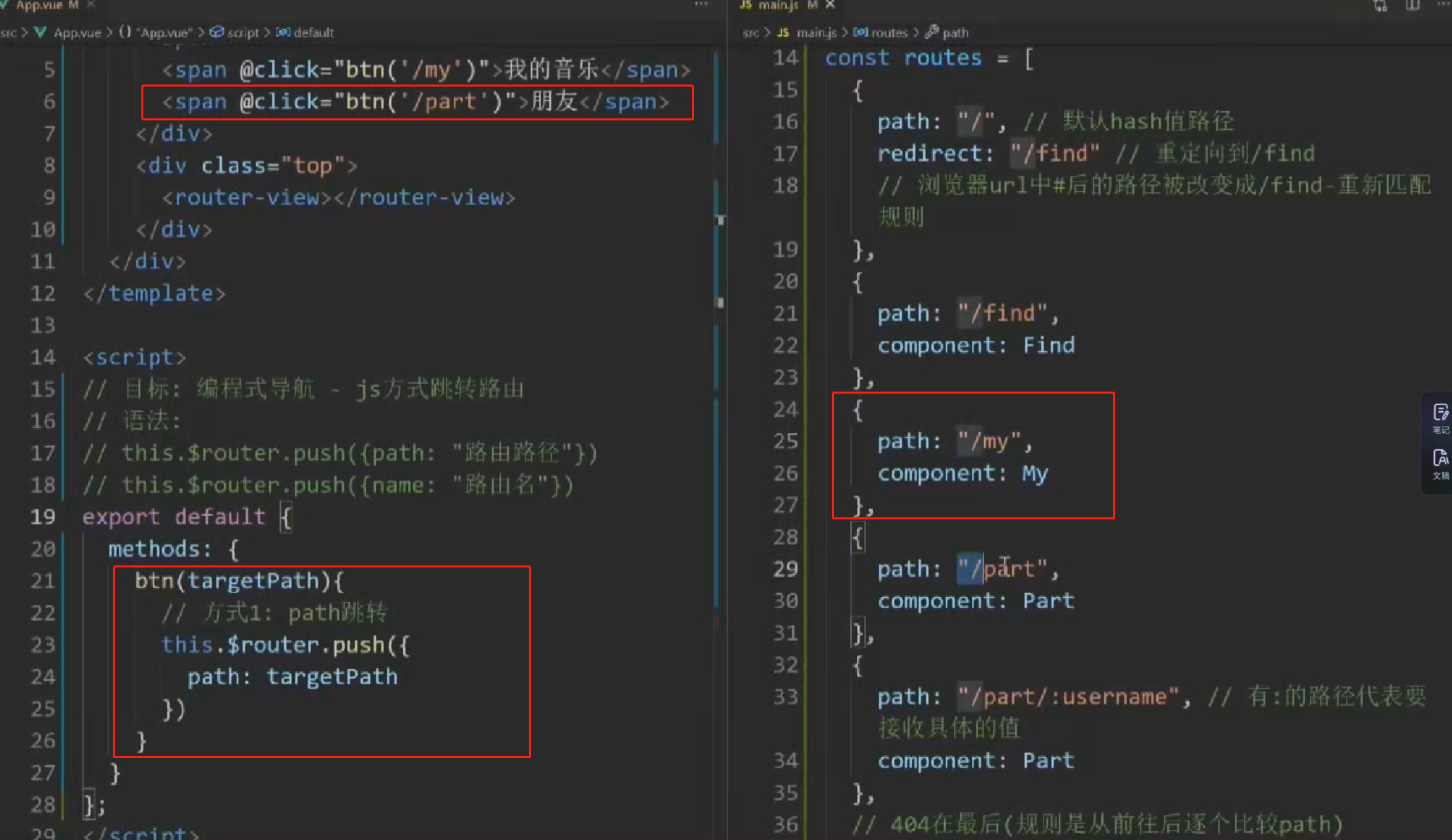
8.1 编程式导航

JS如何切换路由路径?
