1.HBuilderX下载与安装
uni-app 官方推荐使用 HBuilderX 来开发 uni-app 类型的项目。
主要好处:
模板丰富
完善的智能提示
一键运行
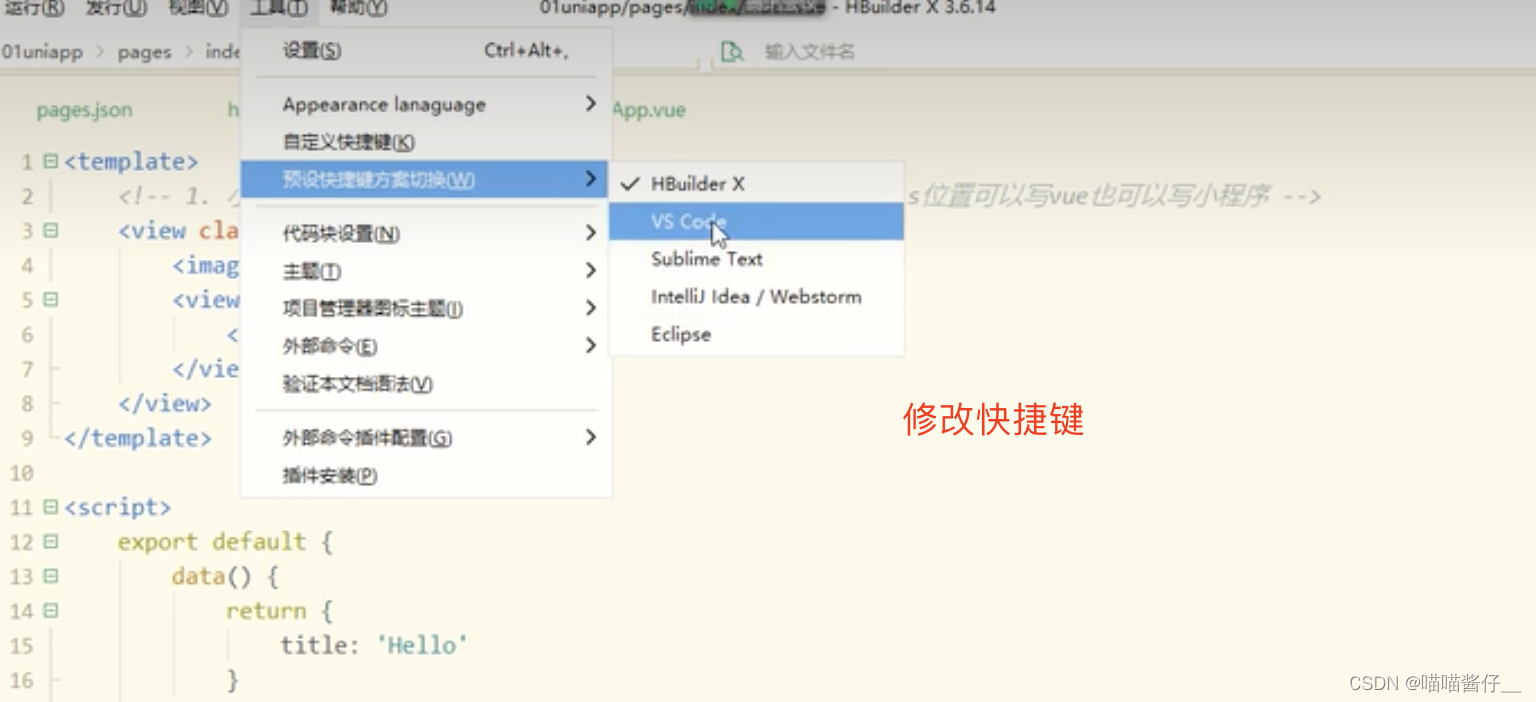
当然,依然可以根据自己的喜好,选择使用 VS Code、Sublime、记事本… 等自己喜欢的编辑器!
HBuilder下载:
进入官方首页:HBuilderX 的官网,点击首页的 DOWNLOAD 进行下载,下载完成后解压自定义安装即可,操作很简单这里不再重述.
一般下载正式版即可,alpha版更新频率要更快,提供反馈入口,个人理解更像一个公测版,这里下载正式版就能满足使用.
双击 HBuilderX.exe 即可启动 HBuilderX.
首次使用可以更改编辑器的配置信息,操作步骤如下:工具 -> 设置 -> 打开 Settings.json 按需进行配置.
{
"editor.colorScheme": "Default",
"editor.fontSize": 12,
"editor.fontFamily": "Consolas",
"editor.fontFmyCHS": "微软雅黑 Light",
"editor.insertSpaces": true,
"editor.lineHeight": "1.5",
"editor.minimap.enabled": false,
"editor.mouseWheelZoom": true,
"editor.onlyHighlightWord": false,
"editor.tabSize": 2,
"editor.wordWrap": true,
"explorer.iconTheme": "vs-seti",
"editor.codeassist.px2rem.enabel": false,
"editor.codeassist.px2upx.enabel": false
}
2.新建 uni-app 项目并运行到微信开发者工具
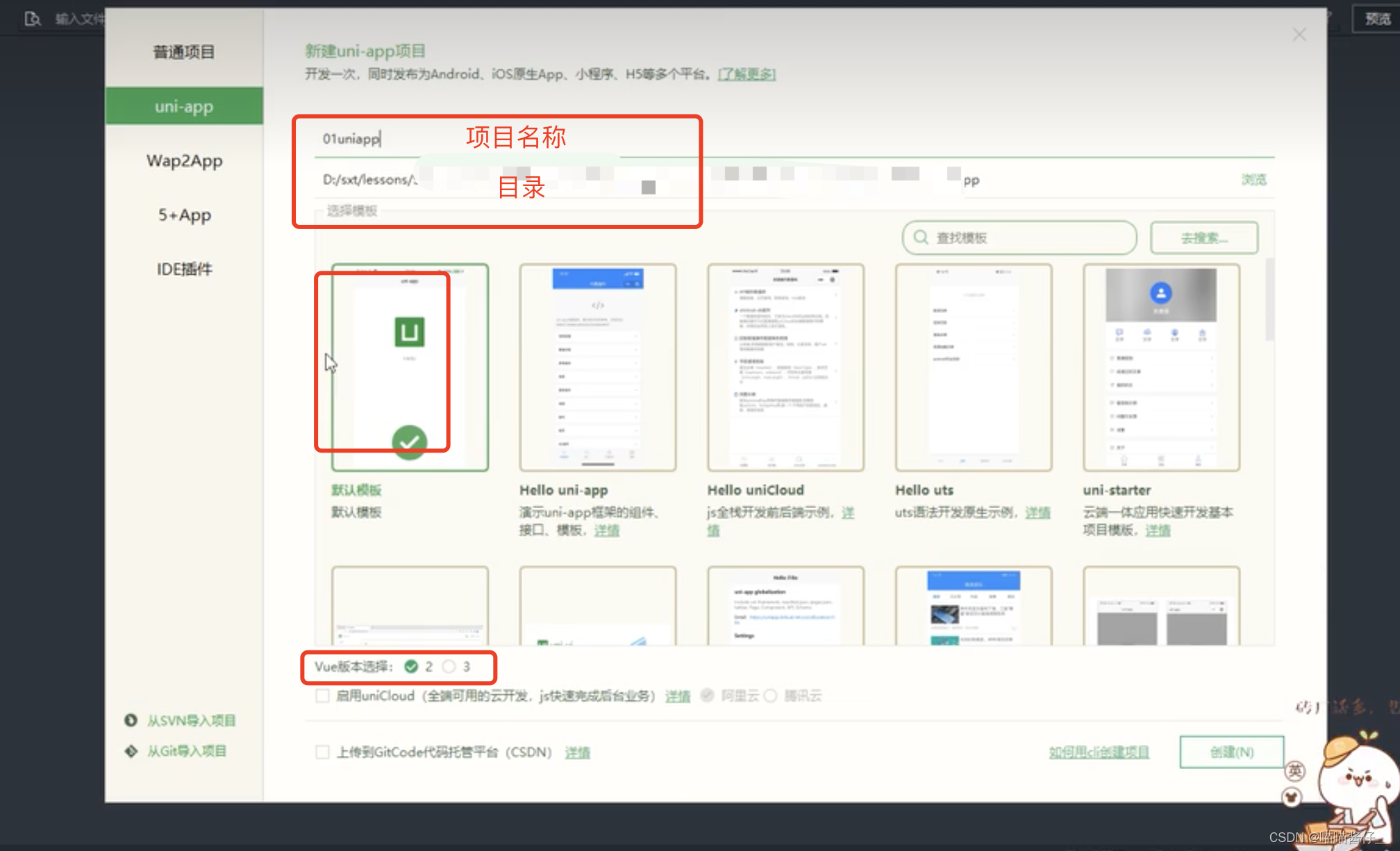
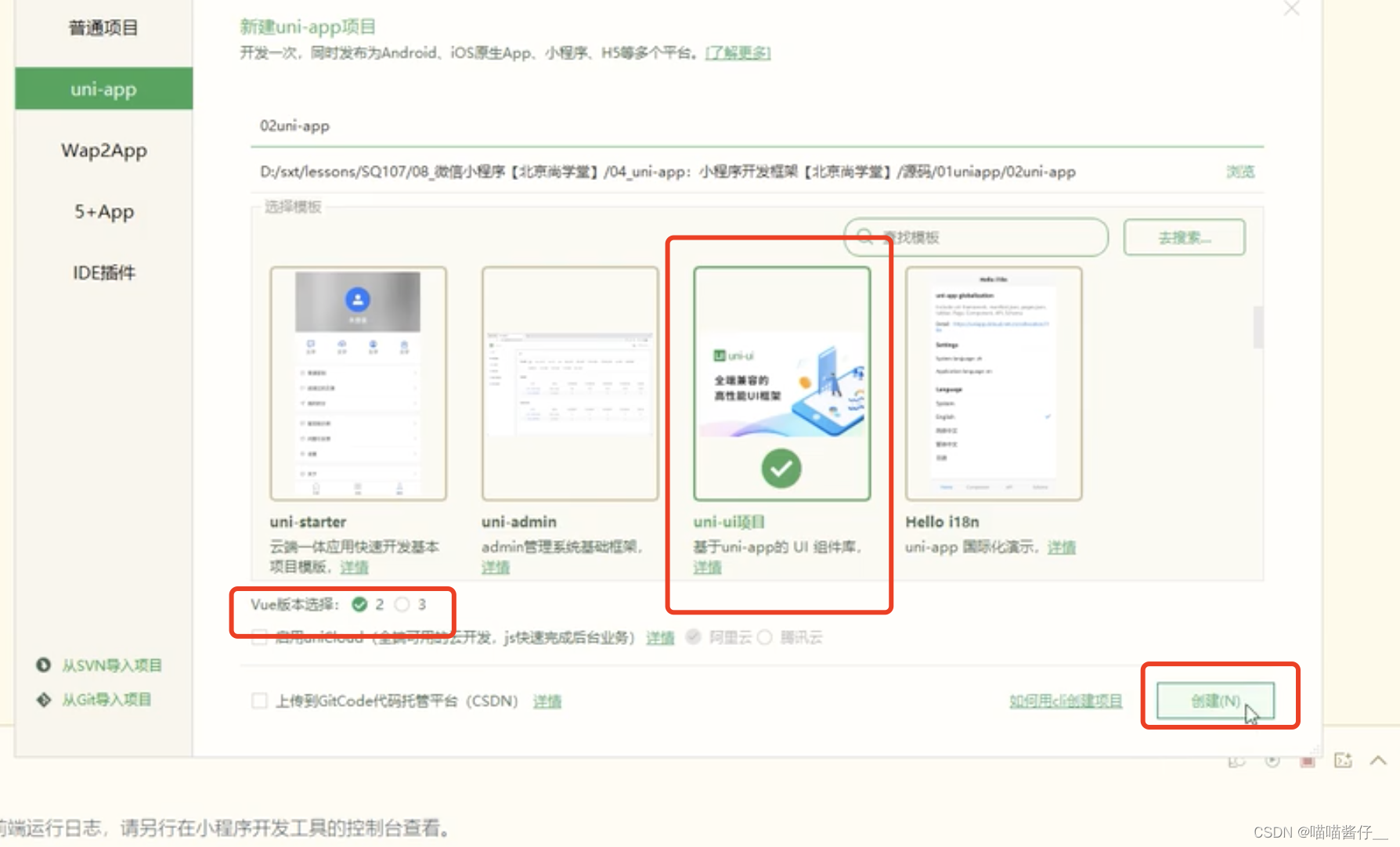
HBuilderX中选择:文件—新建—项目—创建项目名,项目详情信息创建步骤参考下图:

