1.官方定义 —— https://developer.mozilla.org/en-US/docs/Web/CSS/cross-fade
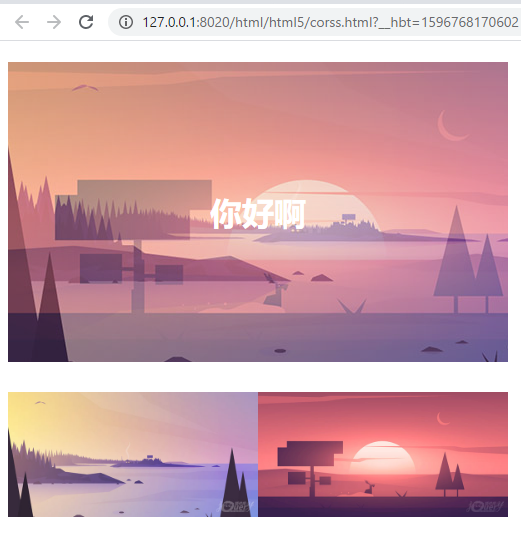
CSS cross-fade()功能可用于以定义的透明度混合两个或更多图像。它可用于许多简单的图像处理,例如用纯色为图像着色或通过将图像与径向渐变组合来突出显示页面的特定区域。

2.个人理解:就是将2张图片通过透明度叠加在一起混合显示,这里的降低透明度,可以是多张图片中的任意张的透明度。说起来就写绕,先往下看。
3.css公式: background-image: cross-fade(url(../img/1.jpg) 20%,url(../img/2.jpg),40%);
在cross-fade里面可以叠加多张图片,分别用英文,分割,图片路径后面空格跟透明度,当然你可以不写透明度,那么就是下面要说的默认透明度的情况,比较特殊。
如果cross-fade后叠加2张图片,没有人为设定透明度,那浏览器就会默认平均分配透明度,每张按50%来降低; 如果cross-fade后叠加3张图片,没有人为设定透明度,那浏览器就会默认平均分配透明度,每张按33.333%来降低; ... 总之,多张图片未设透明度,将平均分配100%的透明度值。


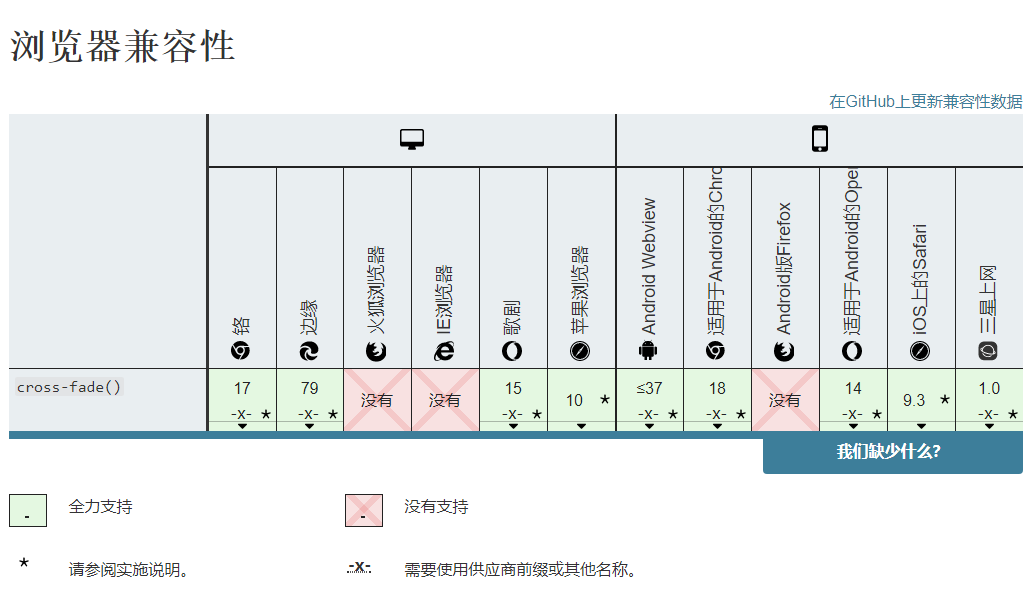
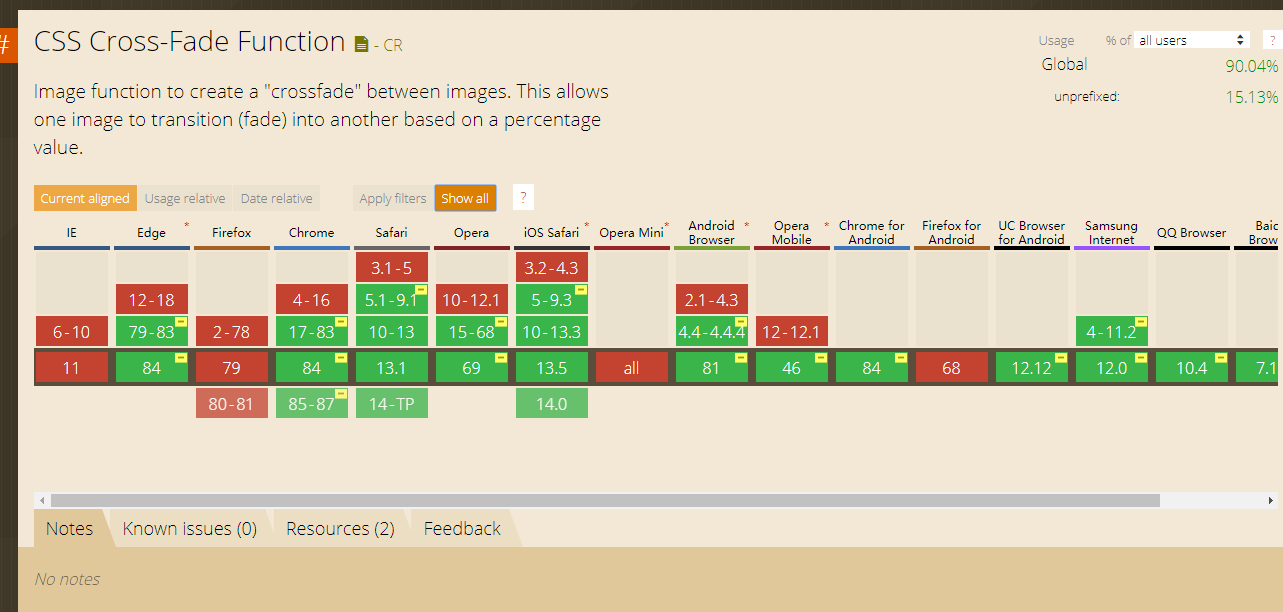
浏览器兼容性达到90%的支持,火狐/欧朋/IE系列不支持,总体上还可以耍,特别在手机端可以尝试,毕竟效果在哪放着呢,配合css3动画,还是很有前景的。




















 546
546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








