思路:在roter的index.js中定义meta路由元数据,然后在computed中监听路由的动态变化,然后在面包屑组件中使用v-for遍历
2.1 路由
配置路元
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '@/views/Login.vue'
import Home from '@/views/Home.vue'
import Welcome from '@/views/Welcome.vue'
import User from '@/views/User.vue'
import Role from '@/views/Roles.vue'
import Params from '@/views/Params.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
redirect: '/login'
},
{
path: '/login',
name: 'login',
component: Login,
meta: {
name: '登录'
}
},
{
path: '/home',
redirect: '/welcome',
component: Home,
meta: {
name: '首页'
},
children: [
{
path: '/welcome',
component: Welcome
}, {
path: '/users',
component: User,
meta: {
name: '用户管理'
}
}, {
path: '/roles',
component: Role,
meta: {
name: '角色管理'
}
}, {
path: '/params',
component: Params,
meta: {
name: '分类参数'
}
}
]
}
]
const router = new VueRouter({
routes
})
const routerPush = VueRouter.prototype.push
VueRouter.prototype.push = function (location) {
return routerPush.call(this, location).catch()
}
export default router
2.2 Breadcrumb.vue:
<template>
<div>
<el-breadcrumb separator="/"
class="bread">
<!-- <el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item> -->
<el-breadcrumb-item v-for="item in navs"
:key="item.path"
:to="{ path: item.path }">{{ item.meta.name}}</el-breadcrumb-item>
</el-breadcrumb>
</div>
</template>
<script>
export default {
name: 'b-b',
computed: {
navs () {
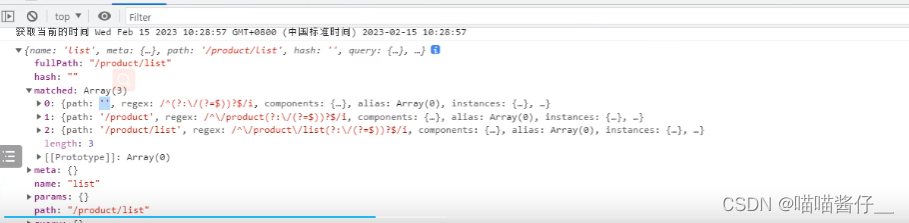
console.log('路由信息', this.$route.matched)
const routes = this.$route.matched
// 处理第一个路由的信息
routes[0].path = '/home'
return routes
}
},
created () {
console.log(this.$route)// 包含当前的路由信息 以及上级路由信息
}
}
</script>
<style lang="less" scoped>
.bread {
margin-bottom: 10px;
}
</style>

2.3 当控制台跳转当前路由报错
在router目录下index.js中加上
//点击跳转同一个路径
// 在VueRouter上配置路由跳转,在router中的index.js中加上以下代码,注意加在use之前
const routerPush = VueRouter.prototype.push;
VueRouter.prototype.push = function (location) {
return routerPush.call(this, location).catch(err => {})
};2.4 注册:
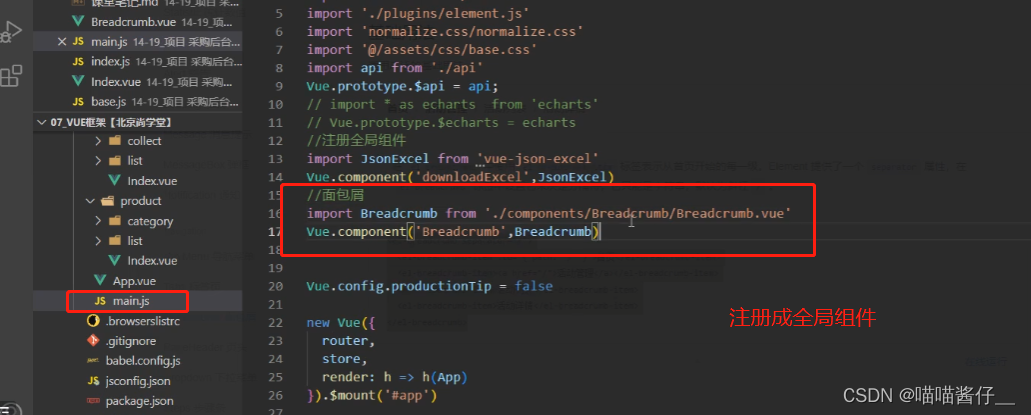
import Breadcrumb from '@/components/Breadcrumb.vue'
Vue.component('bread-crumb', Breadcrumb)2.5 引入使用:
直接放在vue当中(因为设置成了全局组件,可以直接使用)
<bread-crumb></bread-crumb>






















 155
155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








