看本系列文章需要你有Kotlin和HTML5还有CSS3基础,细节不过多介绍。
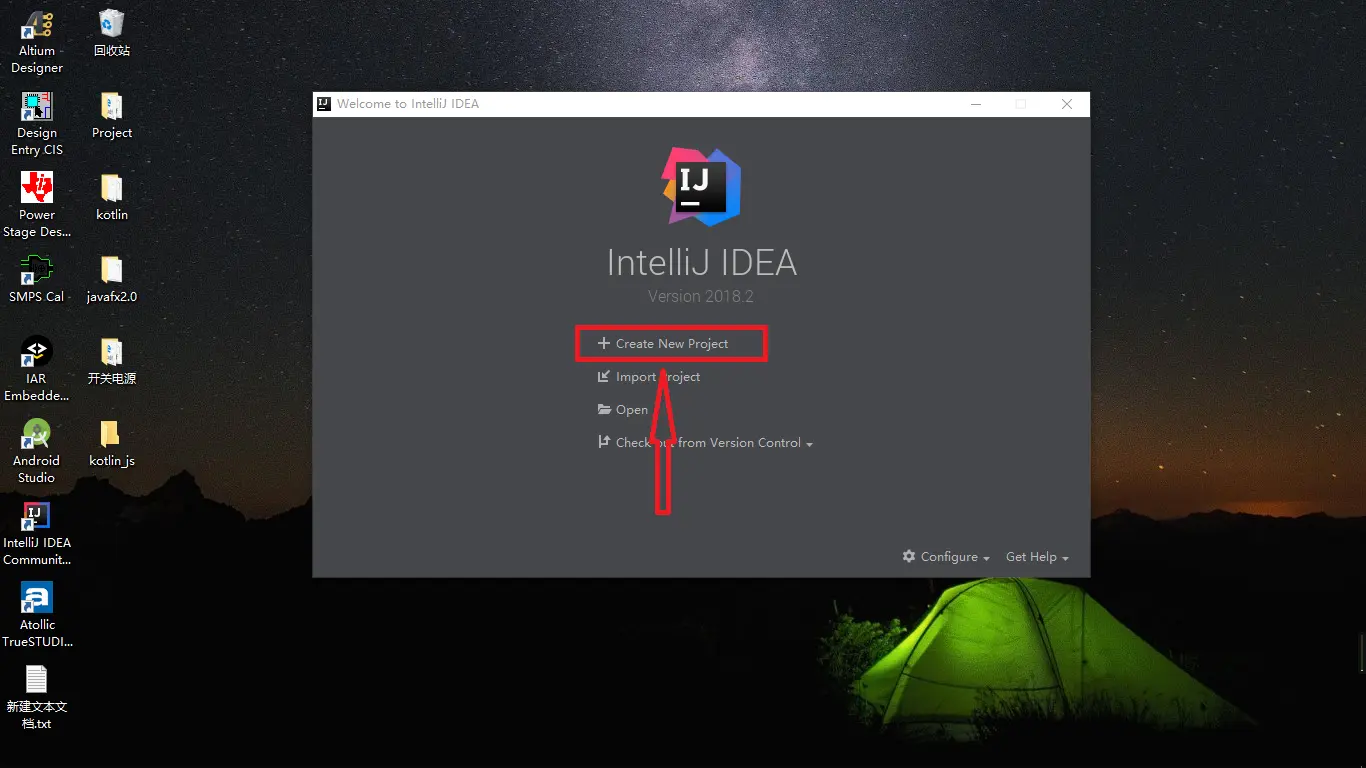
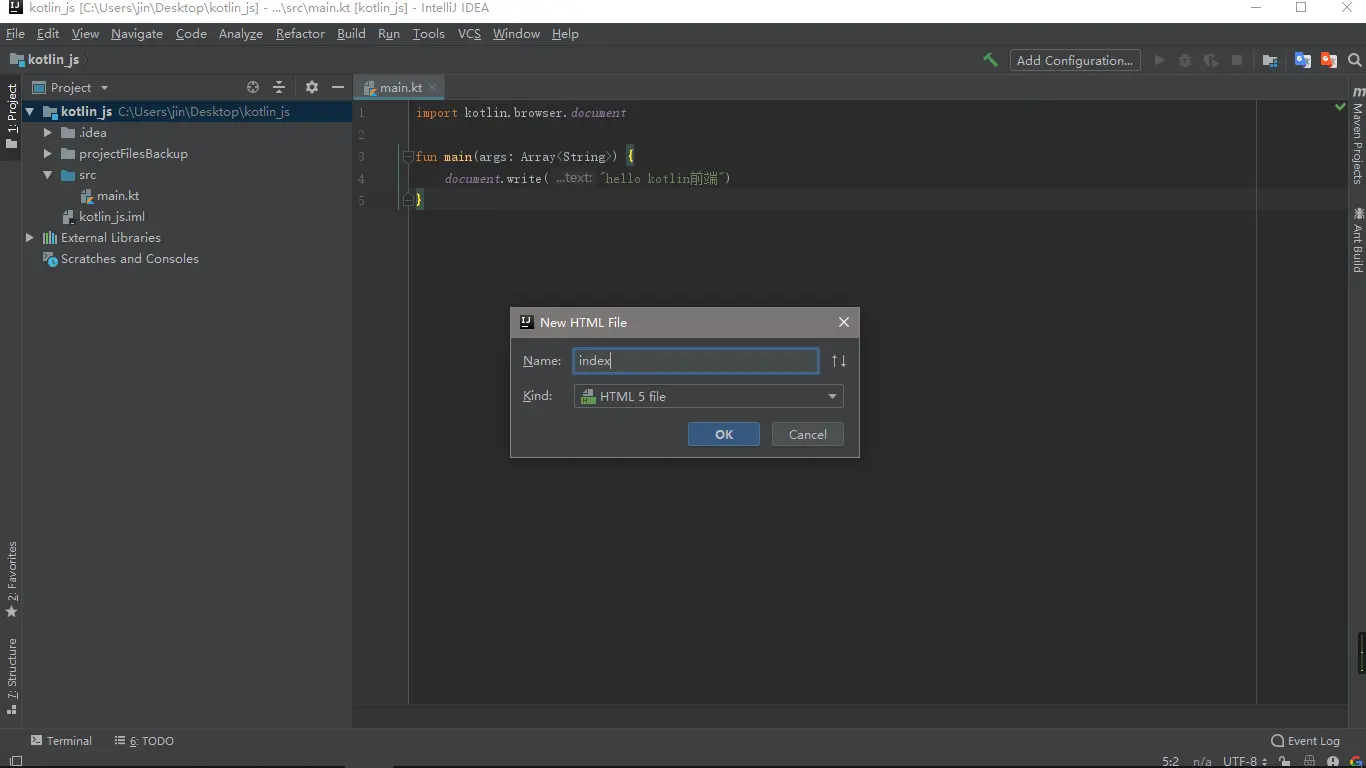
新建