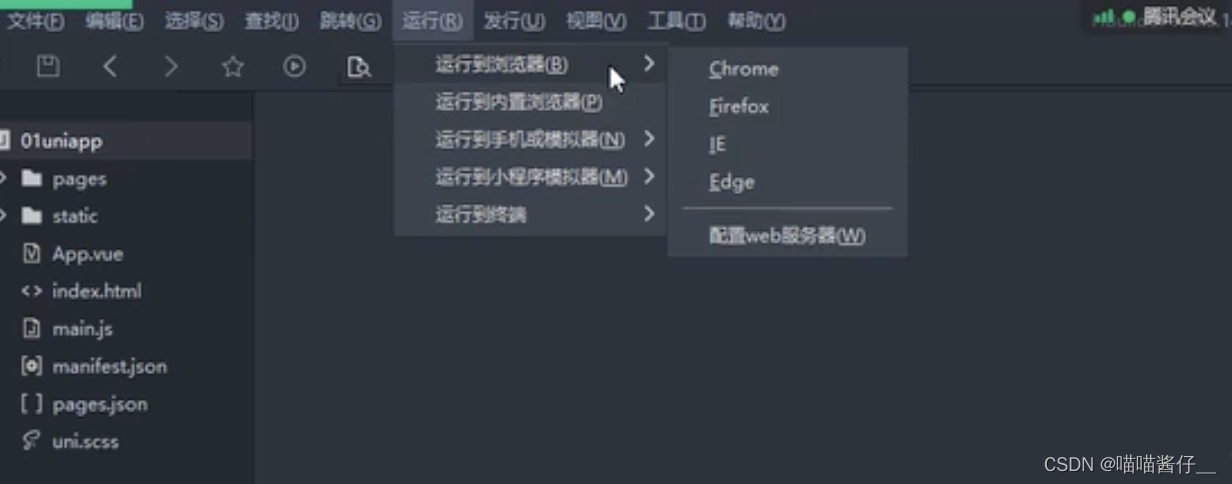
运行到浏览器上

2.1 运行到微信开发者工具操作步骤参考下图:

设置微信开发者工具路径,设置路径:工具–设置

如何查看已安装的应用程序安装在哪个目录?尤其是Mac电脑安装程序的方法和win系统不一样,所以如何查看应用程序的安装目录?其实很简单,下面我们就分享一下在Mac电脑查看已安装应用程序的安装目录。
1、在Mac电脑中打开finder;
2、进入finder程序,点击左边的应用程序,右边就会出现程序列表;
3、找到要查看的应用程序,比如微信;
4、右键点击微信,选择“显示包内容”;
5、即可进入微信程序的安装目录。

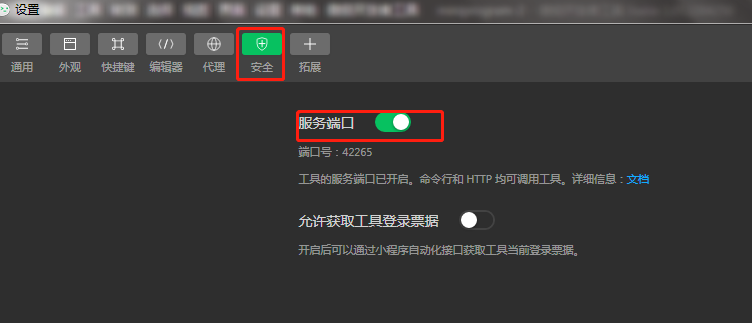
微信开发者工具开启服务端口(微信开发者工具中设置–通用设置):

