Android五大布局方式:
LinearLayout(线性布局)、FrameLayout(单帧布局)、AbsoultLayout(绝对布局)、RelativeLayout(相对布局)、TableLayout(表格布局)
下面一一介绍:
LinearLayout:
LinearLayout是线性布局,布局方式是按照线性方式进行排列的,即按照垂直或者水平的顺序依次排列子元素,每一个子元素都位于前一个元素之后。如果是垂直排列,那么将是一个N行单列的结构,每一行只会有一个元素,而不论这个元素的宽度为多少;如果是水平排列,那么将是一个单行N列的结构。如果搭建两行两列的结构,通常的方式是先垂直排列两个元素,每一个元素里再包含一个LinearLayout进行水平排列。下图为线性布局效果示意图:
FrameLayout:
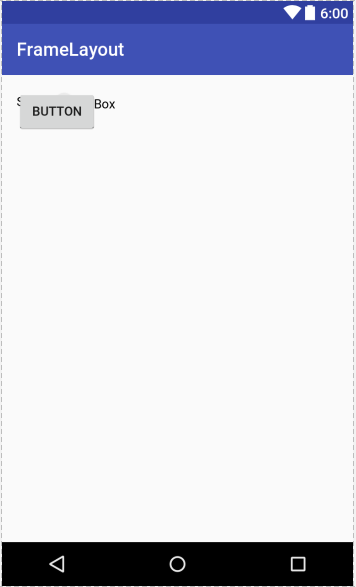
FrameLayout是单帧布局,在这个布局中,整个界面被当成一块空白区域,所有的子元素都不可指定放置位置,它们默认放于这块区域的左上角,并且后放置元素会直接覆盖在先放置的元素之上,会遮挡住先前的元素。显示效果如下,第一个Button将第二个CheckBox部分遮挡。
AbsoluteLayout:
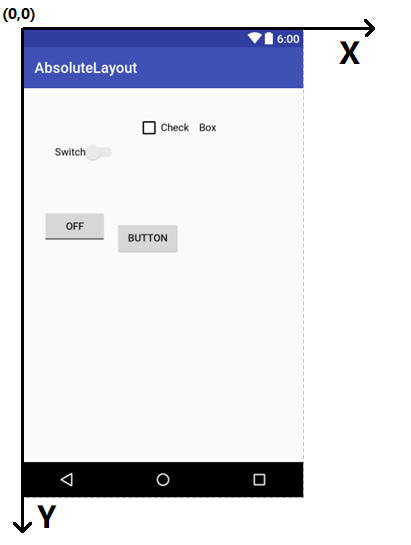
AbsoluteLayout是绝对位置布局。在此布局中的子元素的android:layout_x和android:layout_y属性将生效,用于描述该子元素的坐标位置。屏幕左上角为坐标原点(0,0),第一位代表横坐标,向右增大,第个位代表纵坐标,向下增大。此布局中的元素可以相互重叠。在实际开发中,通常不采用此布局格式,因为它的界面代码过于刚性,以至于有可能不能很好的适配各种终端。效果示意图如下:
RelativeLayout:
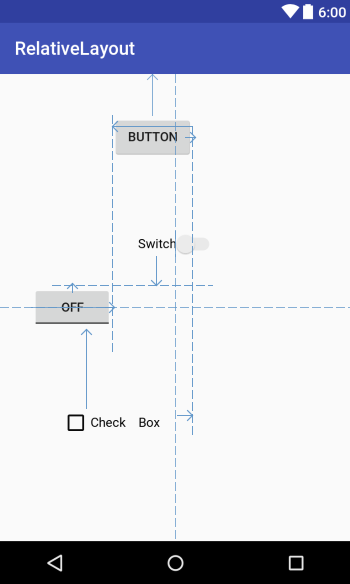
RelativeLayout是相对位置布局,是按照各子元素之间的相对位置关系完成布局。在此布局中的子元素里与位置相关的属性将生效。例如android:layout_below, android:layout_above等。子元素就通过这些属性和各自的ID配合指定位置关系。注意在指定位置关系时,引用的ID必须在引用前先被定义,否则将出现异常情况。示意图如下:

小结:
在具体使用的时候可以一个布局中套着另一个子布局,即使用过个布局进行构建总体布局。
参考资料:
浅谈Android五大布局——LinearLayout、FrameLayout和AbsoulteLayout

























 518
518

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