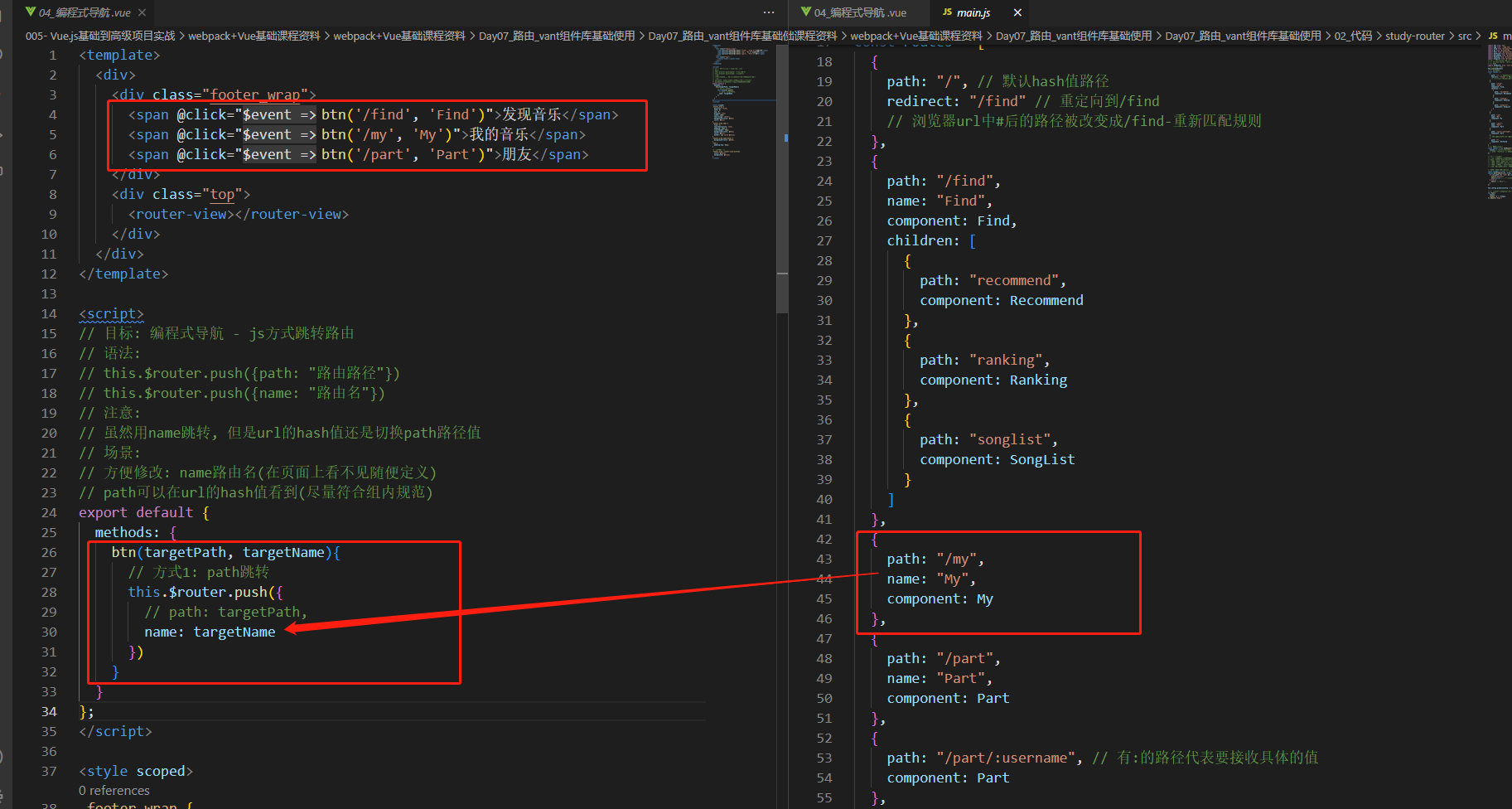
this.$router.push()配置path/name
要和路由规则数组里对应用path跳转:

用name 跳转:

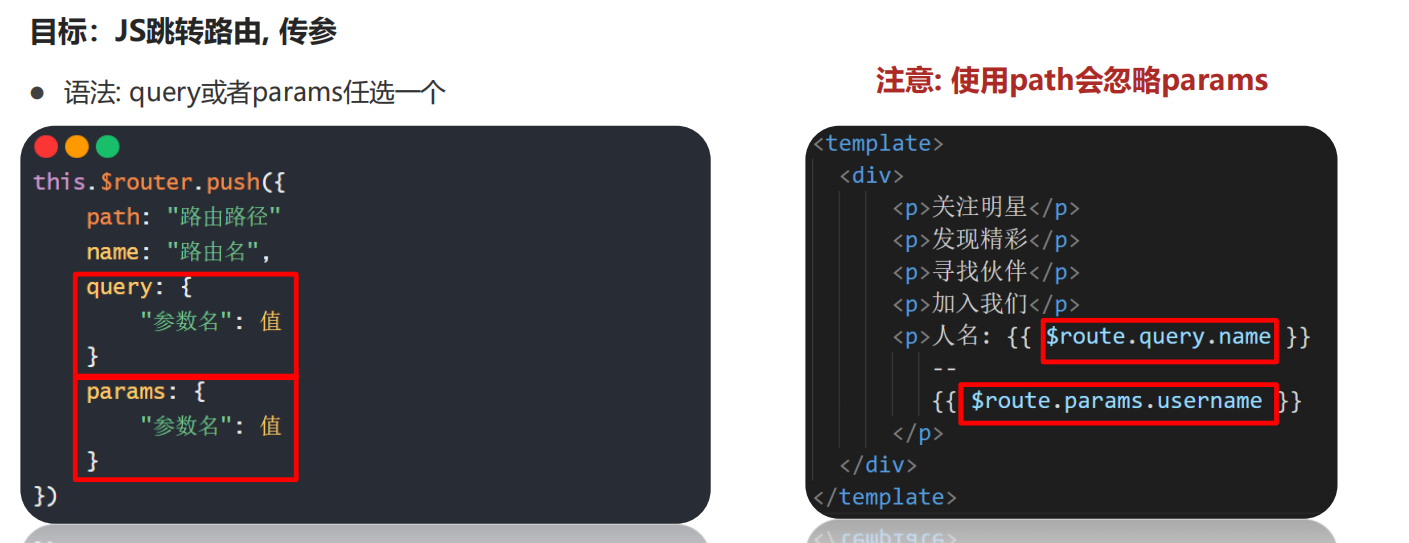
8.2 编程式导航 -跳转传参