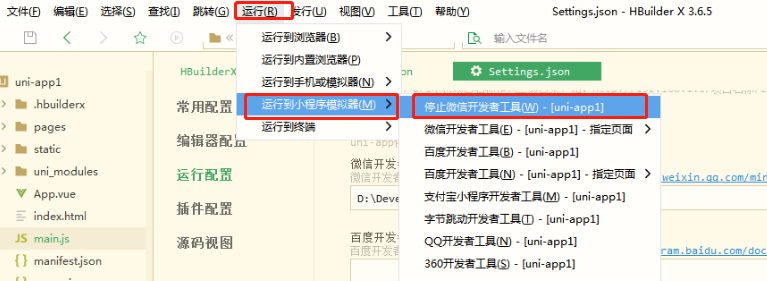
运行项目到微信开发者工具,操作步骤参考下图:

设置好之后会从微信开发者工具中打开该项目.
运行必须是根目录
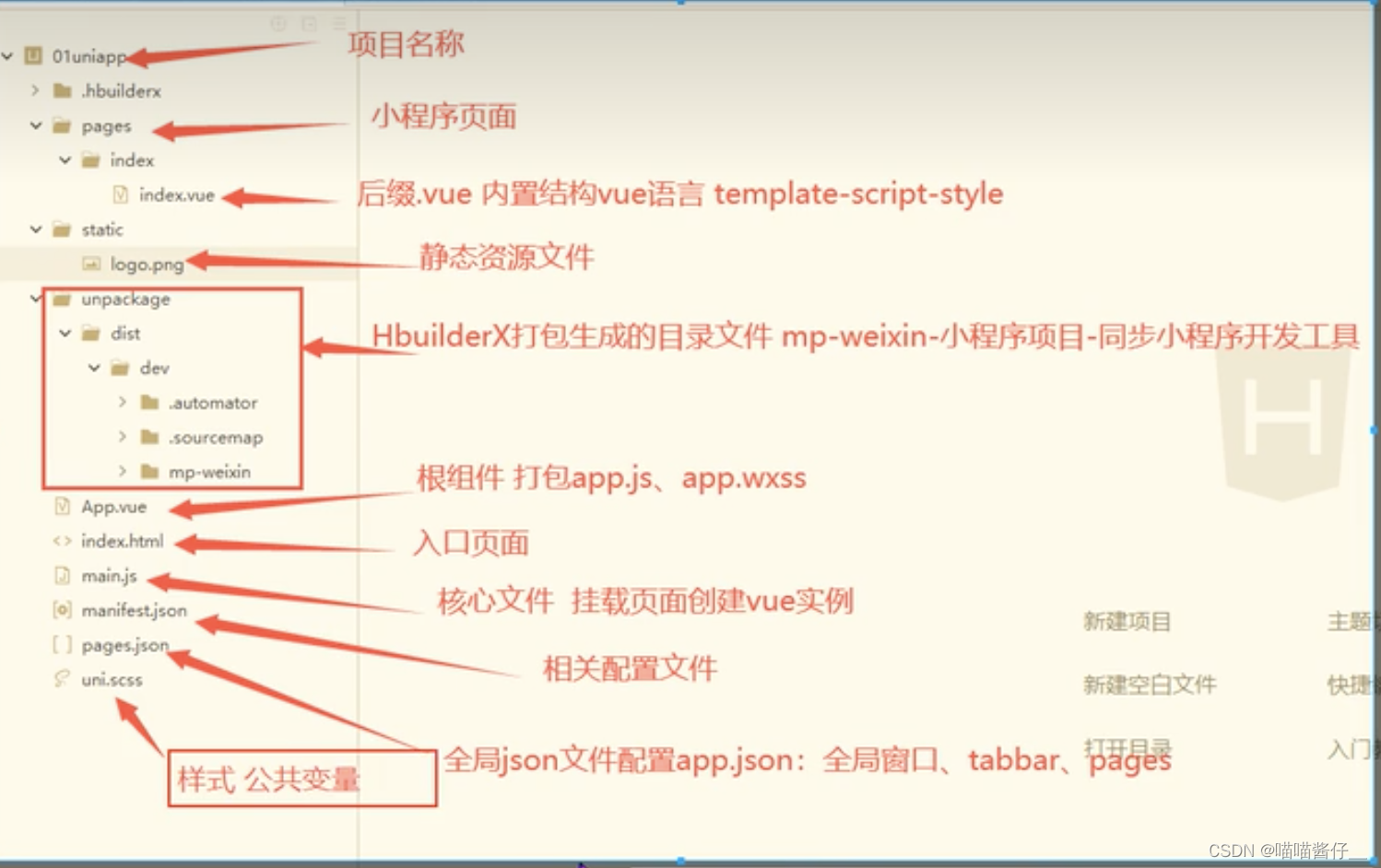
3.uni-app项目结构说明
项目目录结构:

┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等
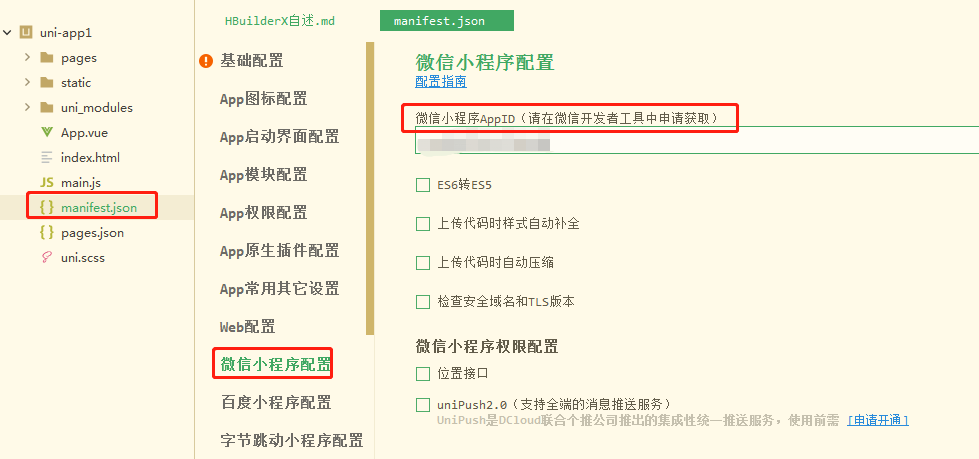
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
├─pages.json 配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息
└─package.json 配置项目描述信息,作者信息
webpack会自动打包成微信小程序需要的格式 :