屏幕截图(78).png

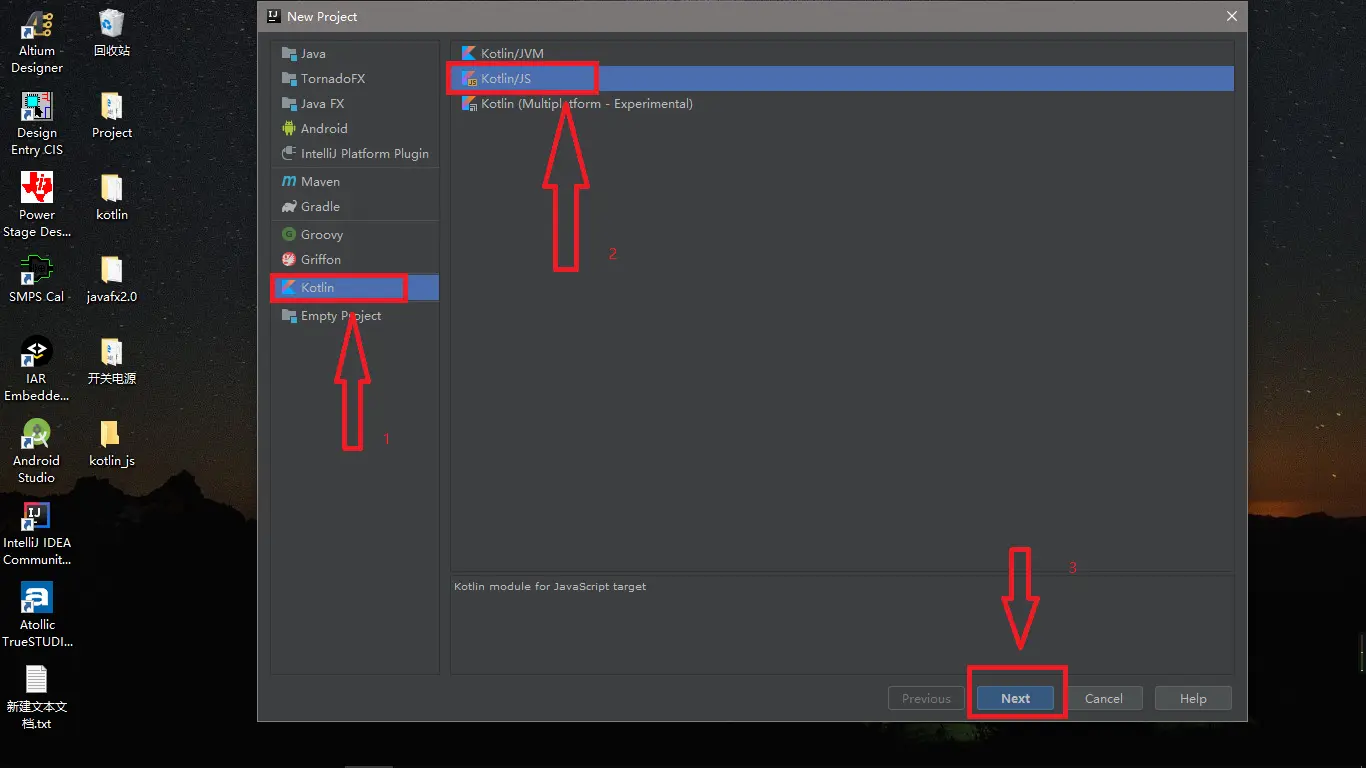
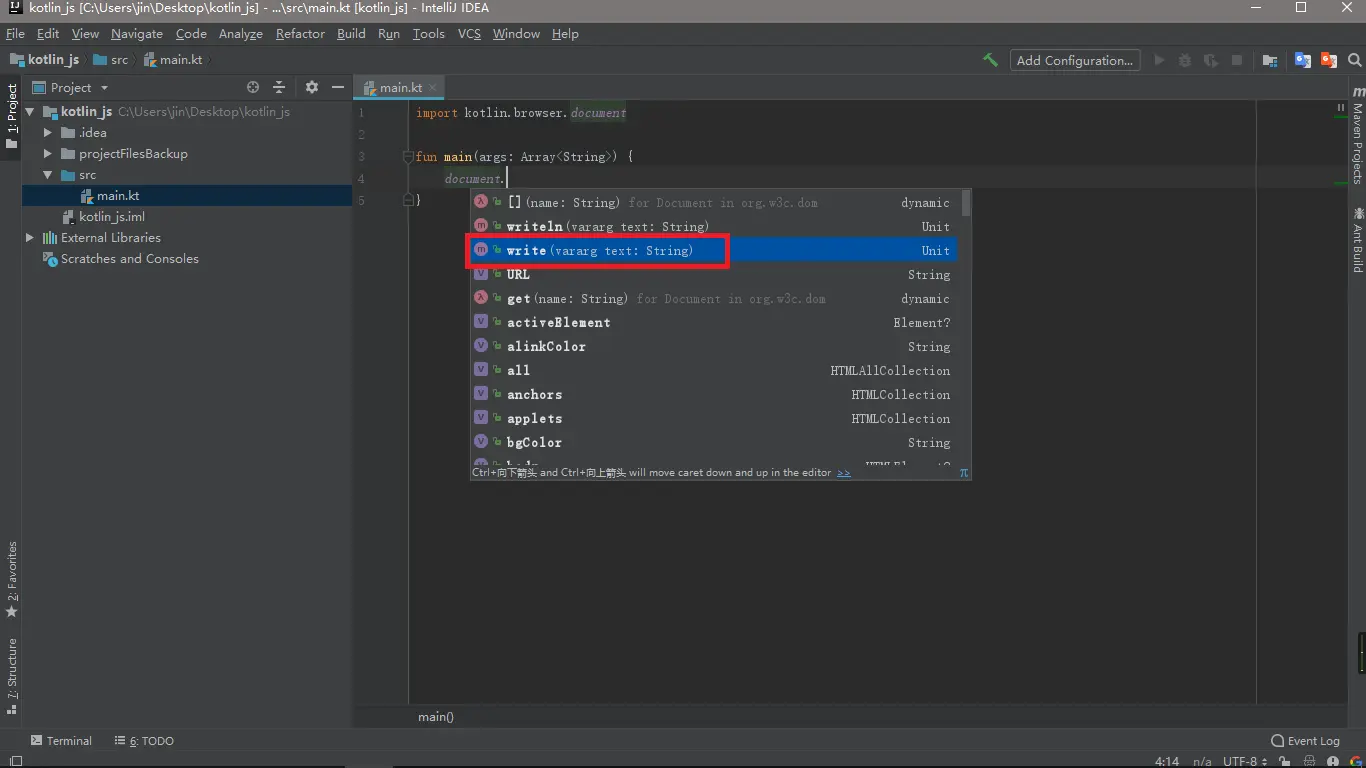
屏幕截图(79).png