// 目标: 编程式导航 - 跳转路由传参
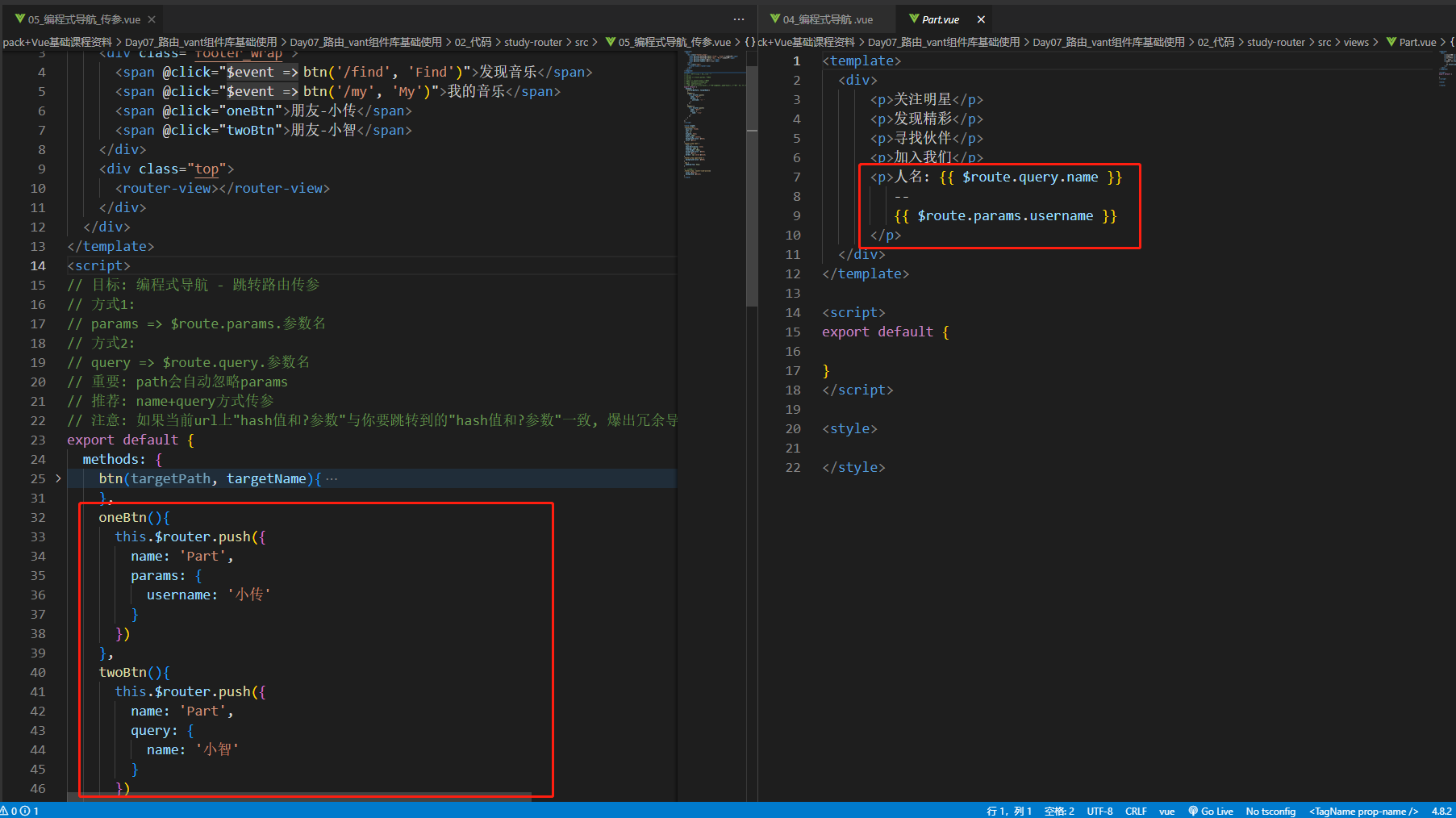
// 方式1:
// params => $route.params.参数名
// 方式2:
// query => $route.query.参数名
// 重要: path会自动忽略params
