目录
1、线性布局(LinearLayout):按照垂直或者水平方向布局的组件。常见属性如下:
2、相对布局(RelativeLayout):相对其它组件的布局方式。常见属性如下:
3、帧布局(FrameLayout):组件从屏幕左上方布局组件。常见属性如下:
4、表格布局(TableLayout):按照行列方式布局组件。
6、约束布局(ConstraintLayout) 是一个灵活的布局容器,可以根据约束关系来自动调整UI元素的大小和位置。
android的五大布局:
1、线性布局(LinearLayout):按照垂直或者水平方向布局的组件。常见属性如下:
1.orientation布局中组件的排列方式
2.gravity 控制组件所包含的子元素的对齐方式,可多个组合
3.layout_gravity控制该组件在父容器里的对其方式
4.background为该组件设置一个背景图片,或者是直接用颜色覆盖
5. divider 分割线
6.showDividers设置分割线所在的位置,none(无),beginning(开始),end(结束),middle(每两个组件间)
7.dividerPadding设置分割线的 padding
8. layout_weight(权重)该属性是用来等比例的划分区域
2、相对布局(RelativeLayout):相对其它组件的布局方式。常见属性如下:
1、根据父容器定位
1.layout alignParentLeft 左对齐
2. layout alignParentRight 右对齐
3. layout alignParentTop 顶部对齐
4. layout alignParentBottom 底部对齐
