报错原因分析:
出现这个原因是我们使用的vue cli创建的项目中如果开启了babel-eslint 特性,项目自动为我们生成了.eslintrc.js文件,内容如下:
module.exports = {
root: true,
env: {
node: true
},
extends: [
'plugin:vue/essential',
'@vue/standard'
],
parserOptions: {
parser: 'babel-eslint'
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off'
}
}这里我们可以看到在extends中使用了 @vue/standard
报错的原因就是因为我当前编辑器的代码"editor.tabSize": 2,虽然我们设置了tab缩进值为2 spaces,不知道为何没有在formator中生效。而@vue/standard中要求我们代码的缩进是tabSize为 2个 space空格。所以当我们build或者npm run serve的时候,vue-cli-service自动帮我们启用了 eslint 检测,代码不合规范,命令运行就会报错提示eslint检查的结果,并中断后续命令的继续执行。
问题解决方案有二:
方案1: 直接在上面的.eslintrc.js文件中注释掉使用 @vue/standard 的行。
这样命令运行时就不会强制要求我们的代码满足缩进只能是2个spaces空格了。这一做法简单且粗暴,但是不利于我们在团队协作中同一代码风格。所以这里还是建议不要使用这种方案。
方案2: 安装并启用vscode插件ESLint 和 Prettier-Standard,配置以实现保存时自动格式化代码文件。