// 推荐: name+query方式传参
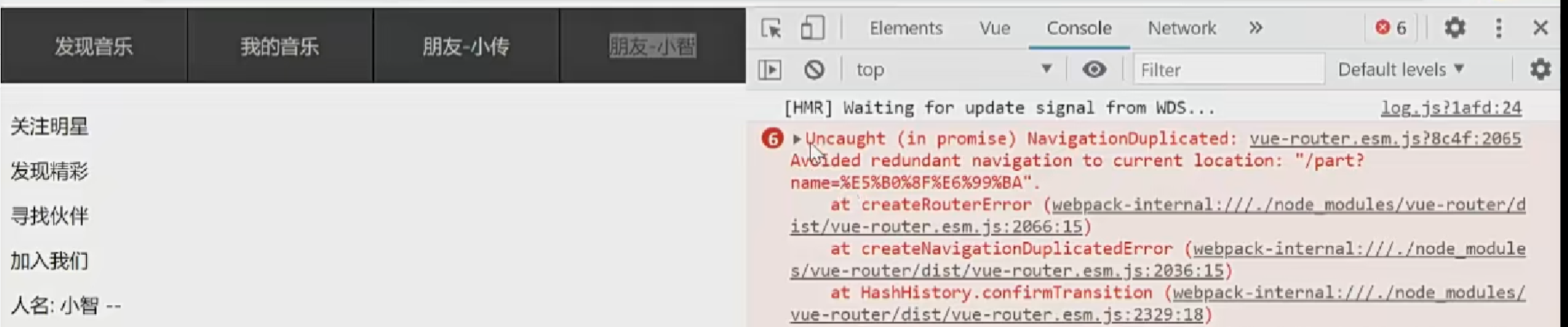
// 注意: 如果当前url上"hash值和?参数"与你要跳转到的"hash值和?参数"一致, 爆出冗余导航的问题,
不会跳转路由
注意: 如果当前url上"hash值和?参数"与你要跳转到的"hash值和?参数"一致, 爆出冗余导航的问题,