4 基本介绍
1App.vue中配置生命周期
常用的生命周期:
onLaunch:初始化操作,项目启动只加载一次;
onShow:项目启动或是从后台进入到前台;
onHide:从前台进入到后台;
以上三个常用于export default进行导出声明.关于生命周期更多方法可以看下官方连接:
https://uniapp.dcloud.net.cn/collocation/App.html#applifecycle
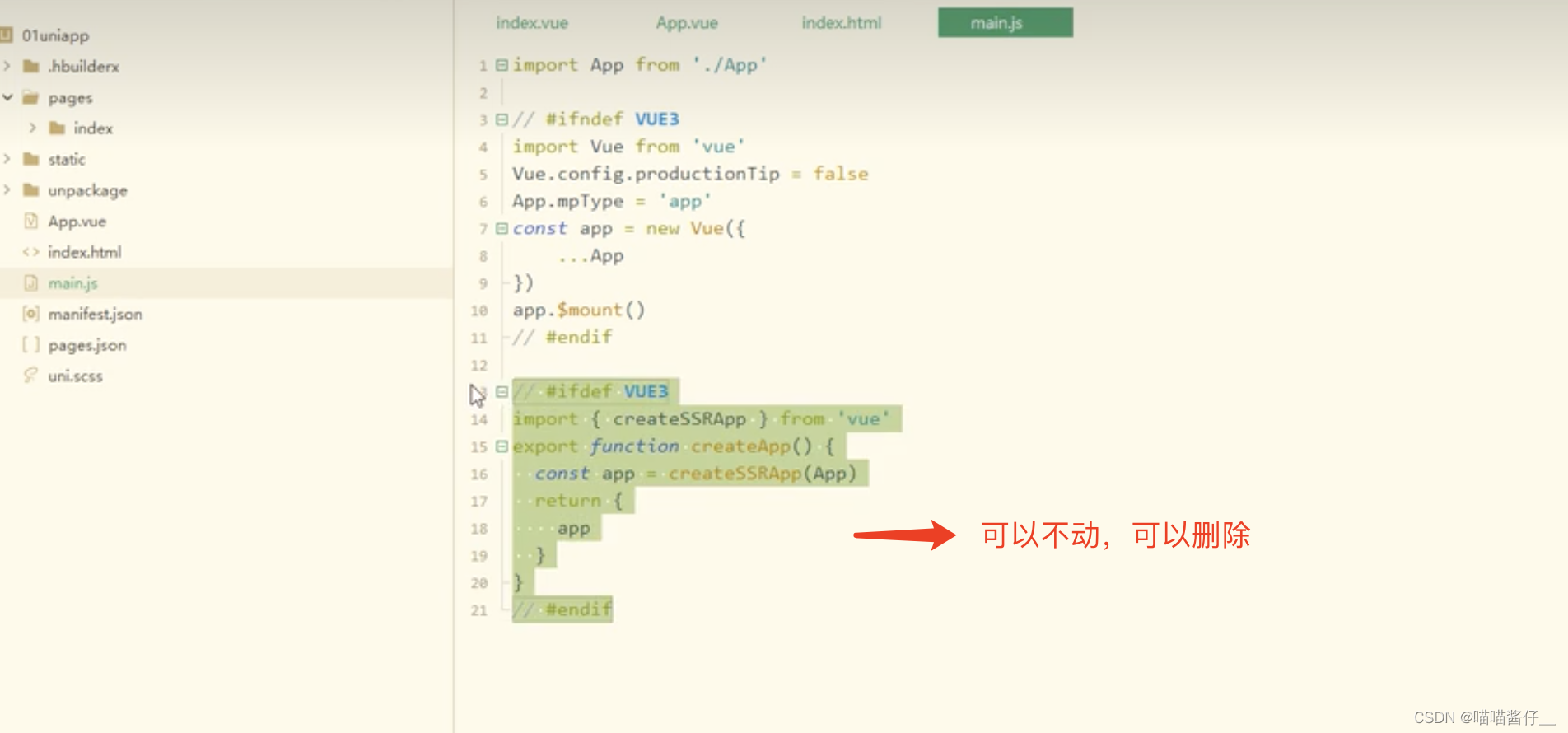
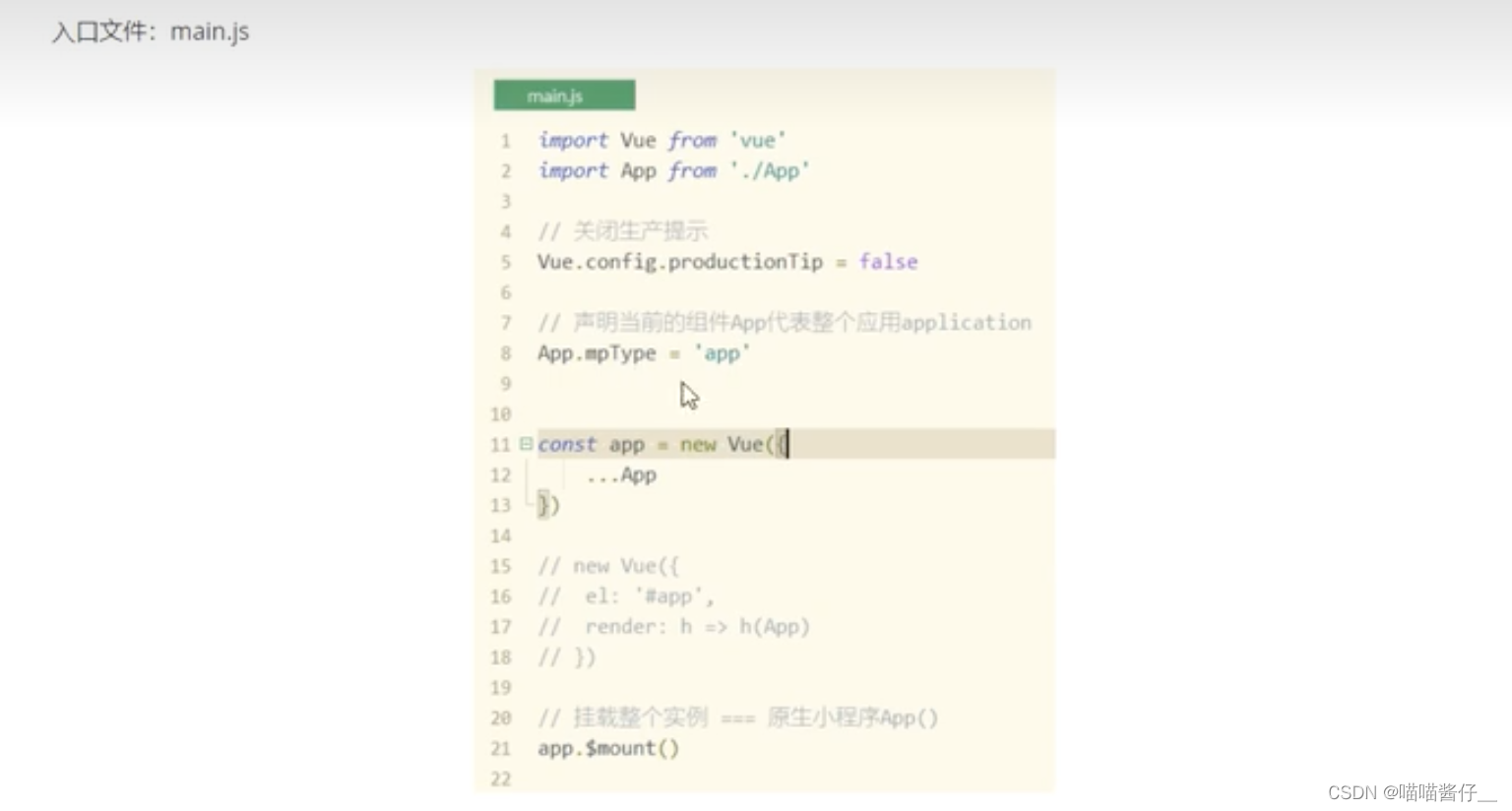
2 main.js
主要作用:初始化vue实例、导入常用的插件(如网络请求http)、存储全局变量.


