computed的get和set属性:
set:设置值时触发。
get:获取值时触发,与setter是没有必然联系的。
vue中的样式绑定:
1. class的对象绑定
class对数组的操作(下边两个图片效果一样!)

2. style的对象绑定数组绑定操作

vue中的条件渲染 通过v-if指令我们可以结合js表达式的返回值,决定一个标签是否在页面上展示,或者决定这个标签是否在页面上存在
v-if和v-show都能够控制一个标签是否在页面上显示。。。区别:v-if定义的标签只要他的js表达式是false则这个标签就不存在DOM之上了;v-show定义的标签他的js表达式是false的时候,这个标签在DOM中依然存在,只不过是display:none;的形式放在页面之上。v-show性能会高些,因为DOM不会在页面上频繁删除和添加
v-if也可以和else使,如下图所示:
加个key值表示这个内容是唯一的,会减少bug 
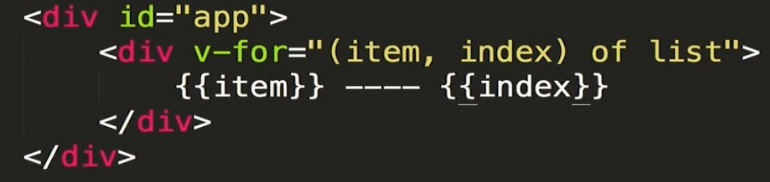
for循环,列表中的每一项都放在item中

vue中的列表渲染:
index表示每一项在列表中的索引下标
key为了提高性能啊啊啊啊啊!!id是后台传出的每个特有的标识
vue有七个数组变异方法能够实现数据发生变化,页面也跟着变化(另:也可以直接改变数据的引用也可以实现改变)![]()
vue.set()方法,也可以使用set实例方法, 来去改变对象的内容,实现数据变化页面跟着变的这样的效果
数组改变页面跟着改变有是三种方试:1.直接改变数组的引用 2.直接调用数组的七种引用方法:(push,pop,shift,unshift,splice,sort,reverse)3.set方法
改变对象里面的数据页面会有对应的反应:1.直接改变对象的引用 2.用set方法
vue中css动画效果:(过度动画效果,利用css3中的transition属性)
vue中使用animate.css库:
解决第一次显示没有动画的问题:即下图中appear的添加

animate.css库提提供的动画就是@keyframes类型的css3动画
duration自定义动画时长
vue中js动画:@before-enter @enter @after-enter(入场动画) @befor-leave @leave @after-leave(出场动画) 
js常用的动画库velocity.js库
vue中多个元素的过度:
vue中列表过度:transition-group属性






















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