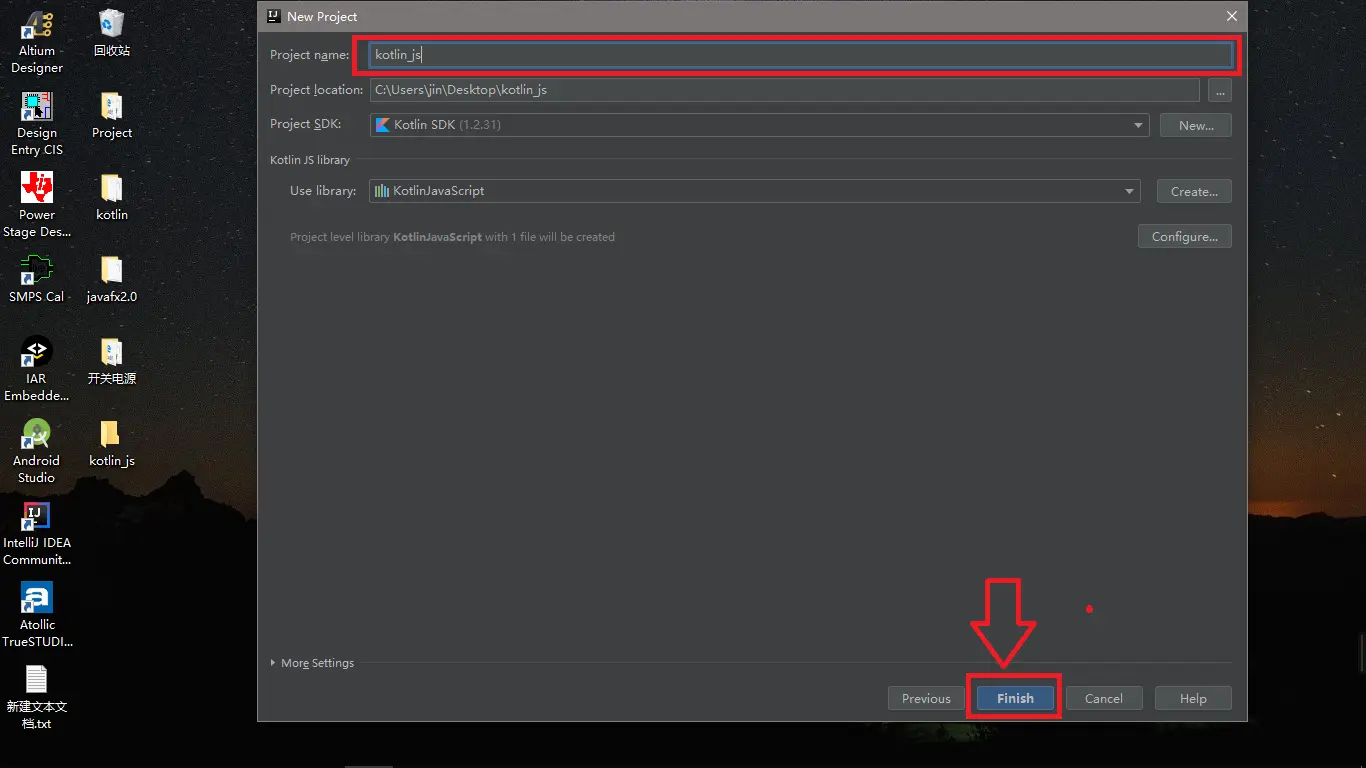
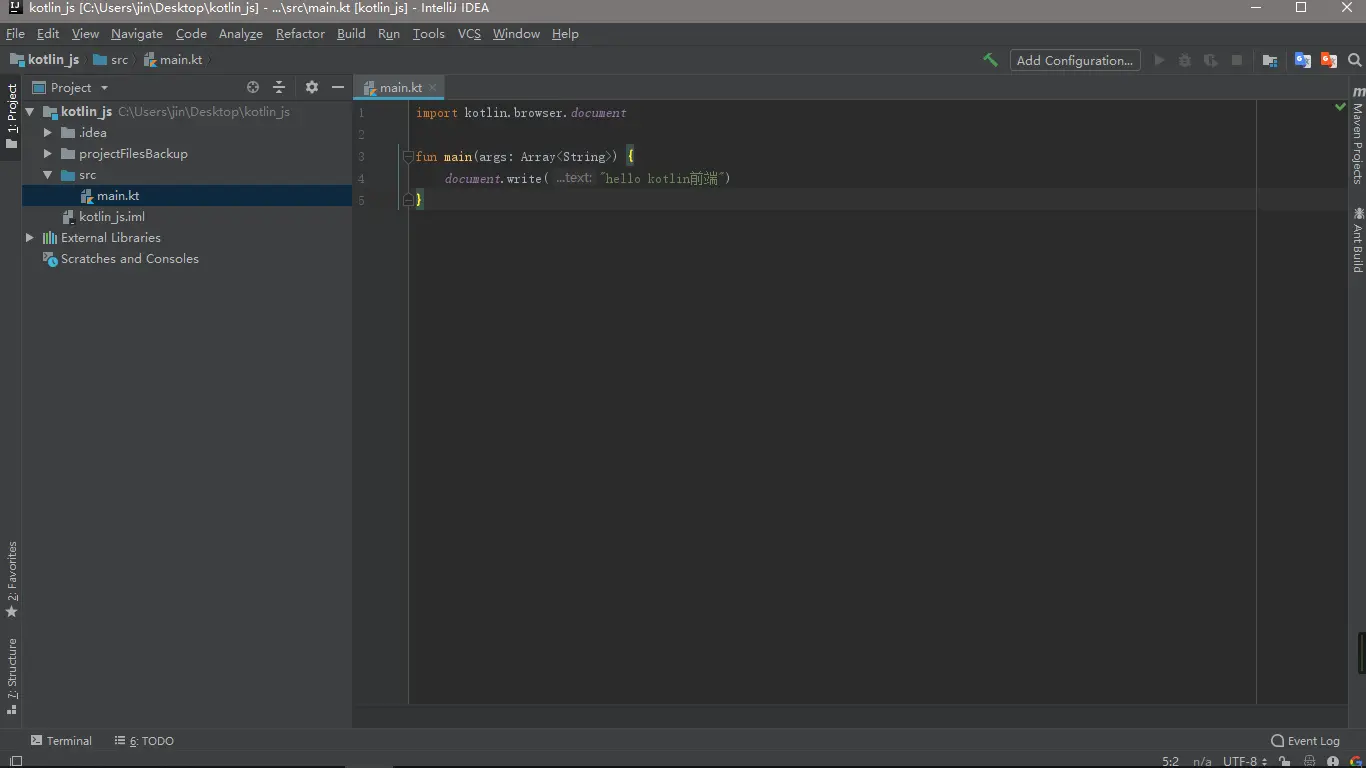
屏幕截图(80).png