安装完过后,在进行user setting配置,配置项如下:
"editor.tabSize": 2,
"prettier.useTabs": true,
"editor.formatOnSave": true,
"[javascript]": {
"editor.defaultFormatter": "numso.prettier-standard-vscode"
},
"[vue]": {
"editor.defaultFormatter": "numso.prettier-standard-vscode"
}经过配置过后,
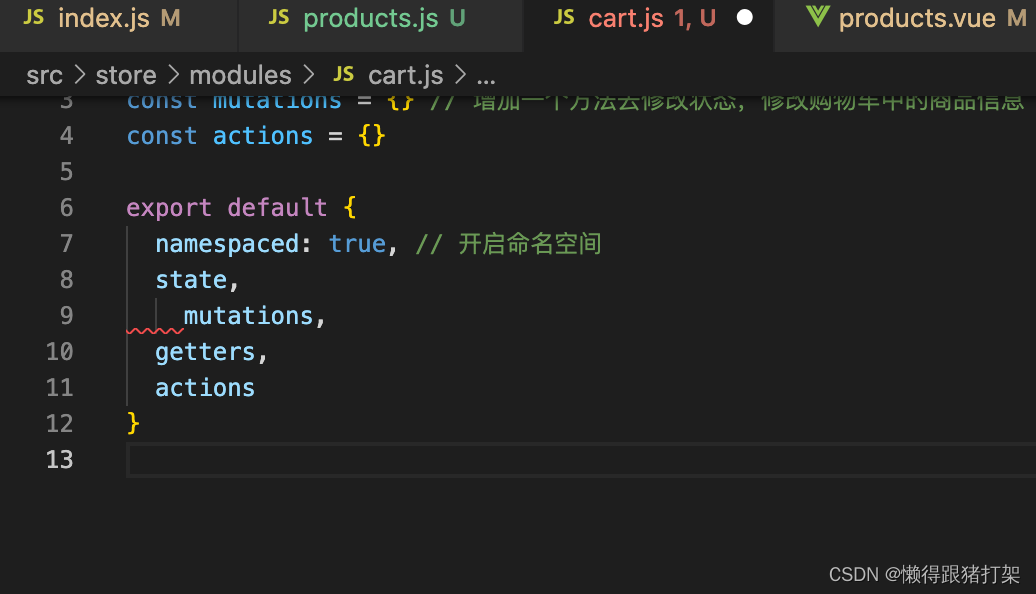
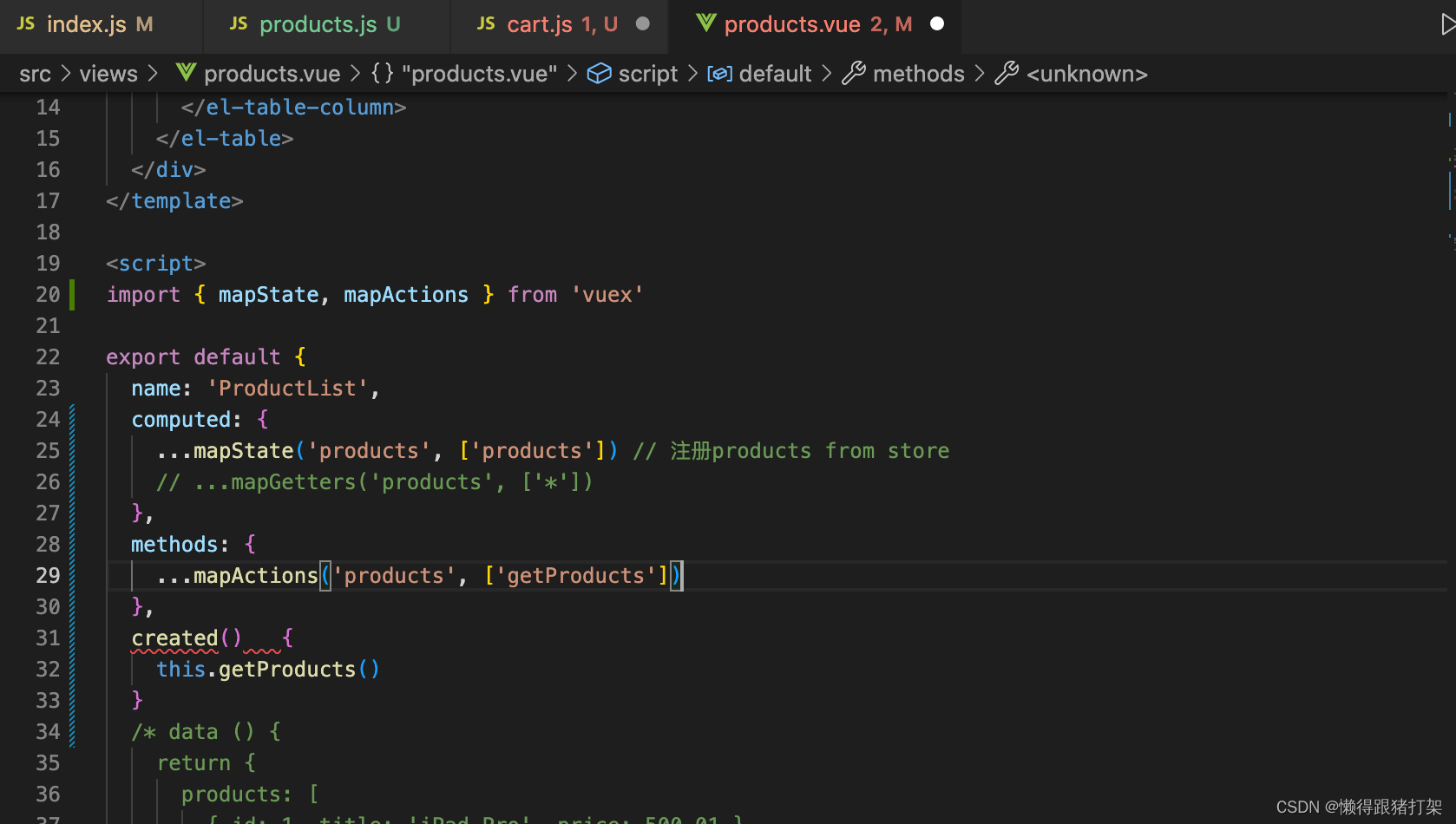
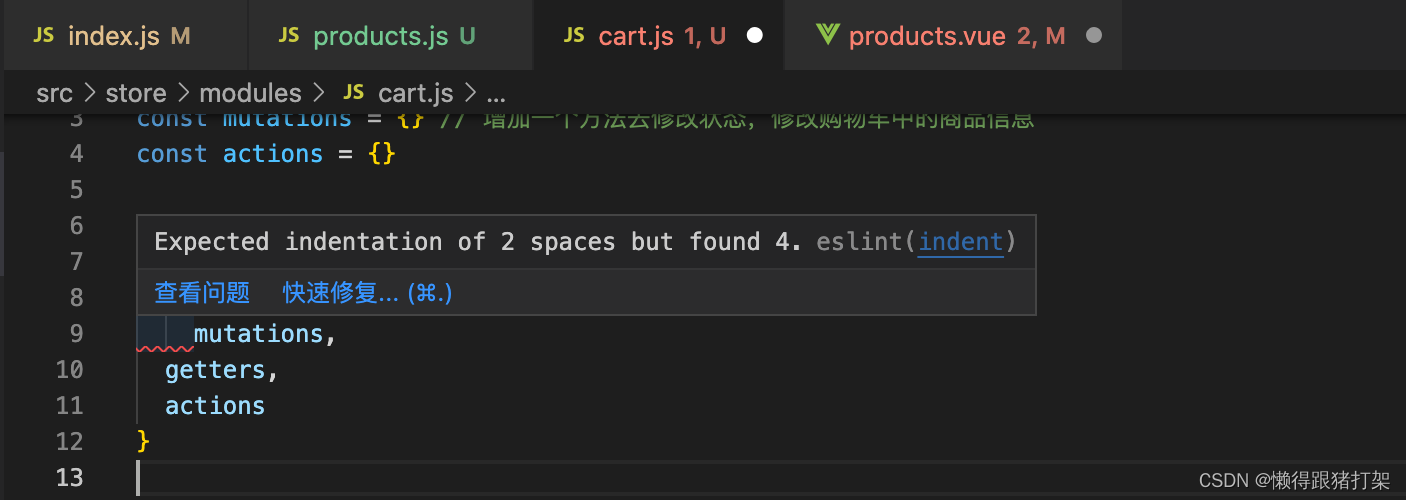
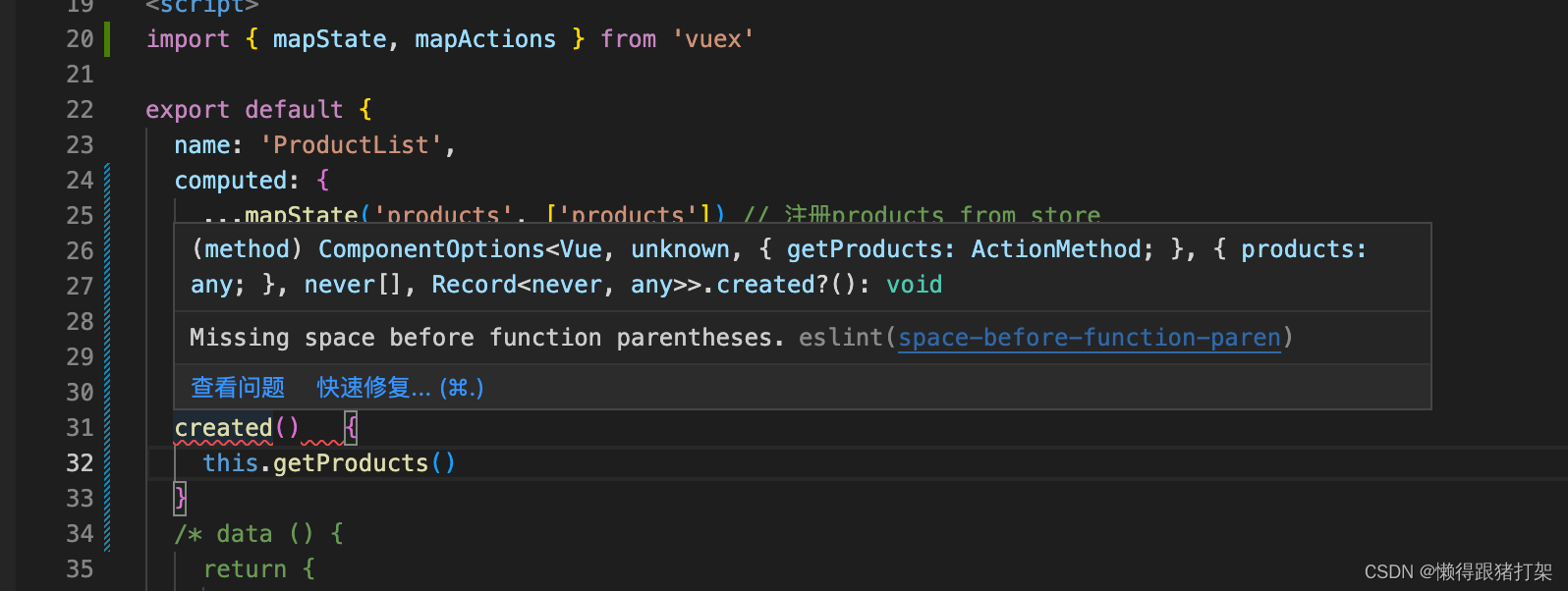
我们在编写代码的过程中就可以发现不合规范的代码位置就会出现红色波浪线提示代码格式错误:


并且鼠标移到波浪线标示的代码位置就会提示错误的原因信息,并提供一键修复功能。


此外,经过上树述的插件安装与配置过后,就相当于开启了我们保存文件的时候自动执行帮我们格式化代码,以满足eslint的 standard 代码规范要求。当我们使用使用快捷键保存文件时,就会自动帮我们格式化出现红色波浪线提示的代码。不需要我们浪费过多的时间在代码规范的格式化上面,以提高我们的开发编码效率。








 文章讲述了在VueCLI项目中开启babel-eslint后遇到的代码缩进问题,以及两种解决方案。方案一是注释掉.eslintrc.js中的@vue/standard,但不推荐,因为可能影响团队代码风格一致性。方案二是安装并配置VSCode的ESLint和Prettier-Standard插件,实现保存时自动格式化代码,确保符合eslint的standard代码规范,提高开发效率。
文章讲述了在VueCLI项目中开启babel-eslint后遇到的代码缩进问题,以及两种解决方案。方案一是注释掉.eslintrc.js中的@vue/standard,但不推荐,因为可能影响团队代码风格一致性。方案二是安装并配置VSCode的ESLint和Prettier-Standard插件,实现保存时自动格式化代码,确保符合eslint的standard代码规范,提高开发效率。
















 376
376

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








