目录
Hash 模式
build后空白页的问题可能是使用的是历史模式,因为Vue是一个单页的客户端应用,如果没有适当的服务器配置,访问会得到一个 404 错误。使用Hash模式接口解决这个问题,因为使用Hash模式后由于这部分 URL 从未被发送到服务器,所以它不需要在服务器层面上进行任何特殊处理。缺点就是对SEO不友好。
配置:
import { createRouter, createWebHashHistory } from 'vue-router'
const router = createRouter({
history: createWebHashHistory(),
routes: [
//...
],
})HTML5 模式(历史模式)
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(),
routes: [
//...
],
})使用这个模式需要另外配置下服务器,你可能会在Nginx中使用或者是Spring Boot中使用。
配置Nginx
location / {
try_files $uri $uri/ /index.html;
}location /:指定对根路径/的请求处理规则。try_files $uri $uri/ /index.html:尝试按顺序查找和服务文件。$uri:尝试直接访问请求的 URI 对应的文件。$uri/:如果第一步找不到文件,尝试将 URI 当作目录处理。/index.html:如果以上两步都失败,最后尝试服务index.html文件。
简而言之,这个配置首先尝试直接响应请求的文件,如果文件不存在则尝试作为目录处理,最后如果都不成功,则显示 index.html。这常用于单页面应用(SPA),确保所有路径最终都指向同一个 HTML 文件。
Nginx官方文档的解释:
Serving Static Content | NGINX Documentation
配置Spring Boot
Spring Boot只需要将build后的文件放在resources\static位置下即可。

添加一个controller:
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class RouteController {
@RequestMapping(value = "/{path:[^\\.]*}")
public String redirect() {
return "forward:/index.html";
}
}参考:
java - Configure Spring Boot for SPA frontend - Stack Overflow
这个配置和Nginx配置的作用很相似,都是将不存在的路径请求到index.html。假如你的vue路由配置了一个path为/test,你的spring boot应用也有一个/test的接口,那么会优先访问spring boot中的接口。还有另外一个问题是如果你有嵌套路由,直接在浏览器中输入嵌套路由的请求路径会报错。但不会影响页面当中的嵌套路由跳转。
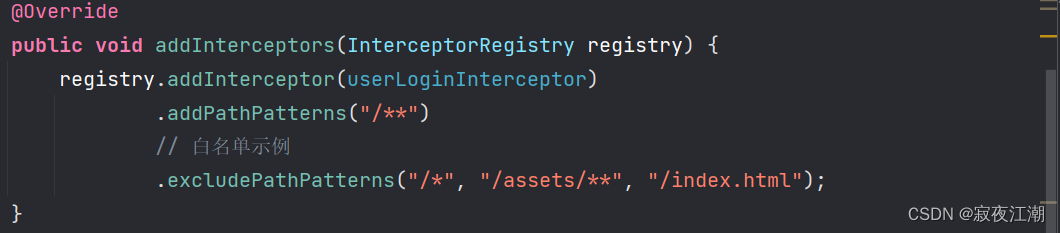
如果你的spring boot进行了上面的操作后还是没法访问,只需配置拦截器的白名单后即可。如:
👍点赞,你的认可是我创作的动力 !
🌟收藏,你的青睐是我努力的方向!
✏️评论,你的意见是我进步的财富!


























 431
431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