不会跳转路由

九 路由嵌套


例如:

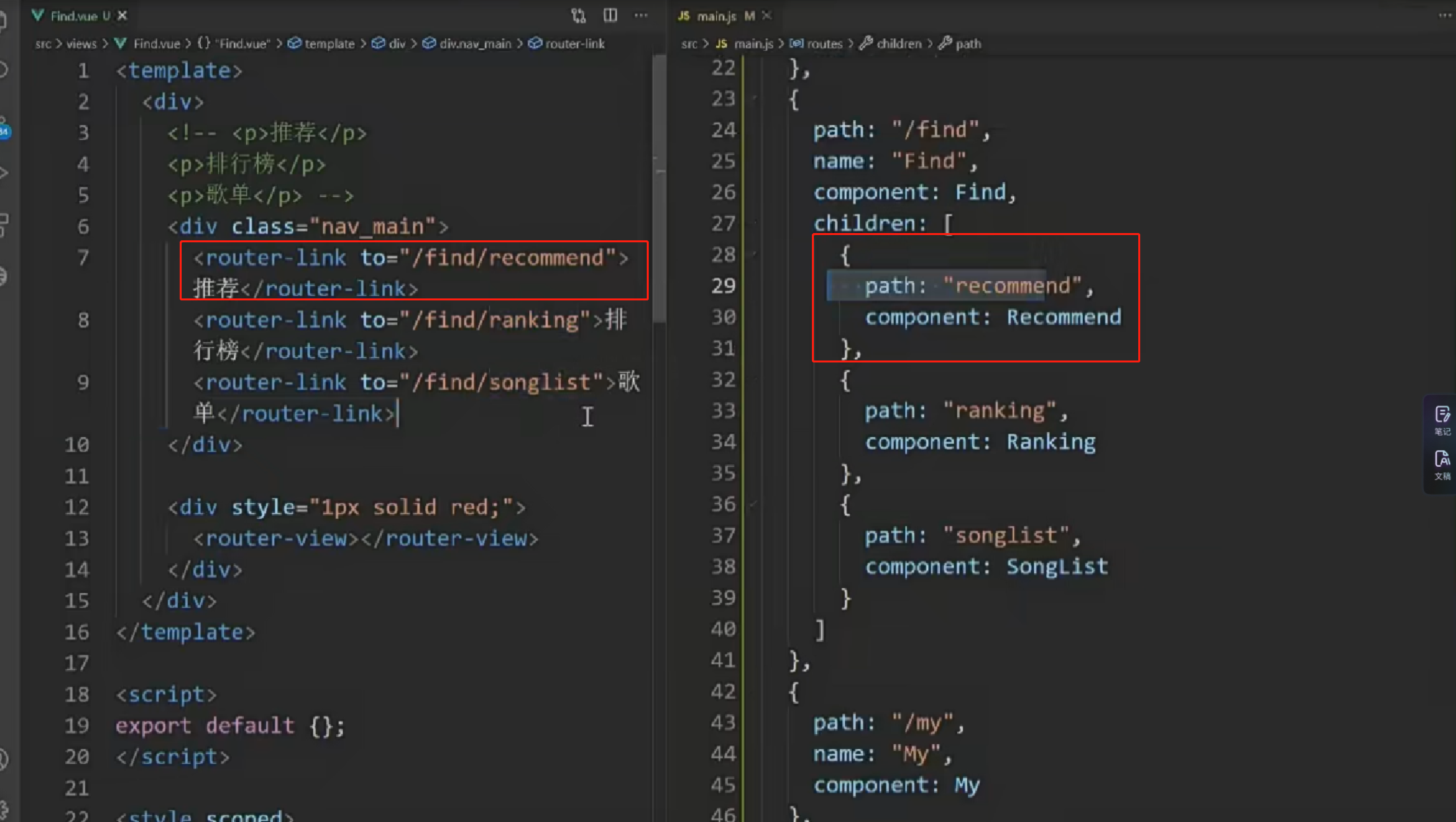
1. 二级路由如何配置?
创建需要的二级页面组件
路由规则里children中配置二级路由规则对象
一级页面中设置router-view显示二级路由页面
2. 二级路由注意什么?