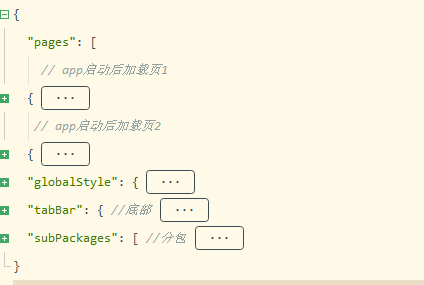
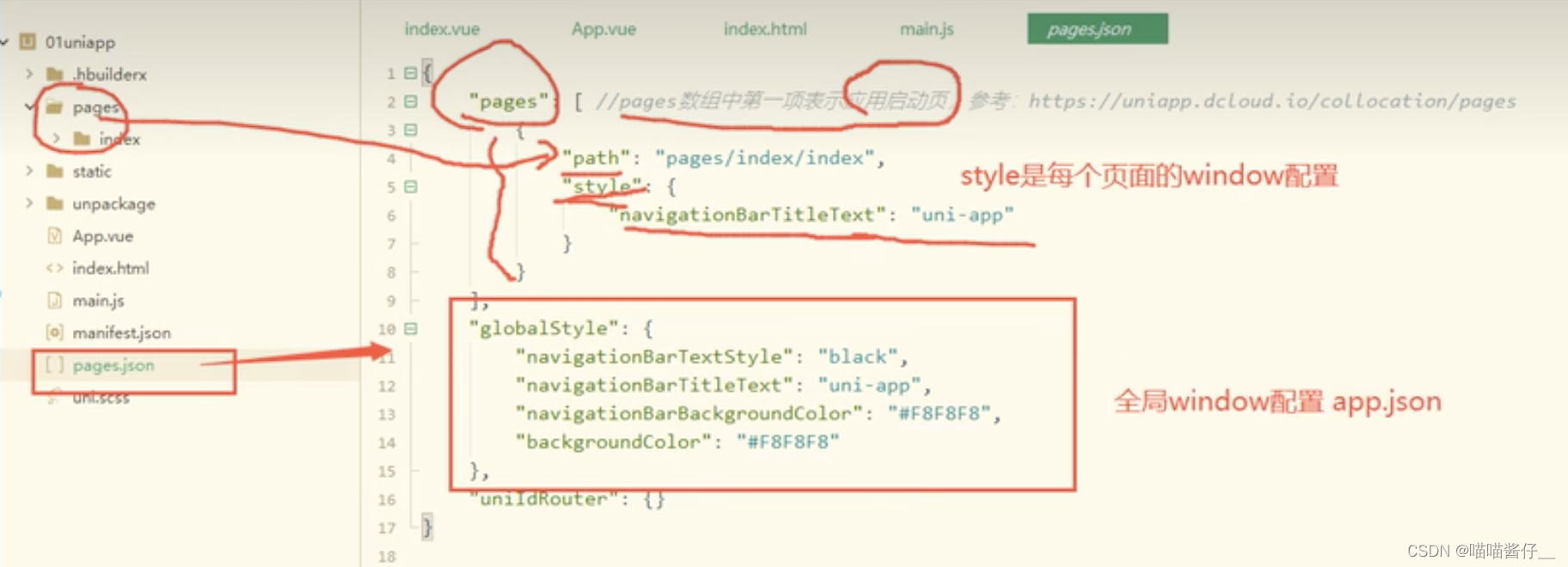
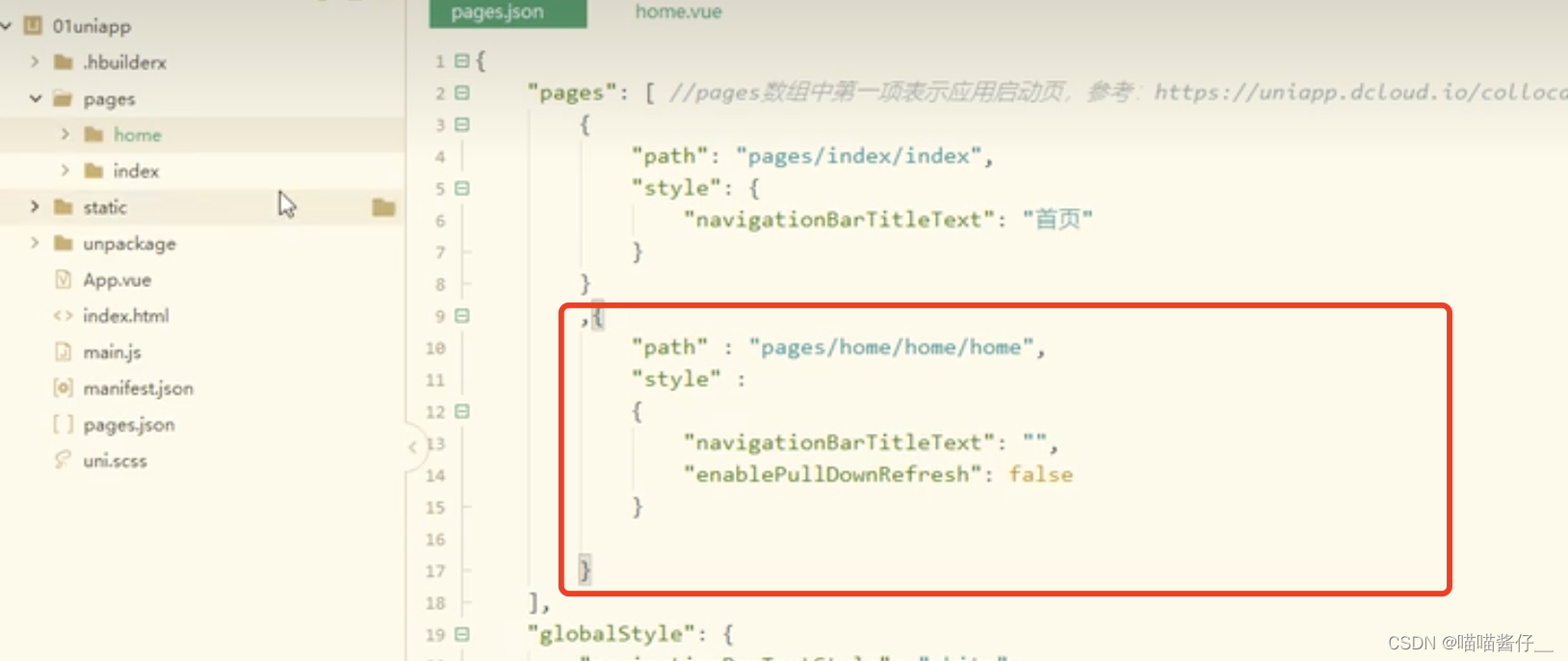
3 pages.json
常见的配置项如下:

如果想在项目之前之后加载指定的页面,在最开始的时候配置page页面信息.其余是定义全局样式、tabbar、子包信息。
pages里边谁在第一个,显示谁

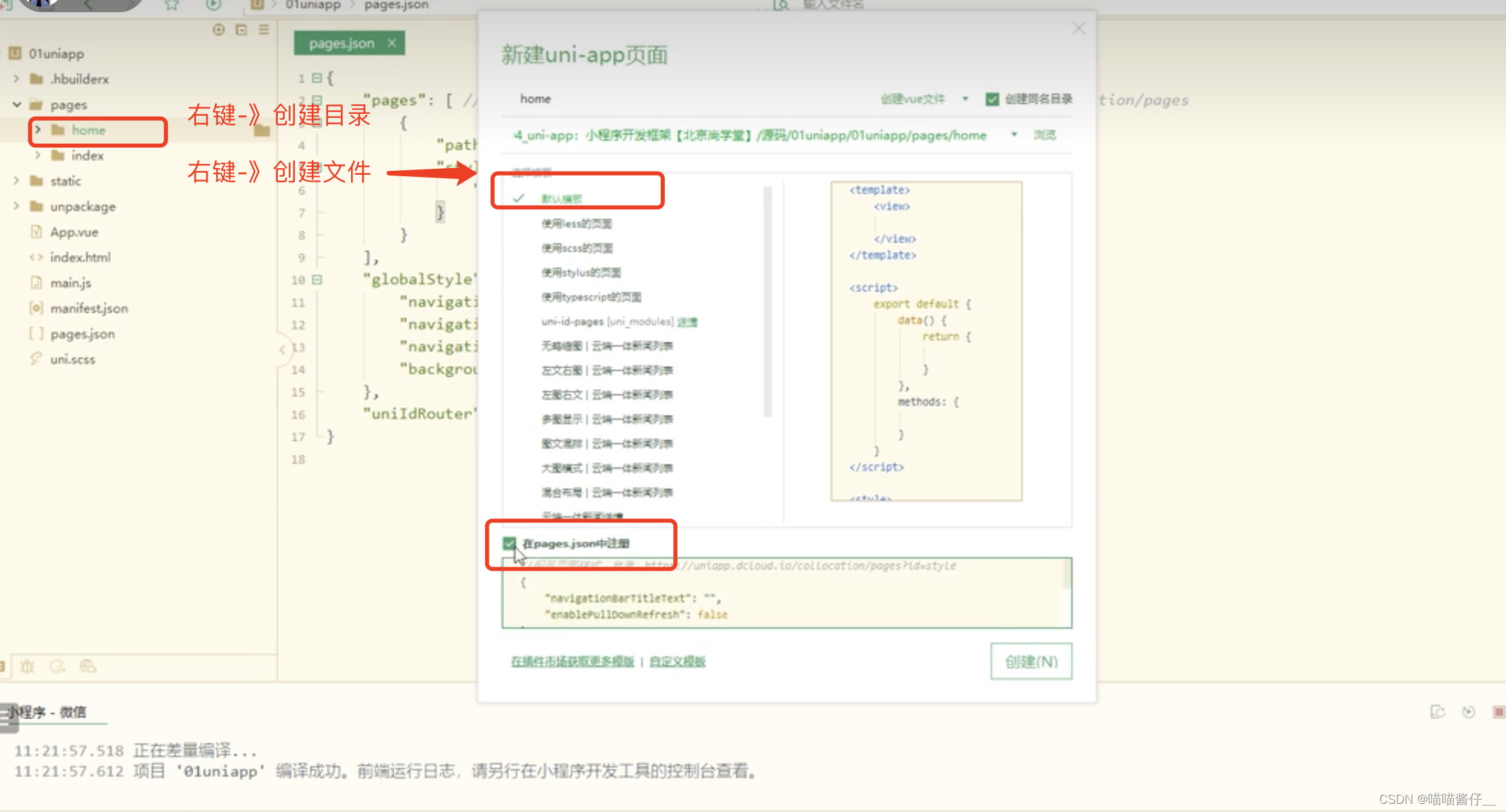
5 创建uniapp页面
1 直接创建页面即可,会为你套一个目录,不用创建目录

查看pages.json 发现多了配置信息:

如果删除, 文件 和【pages.json 文件的 配置】都要删除,配置不会随着文件删除自动删除
2 mac创建目录强关了
解决:删除.lock文件
打开操作系统终端,输入如下命令:
复制代码rm -f $HOME/Library/Application\ Support/HBuilder\ X/.lock
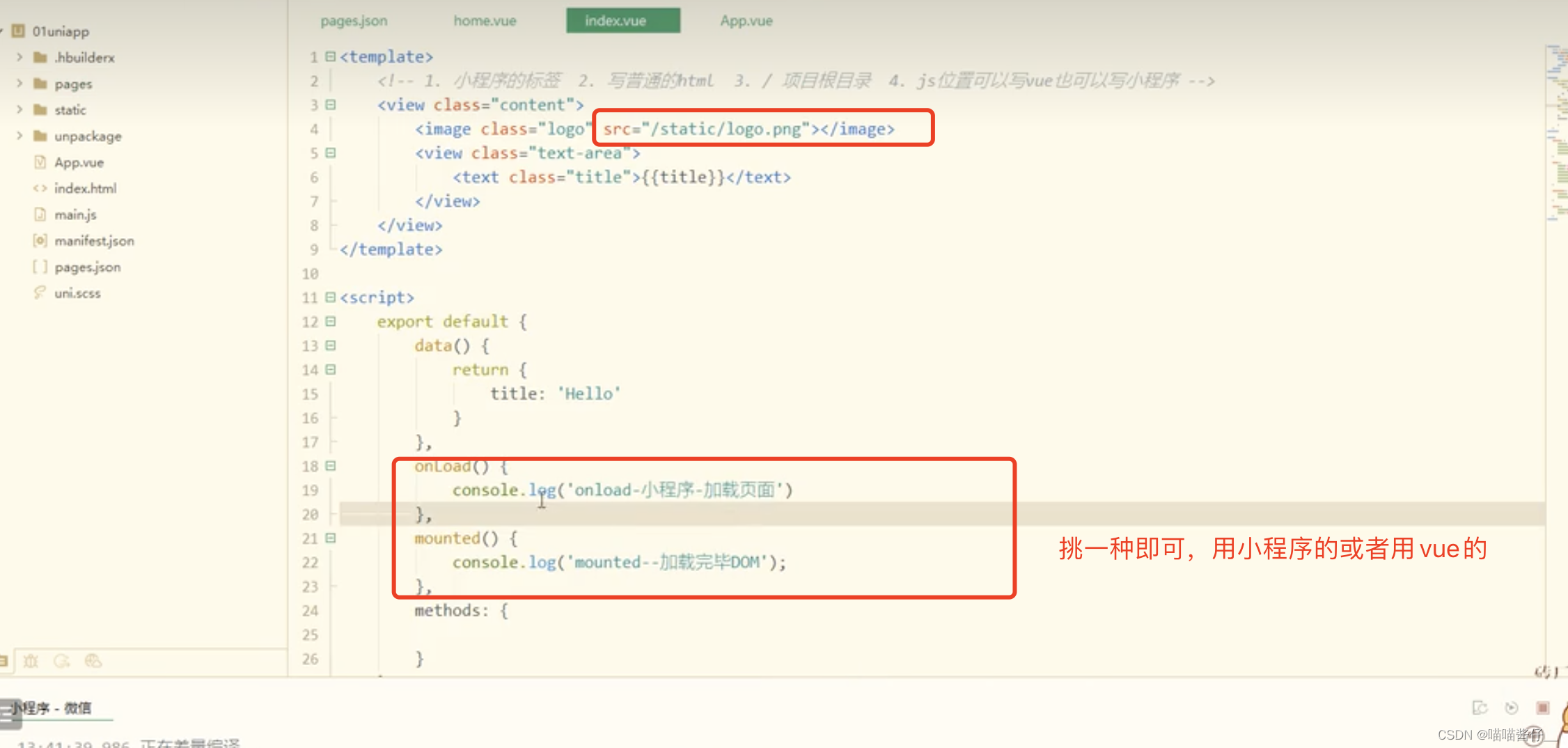
3 页面介绍

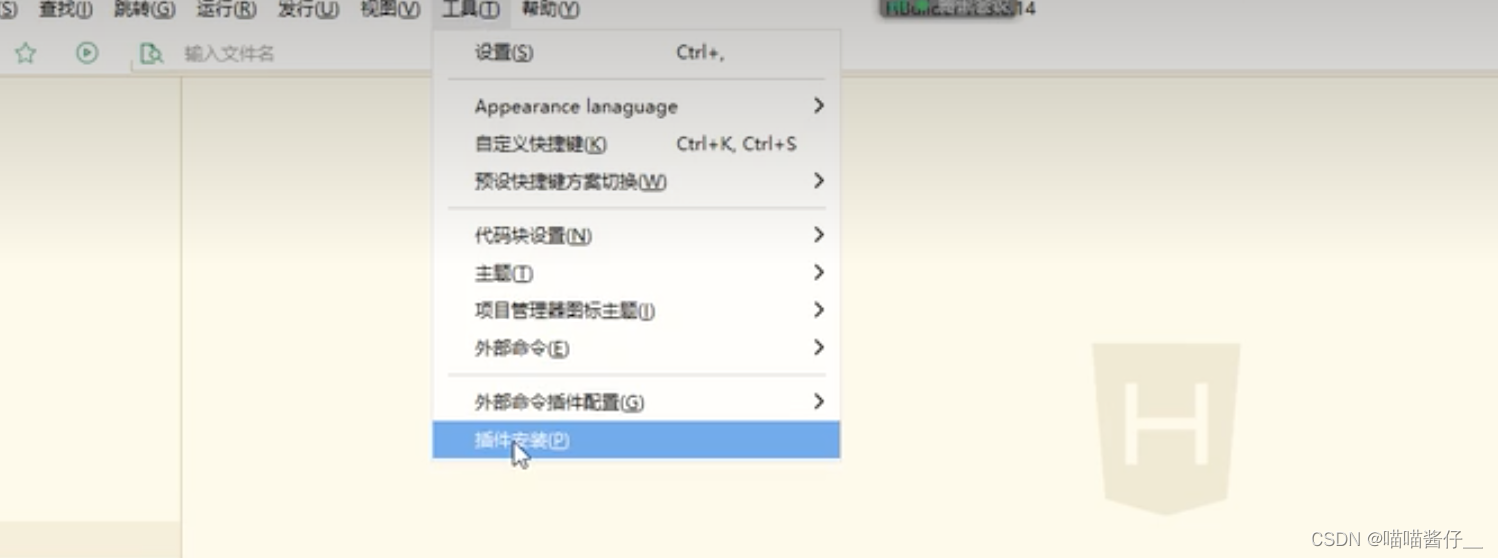
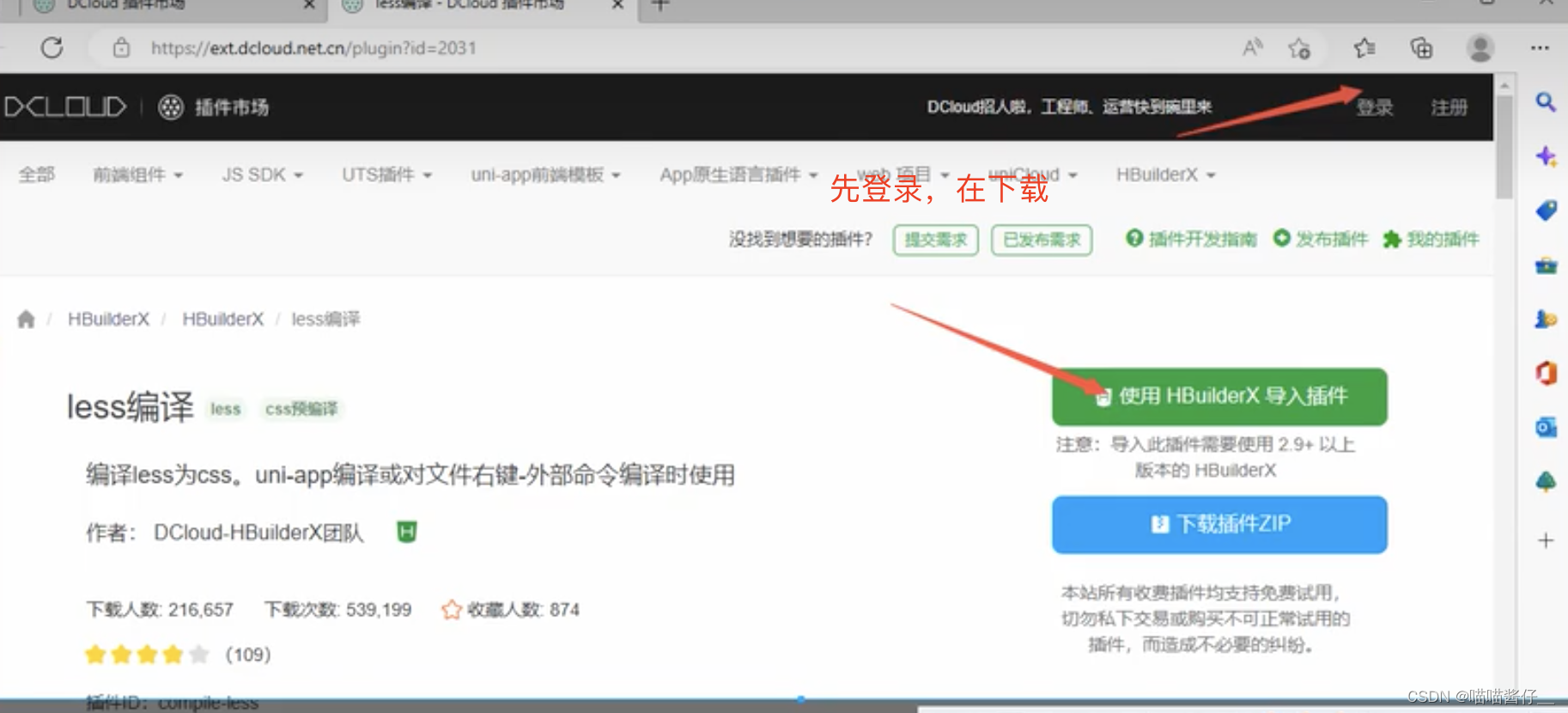
6安装插件


