转自:http://m.blog.csdn.net/article/details?id=50380403
配置
title
设置书本的标题
"title" : "Gitbook Use"
- 1
author
作者的相关信息
"author" : "zhangjikai"
- 1
description
本书的简单描述
"description" : "记录Gitbook的配置和一些插件的使用"
- 1
language
Gitbook使用的语言, 版本2.6.4中可选的语言如下:
en, ar, bn, cs, de, en, es, fa, fi, fr, he, it, ja, ko, no, pl, pt, ro, ru, sv, uk, vi, zh-hans, zh-tw
- 1
配置使用简体中文
"language" : "zh-hans",
- 1
links
在左侧导航栏添加链接信息
"links" : {
"sidebar" : {
"Home" : "http://zhangjikai.com"
}
}
- 1
- 2
- 3
- 4
- 5
styles
自定义页面样式, 默认情况下各generator对应的css文件
"styles": {
"website": "styles/website.css",
"ebook": "styles/ebook.css",
"pdf": "styles/pdf.css",
"mobi": "styles/mobi.css",
"epub": "styles/epub.css"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
例如使<h1> <h2>标签有下边框, 可以在website.css中设置
h1 , h2{
border-bottom: 1px solid #EFEAEA;
}
- 1
- 2
- 3
- 4
plugins
配置使用的插件
"plugins": [
"disqus"
]
- 1
- 2
- 3
添加新插件之间需要运行gitbook install来安装新的插件
Gitbook默认带有5个插件:
* highlight
* search
* sharing
* font-settings
* livereload
如果要去除自带的插件, 可以在插件名称前面加-
"plugins": [
"-search"
]
- 1
- 2
- 3
pluginsConfig
配置插件的属性
"pluginsConfig": {
"fontsettings": {
"theme": "sepia",
"family": "serif",
"size": 1
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
插件
记录一些实用的插件
Disqus
添加disqus评论
"plugins": [
"disqus"
],
"pluginsConfig": {
"disqus": {
"shortName": "gitbookuse"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
Search Pro
支持中文搜索, 需要将默认的search插件去掉, 注意: 如果标题中有包含的关键字, 标题的样式会有所变化
插件地址
"plugins": [
"-search",
"search-pro"
],
"pluginsConfig": {
"search-pro": {
"cutWordLib": "nodejieba",
"defineWord" : ["Gitbook Use"]
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Advanced Emoji
"plugins": [
"advanced-emoji"
]
- 1
- 2
- 3
Github
添加github图标
插件地址
"plugins": [
"github"
],
"pluginsConfig": {
"github": {
"url": "https://github.com/zhangjikai"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
Ace Plugin
使gitbook支持ace
插件地址
"plugins": [
"ace"
]
- 1
- 2
- 3
Emphasize
为文字加上底色
插件地址
"plugins": [
"emphasize"
]
- 1
- 2
- 3
KaTex
为了支持数学公式, 我们可以使用KaTex和MathJax插件, 官网上说Katex速度要快于MathJax
插件地址
MathJax使用LaTeX语法编写数学公式教程
"plugins": [
"katex"
]
- 1
- 2
- 3
Include Codeblock
使用代码块的格式显示所包含文件的内容. 该文件必须存在.
插件地址
"plugins": [
"include-codeblock"
]
- 1
- 2
- 3
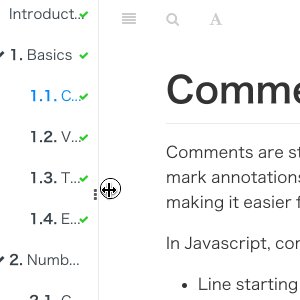
Splitter
使侧边栏的宽度可以自由调节

插件地址
"plugins": [
"splitter"
]
- 1
- 2
- 3
Mermaid
"plugins": [
"mermaid"
]
- 1
- 2
- 3
Sharing
分享当前页面, gitbook的默认插件, 使用下面方式来禁用
plugins: ["-sharing"]
- 1
配置:
"pluginsConfig": {
"sharing": {
"weibo": true,
"facebook": true,
"twitter": true,
"google": false,
"instapaper": false,
"vk": false,
"all": [
"facebook", "google", "twitter",
"weibo", "instapaper"
]
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
Tbfed-pagefooter
为页面添加页脚
插件地址
"plugins": [
"tbfed-pagefooter"
],
"pluginsConfig": {
"tbfed-pagefooter": {
"copyright":"Copyright © zhangjikai.com 2015",
"modify_label": "该文件修订时间:",
"modify_format": "YYYY-MM-DD HH:mm:ss"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Toggle Chapters
是左侧的章节目录可以折叠
插件地址
"plugins": ["toggle-chapters"]
- 1
Sectionx
将页面分块显示
插件地址
"plugins": [
"sectionx"
]
- 1
- 2
- 3
Codeblock-filename
为代码块添加文件名称
插件地址
plugins: [ "codeblock-filename" ]
- 1
ga
google 统计
插件地址
"plugins": [
"ga"
],
"pluginsConfig": {
"ga": {
"token": "UA-XXXX-Y"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
baidu
百度统计
插件地址
"plugin": [
"baidu"
],
"pluginsConfig": {
"baidu": {
"token": "YOUR TOKEN"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
在线演示
<script type="text/javascript">
$(function () {
$('pre.prettyprint code').each(function () {
var lines = $(this).text().split('\n').length;
var $numbering = $('<ul/>').addClass('pre-numbering').hide();
$(this).addClass('has-numbering').parent().append($numbering);
for (i = 1; i <= lines; i++) {
$numbering.append($('<li/>').text(i));
};
$numbering.fadeIn(1700);
});
});
</script>
</div>





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