二级路由path一般不写根路径/
跳转时路径要从/开始写全十 声明式导航 – 类名区别


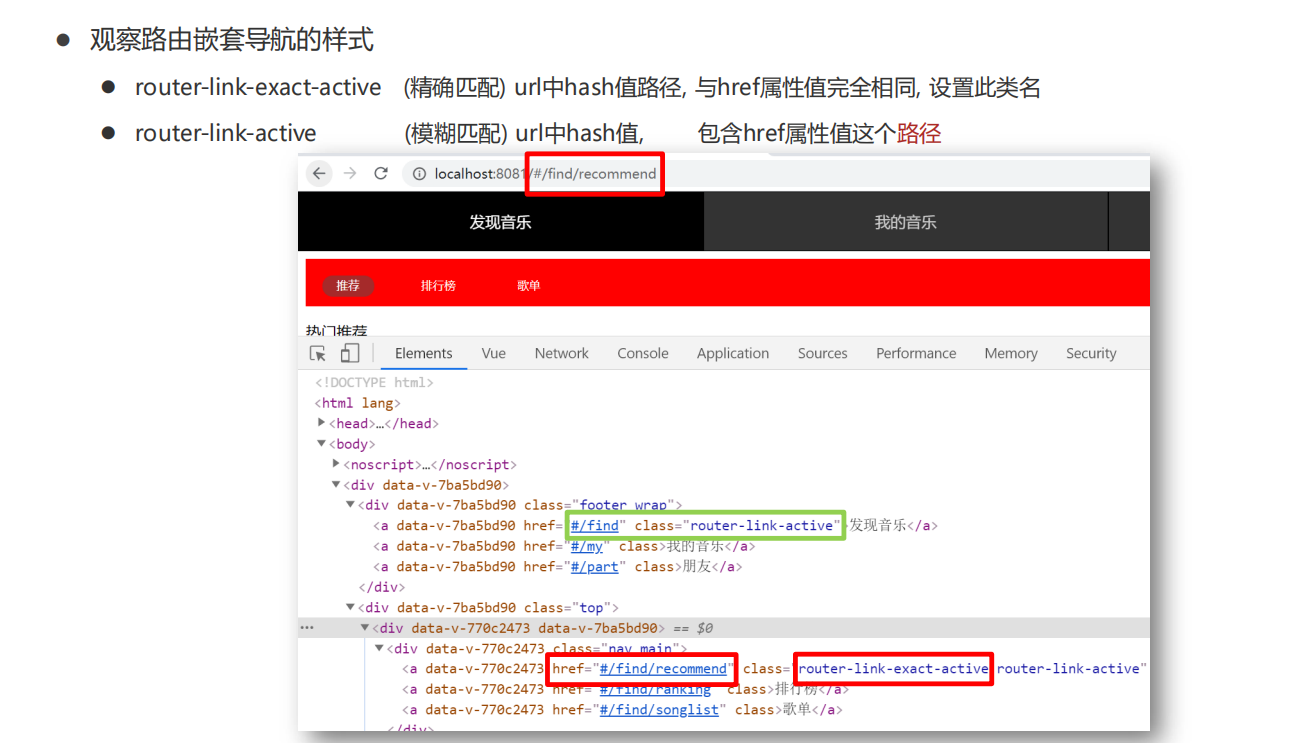
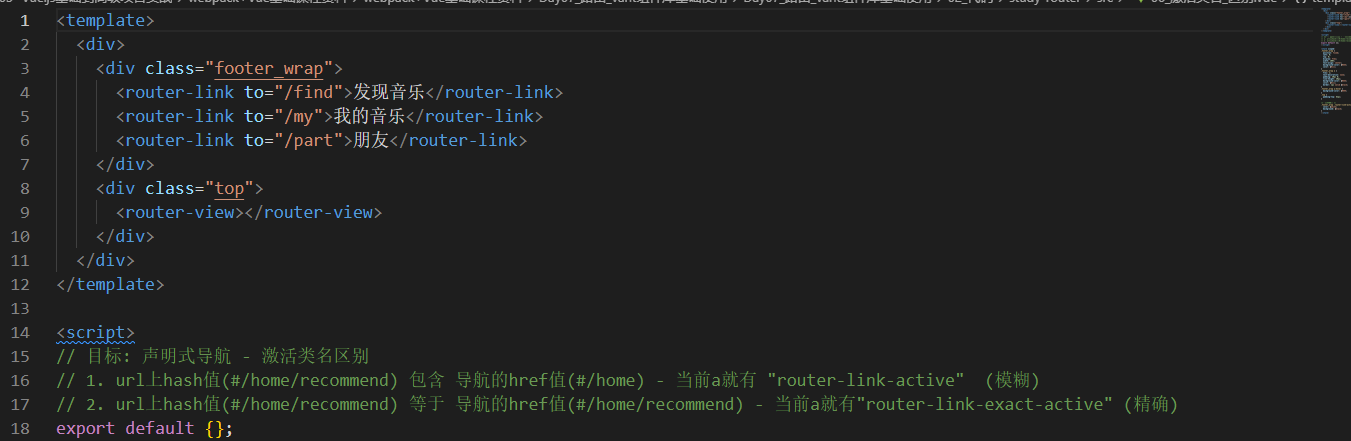
1. 自动添加的2个类名的区别?