5. layout centerHorizontal 水平居中
6.layout centerVertical垂直居中
7. layout_centerlnParent 中间位置
2、根据兄弟组件定位
1.layout_toLeftof放置于参考组件的左边
2.layout toRightof放置于参考组件的右边
3.layout above放置于参考组件的上方
4.layout below放置于参考组件的下方
5.layout_alignTop 对齐参考组件的上边界
6.layout alignBottom 对齐参考组件的下边界
7.layout_alignLeft 对齐参考组件的左边界
8.layout alignRight 对齐参考组件的右边界
3、帧布局(FrameLayout):组件从屏幕左上方布局组件。常见属性如下:
1.android:foreground 设置前景
2.android:foregroundGravity 设置前景位置
4、表格布局(TableLayout):按照行列方式布局组件。
1.常见属性
1.android:collapseColumns 设置需要被隐藏的列的序号,从0开始
2.android:stretchColumns 设置允许被拉伸的列的列序号,从0开始
3.android:shrinkColumns 设置允许被收缩的列的列序号,从0开始
2.子控件设置属性
1.android:layout column 显示在第几列
2.android:layout span 横向跨几列
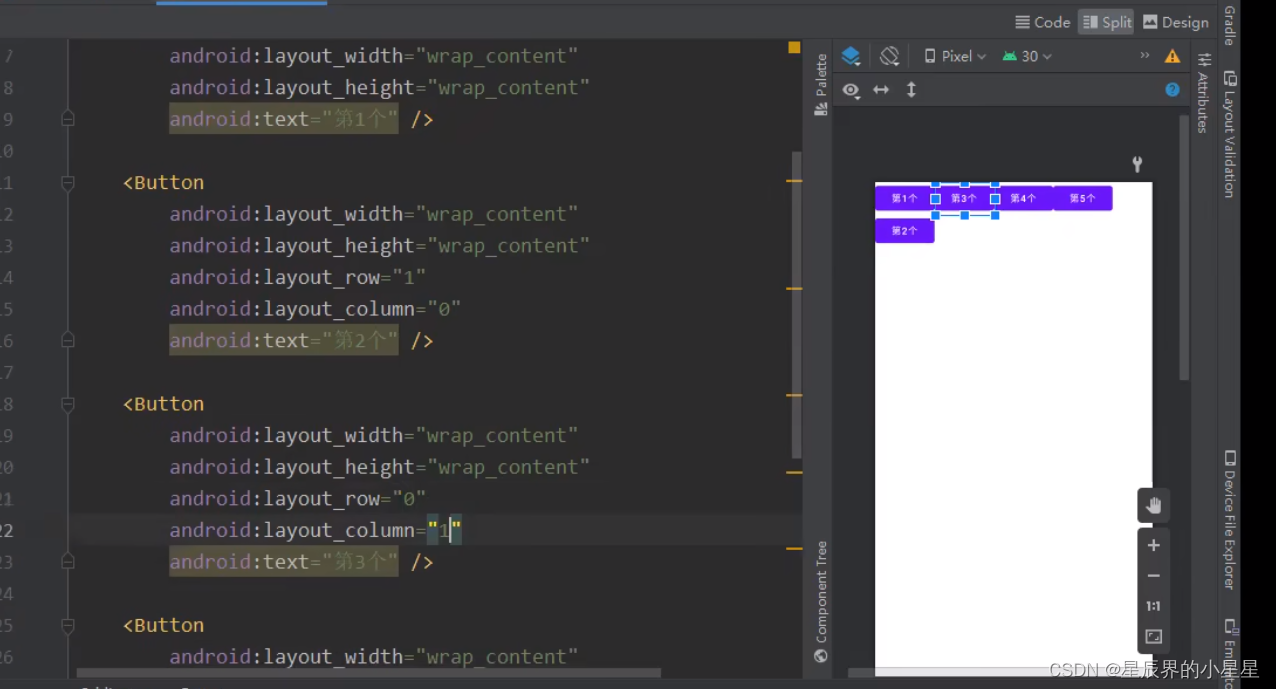