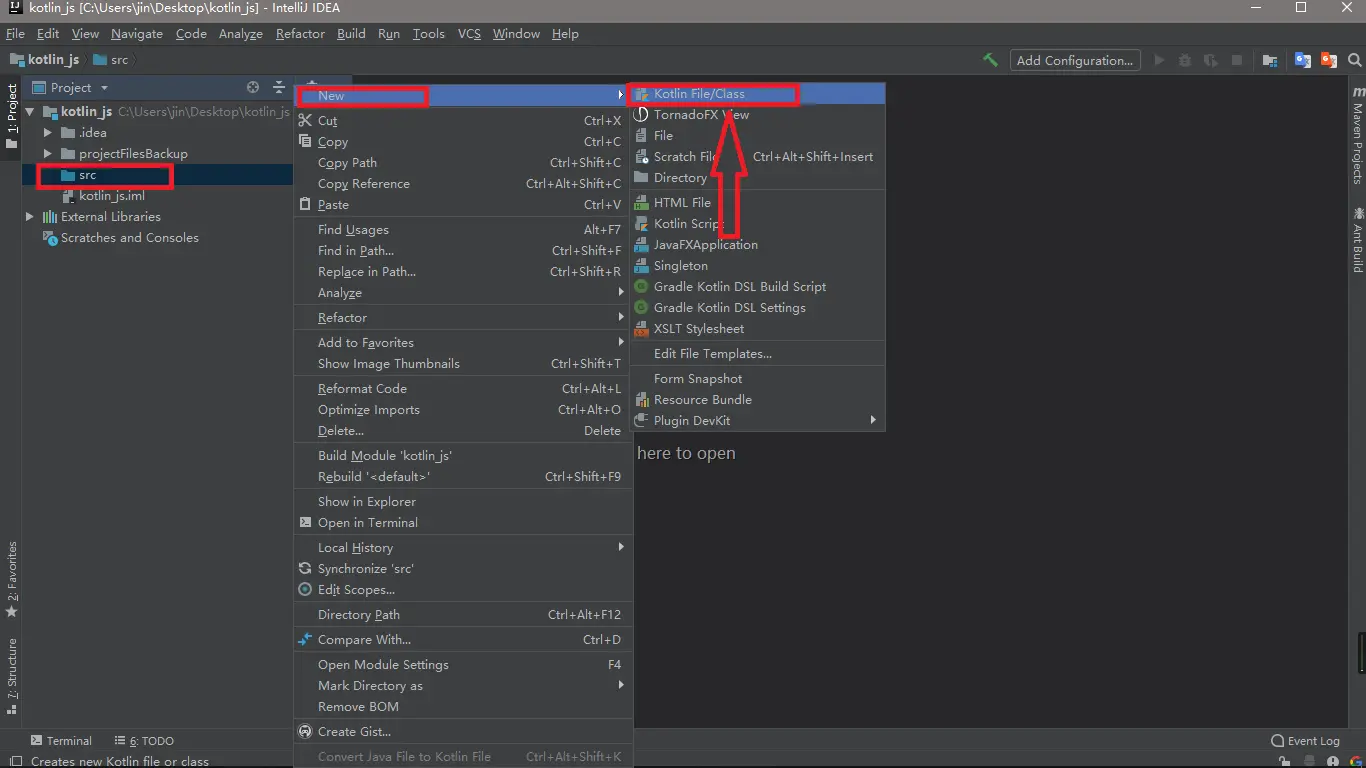
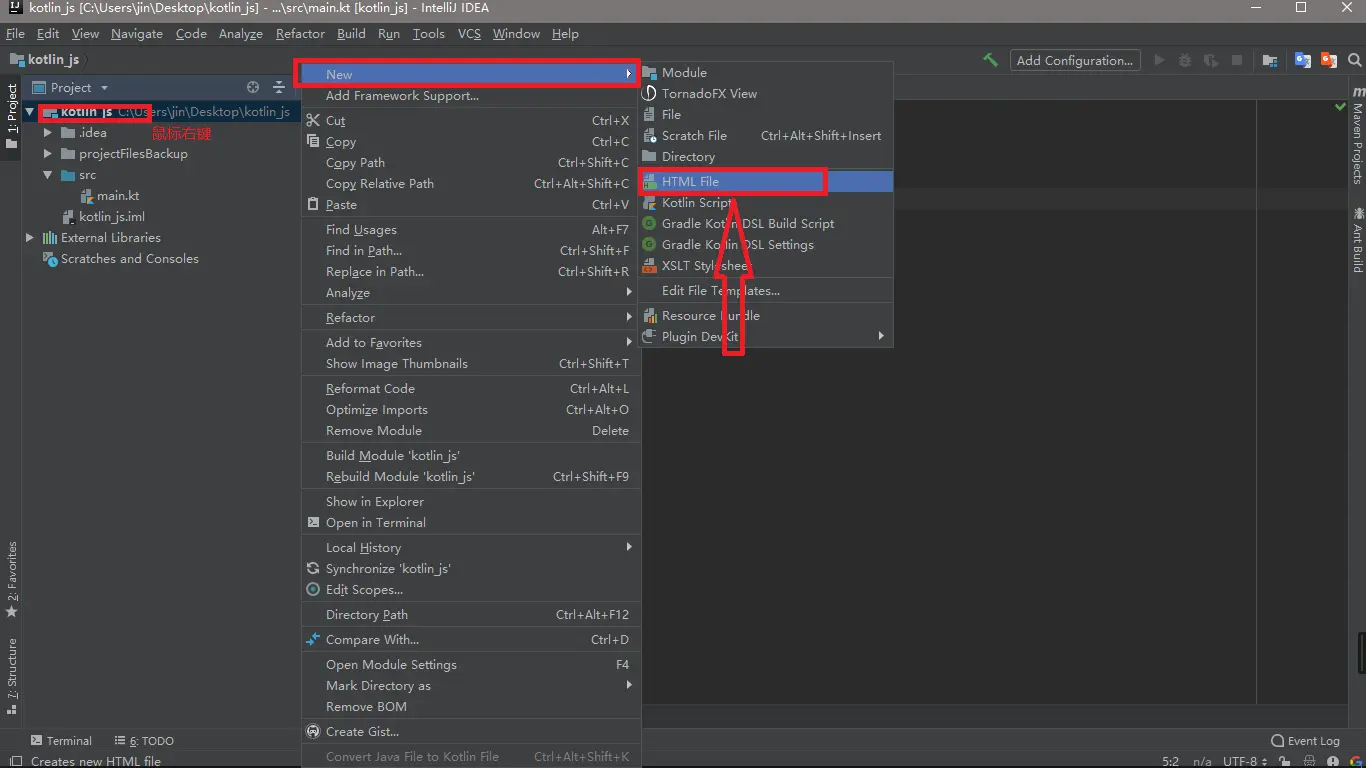
屏幕截图(81).png