router-link-exact-active – url的hash值和href完全匹配
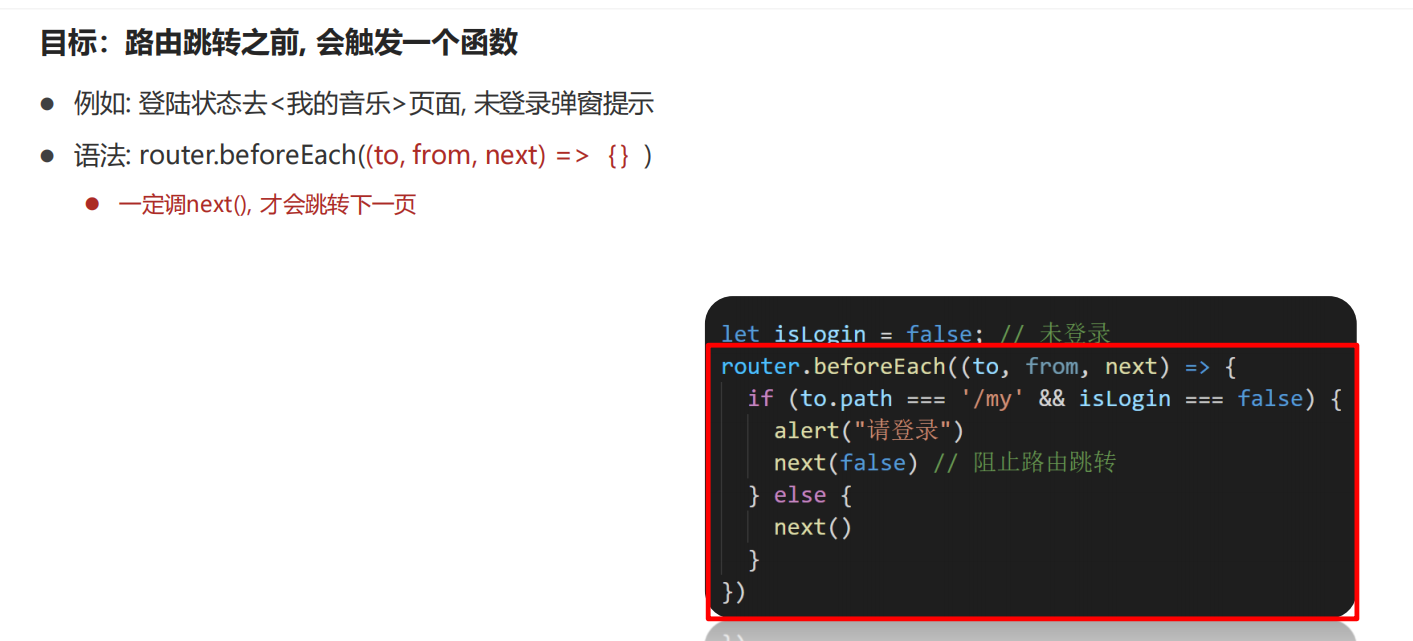
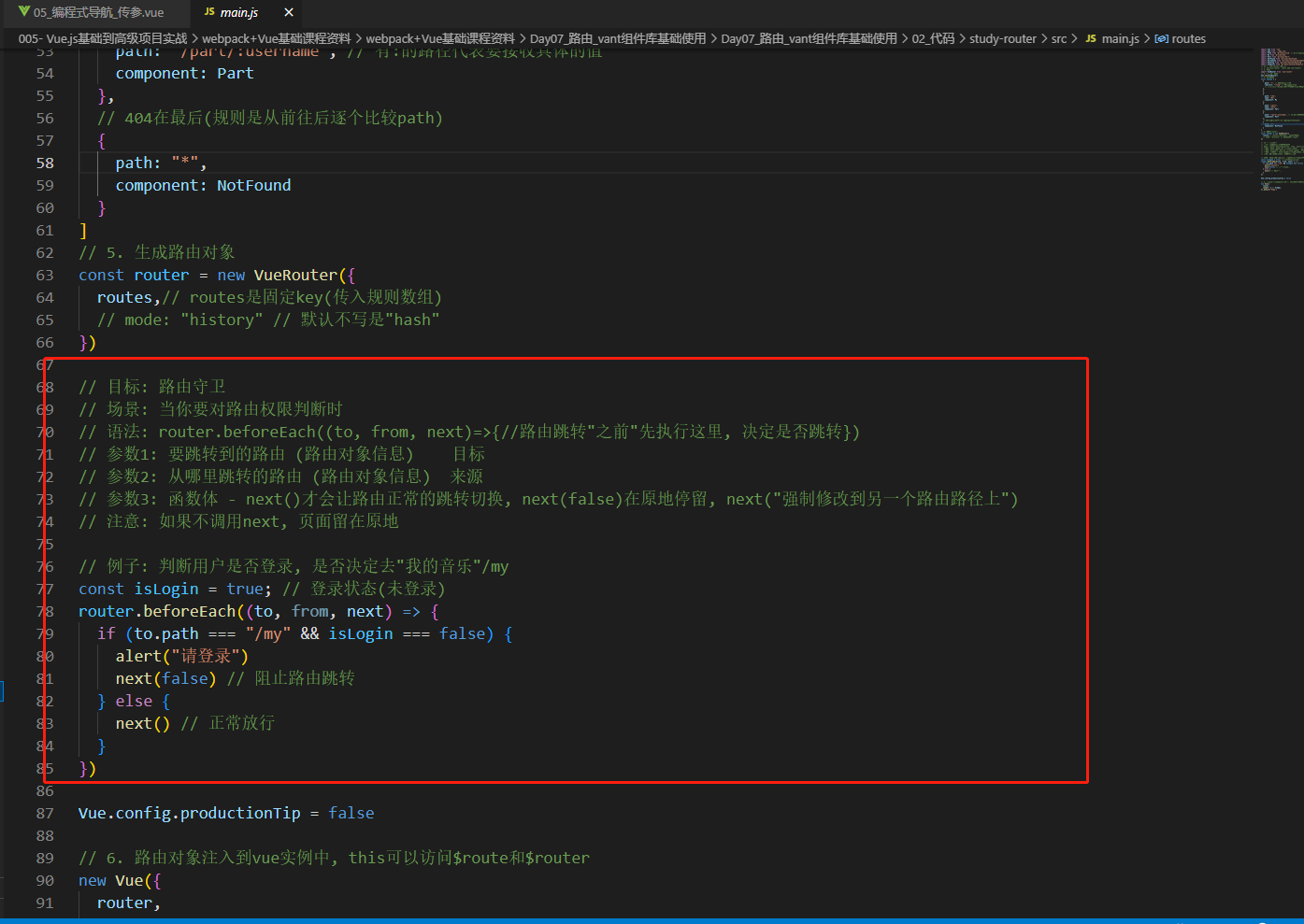
router-link-active – url的hash值包含href路径值匹配十一 全局前置守卫

什么是路由守卫?
路由在真正跳转前, 会执行一次beforeEach函数, next调用则跳转, 也可以强制修改要跳转的路由例如:























 2996
2996

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