5、网格布局(GridLayout):按照行列来布局组件
1.常见属性
1.android:orientation T设置水平显示还是垂直显示
2.android:columnCount 设置行的显示个数
3.android:rowCount设置列的显示个数
2.子控件属性
android:layout_column 显示在第几列横向跨几列android:layout columnSpan
android:layout_columnWeight 横向剩余空间分配方式
android:layout_gravity 在网格中的显示位置
android:layout_row 显示在第几行
android:layout_rowSpan 横向跨几行
android:layout_rowWeight 纵向剩余空间分配方式

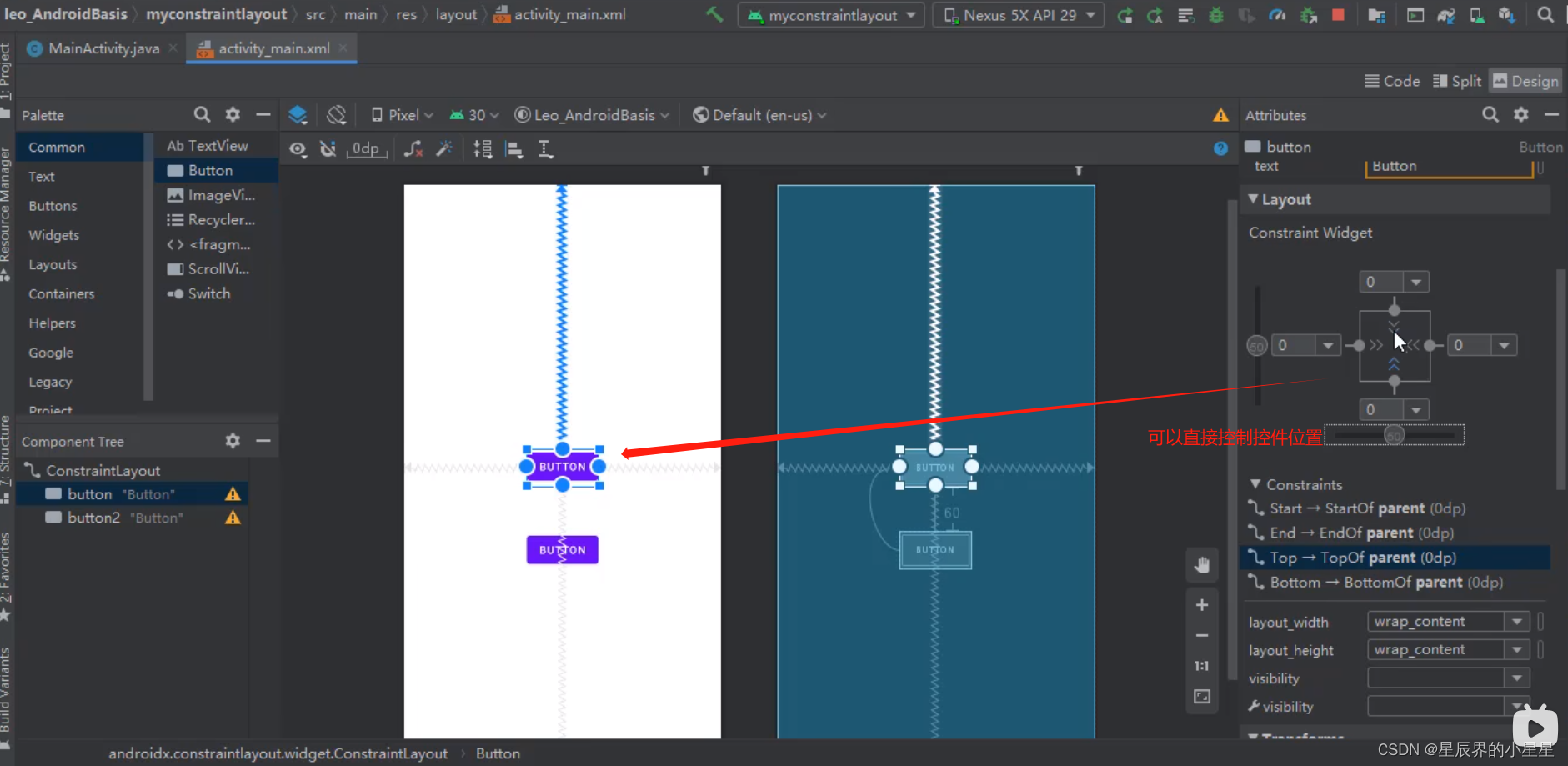
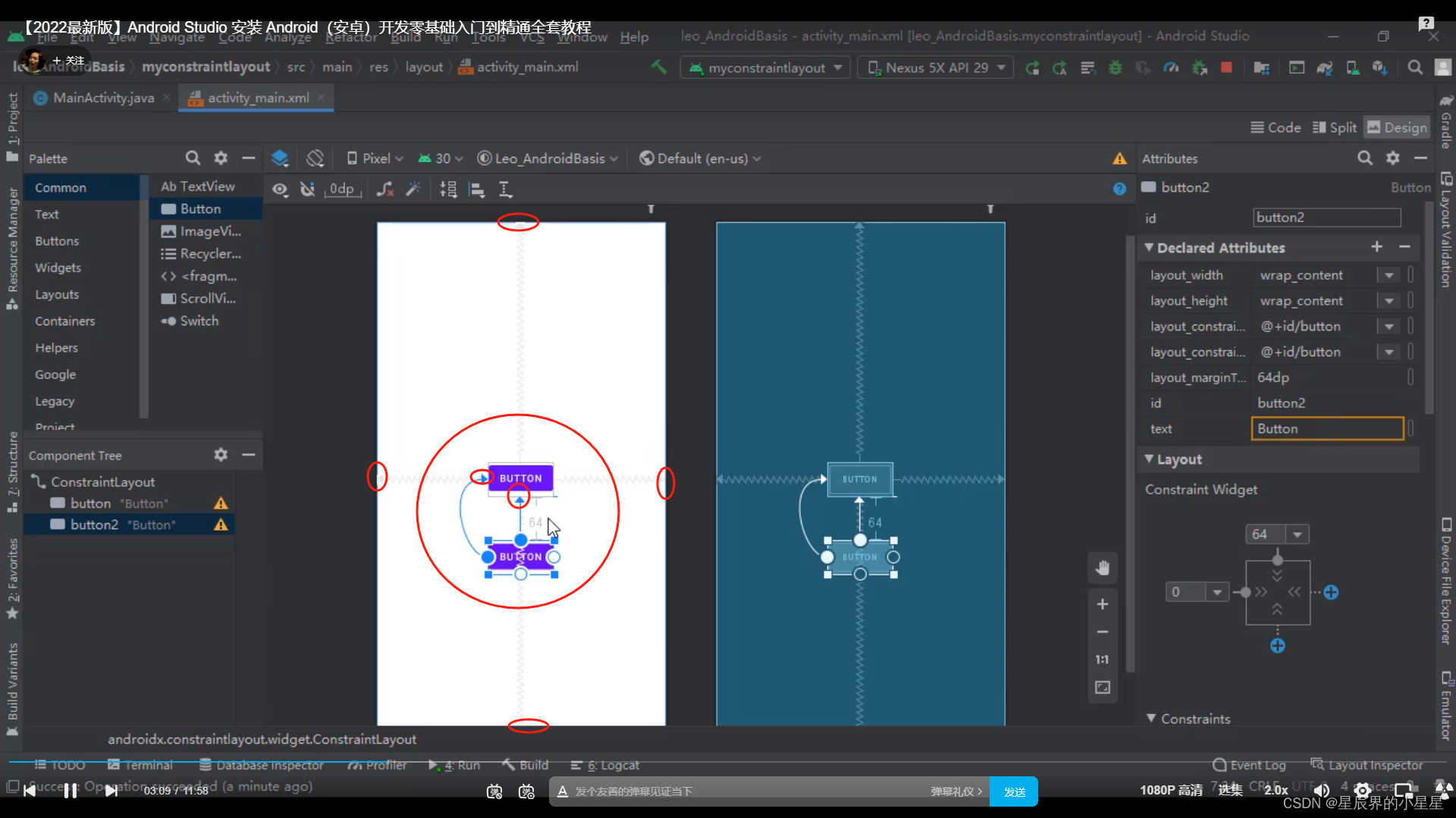
6、约束布局(ConstraintLayout) 是一个灵活的布局容器,可以根据约束关系来自动调整UI元素的大小和位置。
重点:采用约束布局能够在Androidstudio工具中直接拖动设置上下左右的约束条件!!!话不多说上图展示



当然约束布局你可以设置每个UI元素之间的约束,如居中、上下左右对齐等,以适应不同的屏幕大小和分辨率。
使用辅助线条、百分比尺寸和权重等特性,可以实现自适应和响应式的布局。






















 1977
1977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