屏幕截图(82).png

屏幕截图(83).png

屏幕截图(84).png

屏幕截图(85).png
import kotlin.browser.document
fun main(args: Array<String>) {
document.write("hello kotlin前端")
}

屏幕截图(86).png

屏幕截图(87).png

屏幕截图(88).png

屏幕截图(89).png

屏幕截图(90).png

屏幕截图(91).png
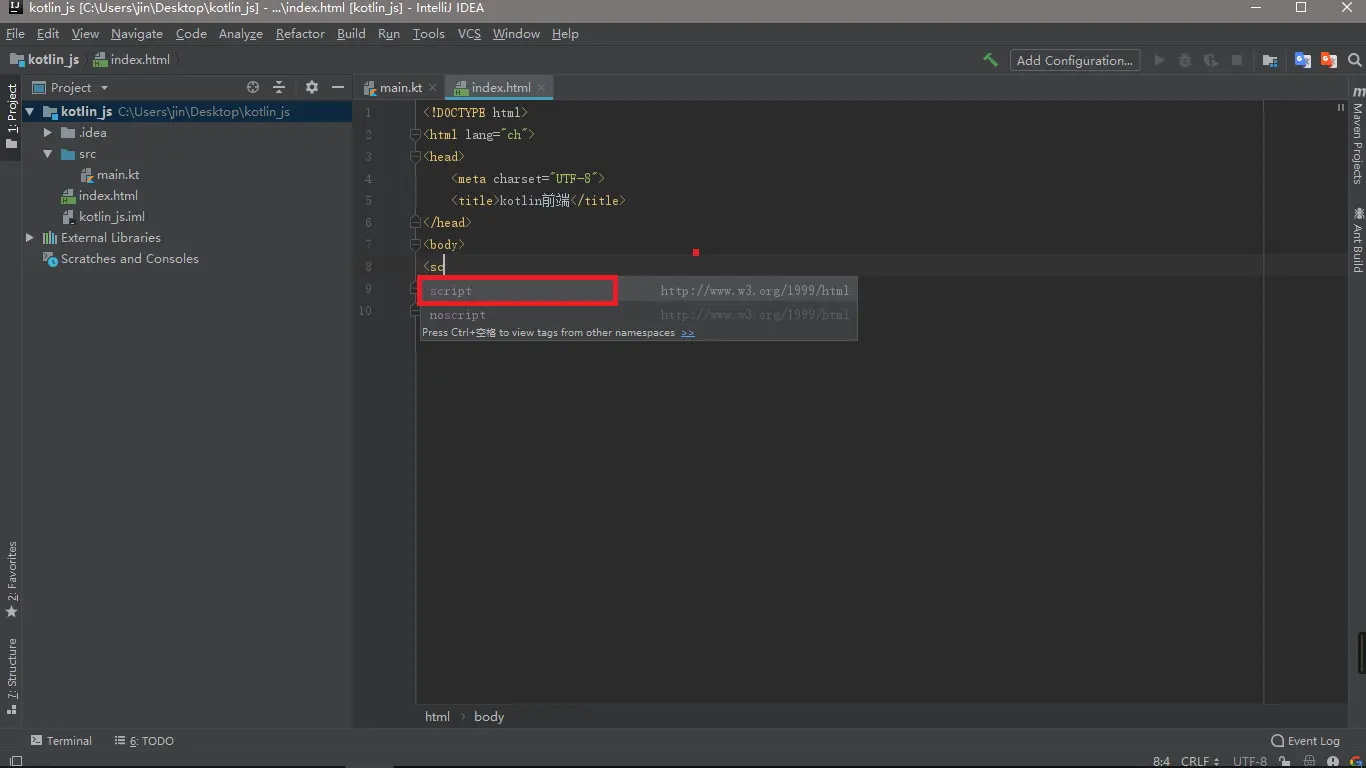
script(翻译:脚本)
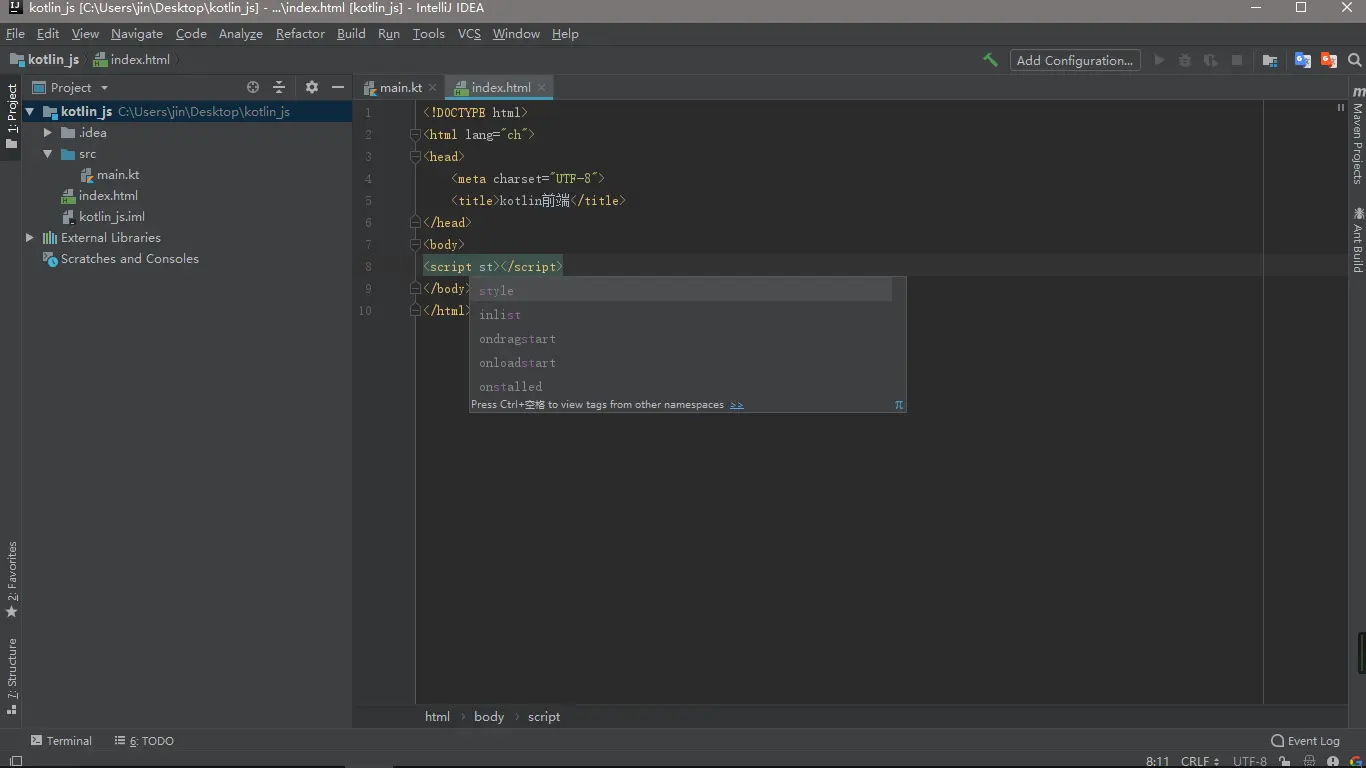
style(翻译:样式)