显示的插件不够,可以去市场去安装 :
去市场安装的时候,主要要先登录,在下载
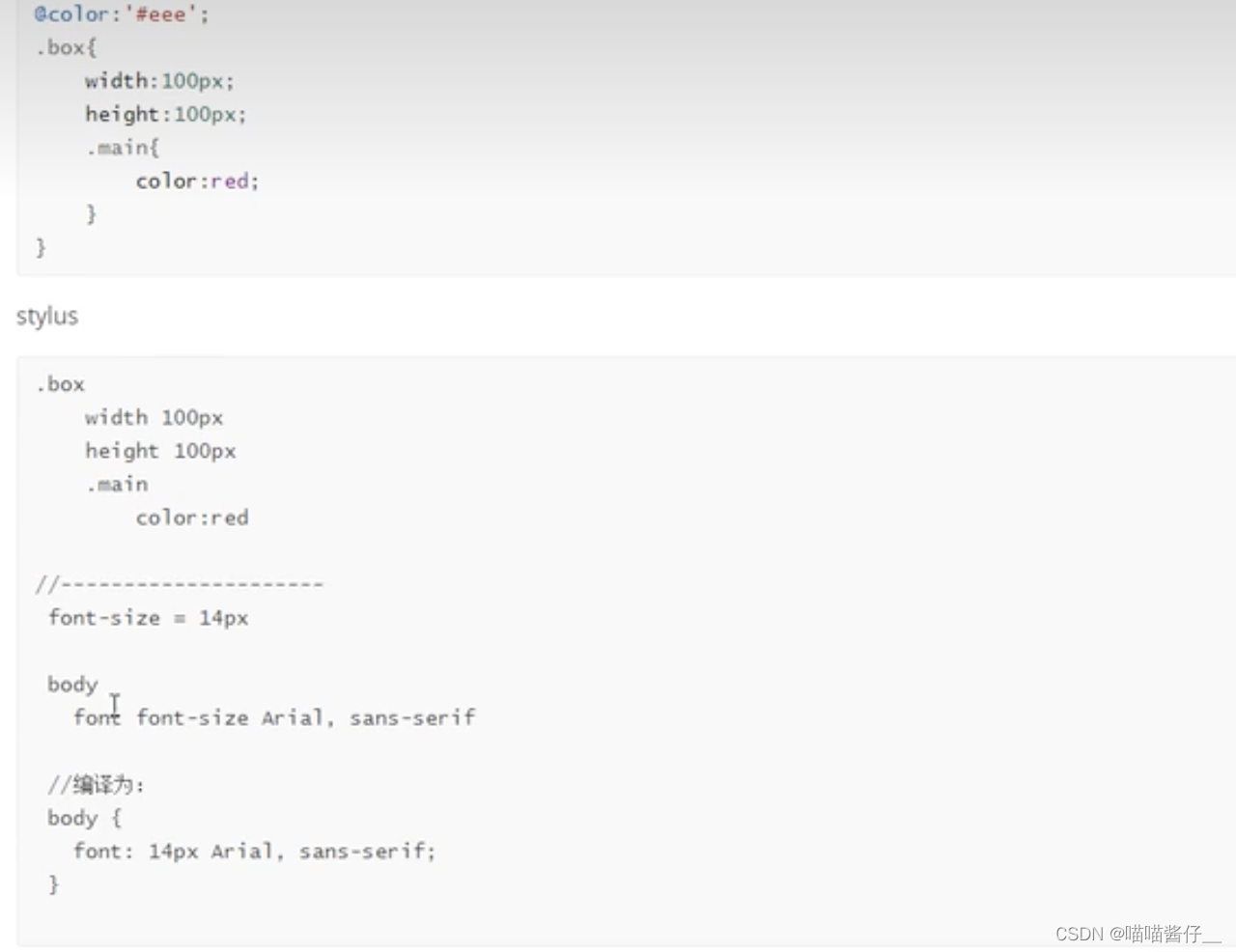
例如 安装sass.less, stylus,

