安装node.js
win10下安装node.js教程:[链接]
js编程
定义变量:let和const
// let 变量名
let temp;
//const声明静态变量,声明时必须赋值,声明后变量与值的引用关系将无法改变
const temp = 5;
JS中变量的类型(7种)

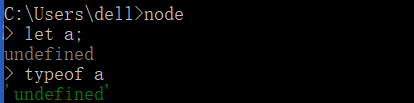
使用typeof函数查看变量类型
- 未被赋值的变量会被缺省赋值为undefined

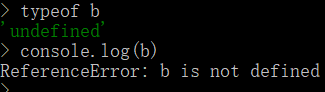
- 对某个未声明的变量调用typeof不会触发运行错误,而回返回undefined

关于null类型
null类型只有一个值就是null,表示这个变量为空值;而undefined则是表示这个变量的值目前还没有确定
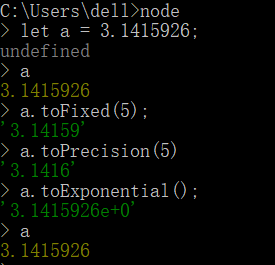
number类型的输出格式控制
- toExponential():把一个number类型的数值转换为以指数形式表示的字符串
- toFixed():控制小数点后数字的位数
- toPrecision():控制有效数字的个数

关于number的判断
- number相等的判断
Math.abs(0.1+0.2-0.3) < Number.EPSILON
- number是否为整数的判断:Number.isInteger(数值/变量名)
关于NaN
NaN不与任何值相等,包括自己
判断一个数值是否为NaN的方法:Number.isNaN(变量名)
string相关操作
- a.concat(b):串接字符串a和b
- a.indexOf(b):返回子字符串b在a中的位置
- a.charAt(3) / a[3]:返回字符串a在指定位置(3)上的字符
- a.length:返回字符串长度
- a.toUpperCase():字符串转大写字母






















 9456
9456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