屏幕截图(92).png
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>kotlin前端</title>
</head>
<body>
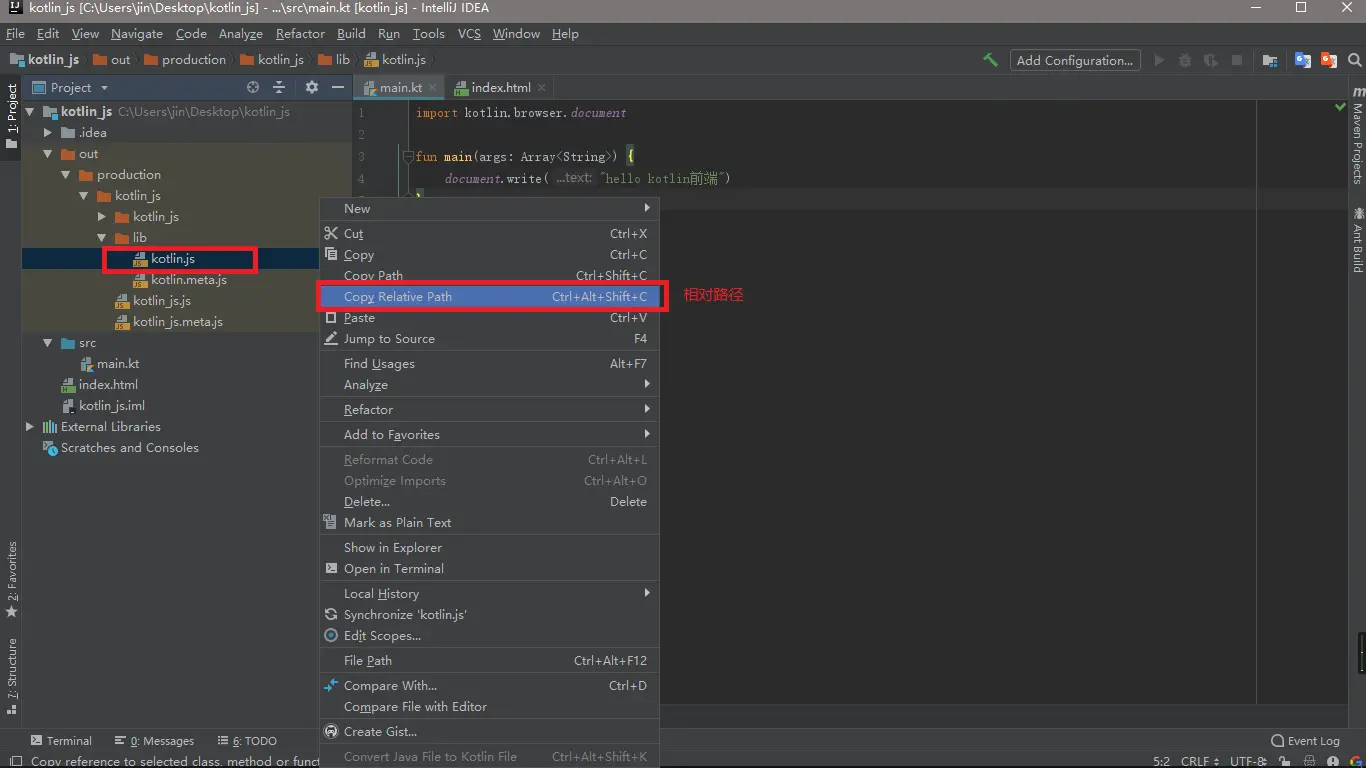
<script style="text/javascript"src="out/production/kotlin_js/lib/kotlin.js"></script>
<script style="text/javascript"src="out/production/kotlin_js/kotlin_js.js"></script>
</body>
</html>