stylus:严格控制空格

7uni-app官网教程
根据官网学习用法

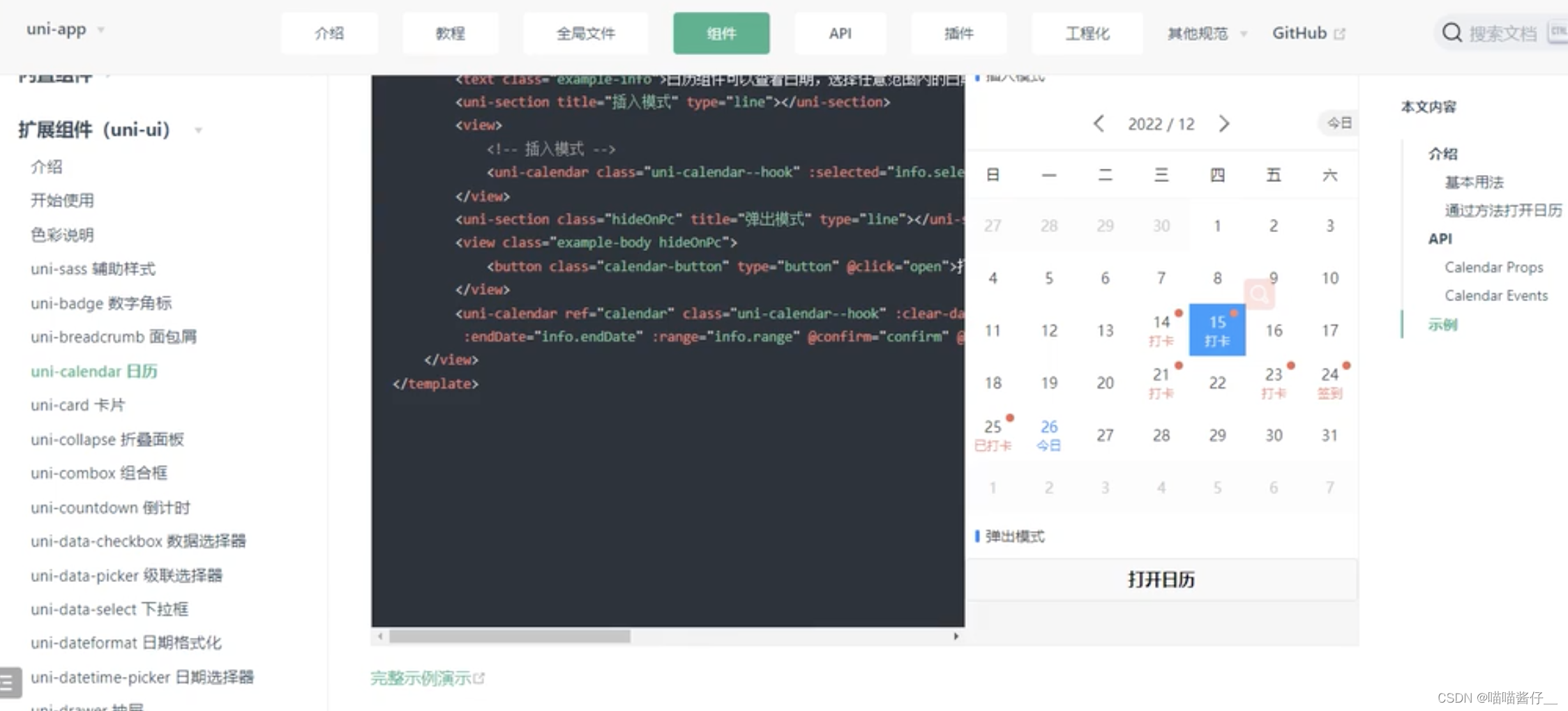
1可以用unip-ui 组件库

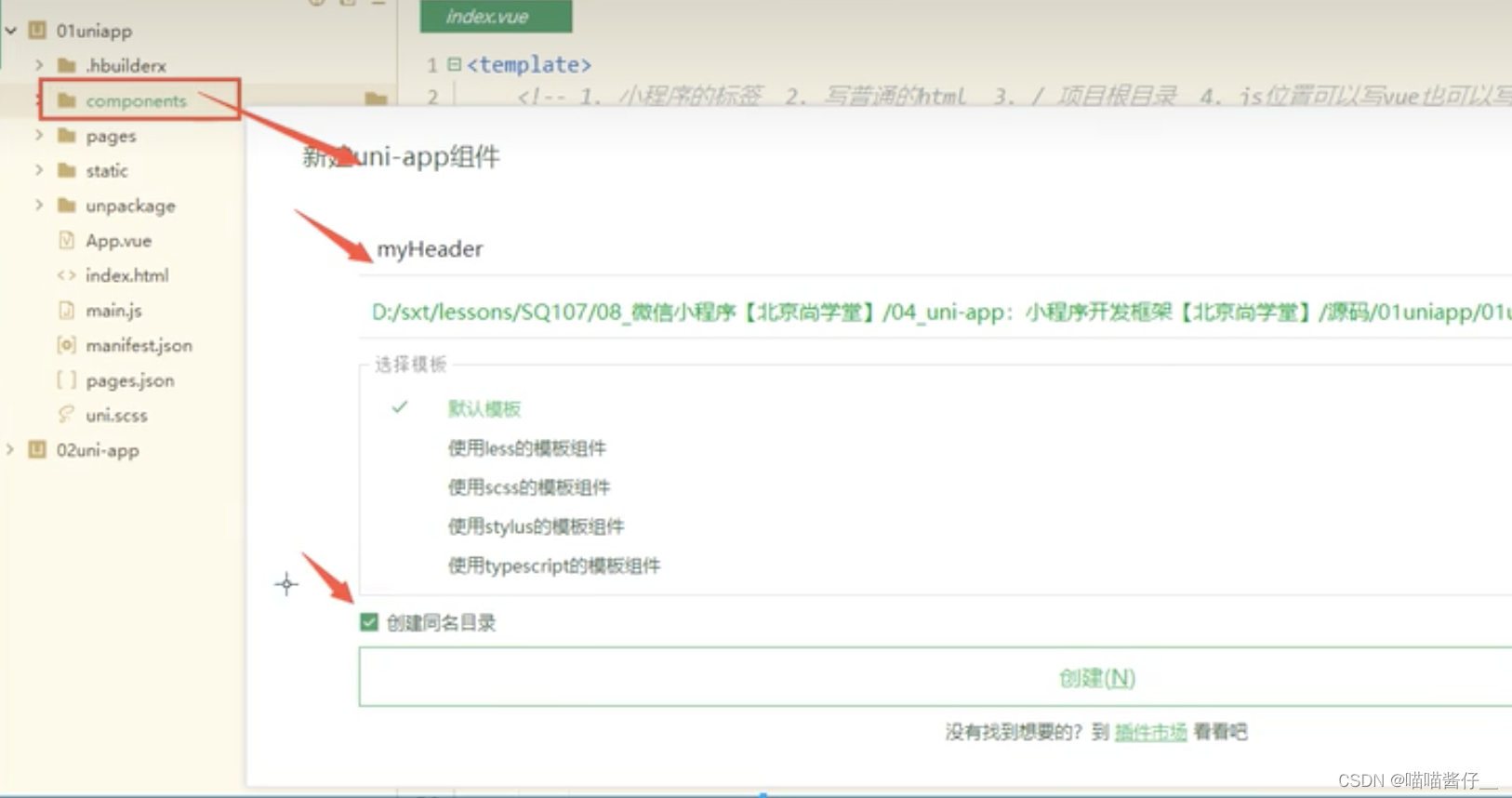
2创建组件
根目录创建components目录,里边创建组件,就可以直接进行使用,不用引入,注册

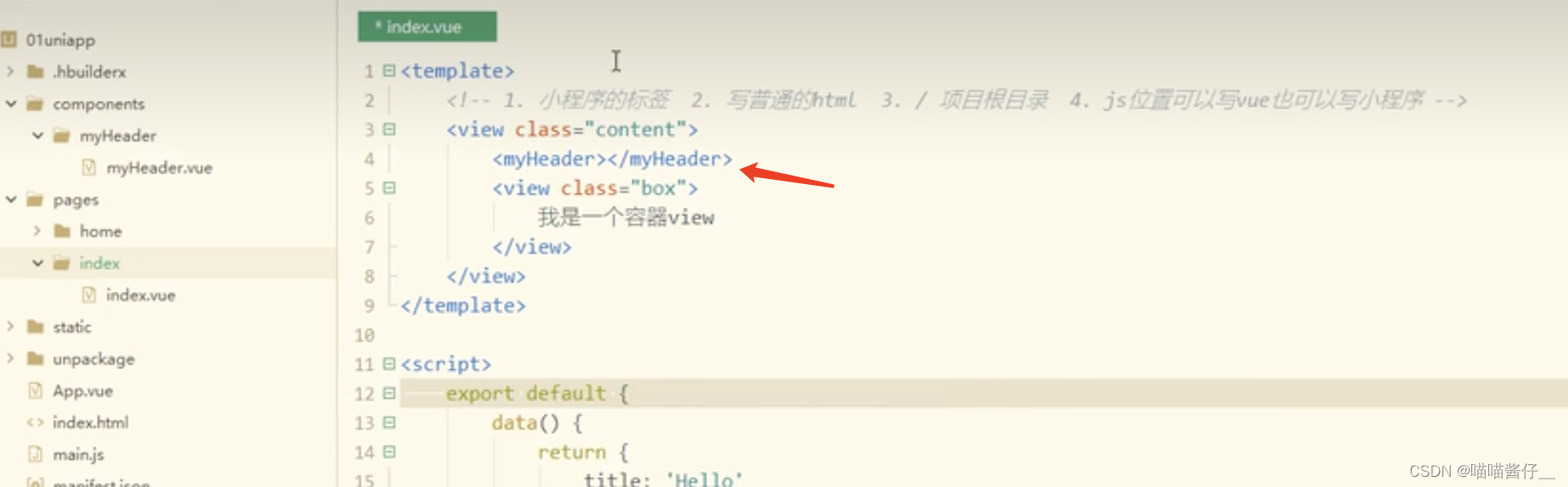
直接使用:

3 使用rpx可以自适应

4 组件























 2441
2441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