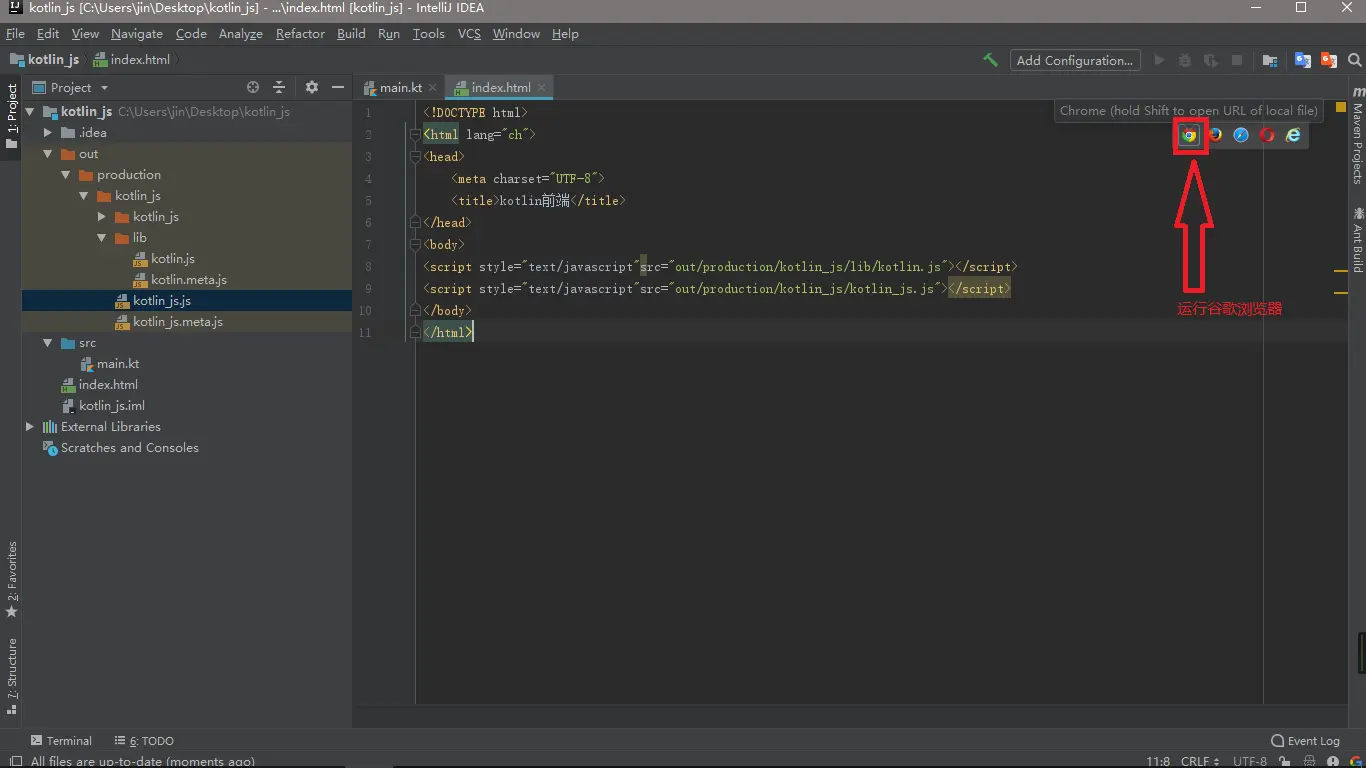
屏幕截图(93).png
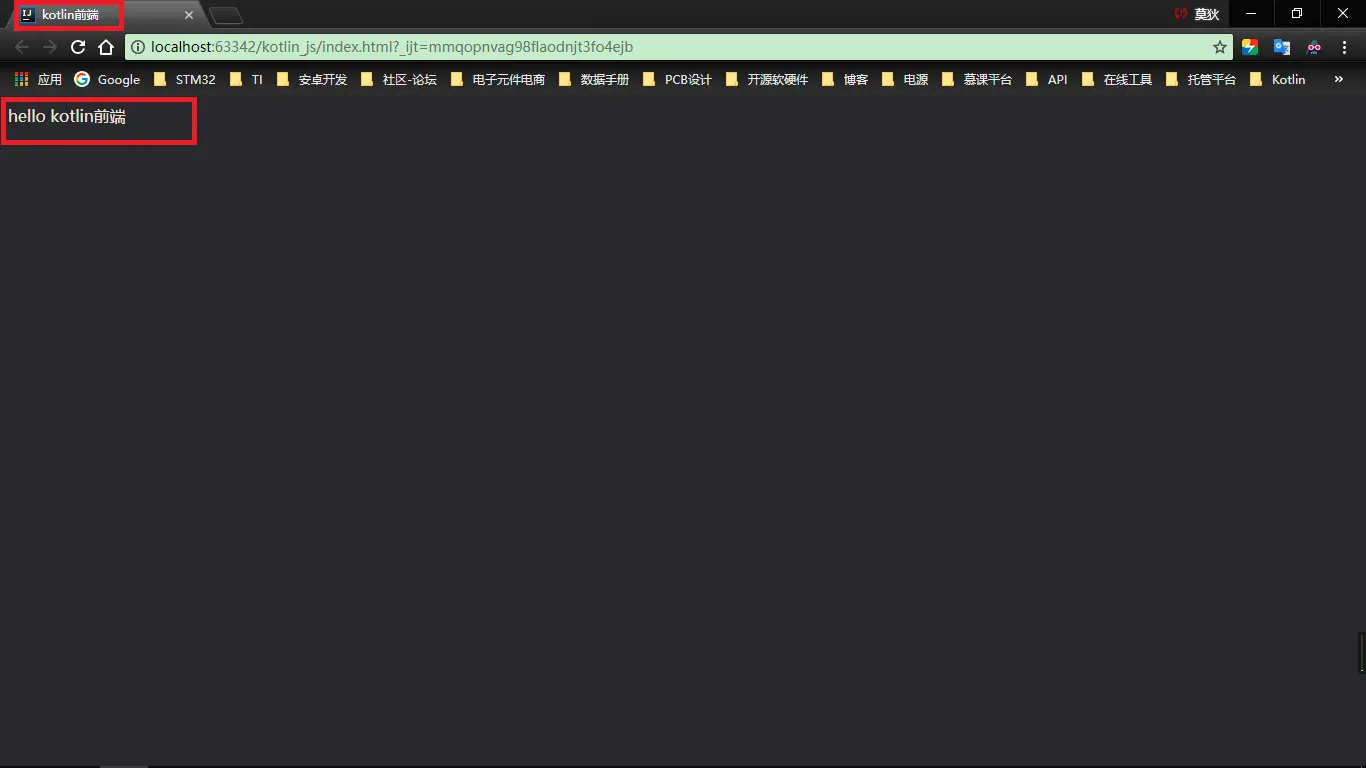
浏览器成功运行

屏幕截图(94).png





















 600
600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








