1、背景说明
经过前面两篇文章的说明,我们已经完成了vue3基本环境的搭建,以及vue3与element ui的集成工作。接下来我们就添加一个简单的组件。vue的前端开发工具很多,我们使用的是WebStorm 2022.1.2。
2、集成步骤
我们的项目目录结构如下:

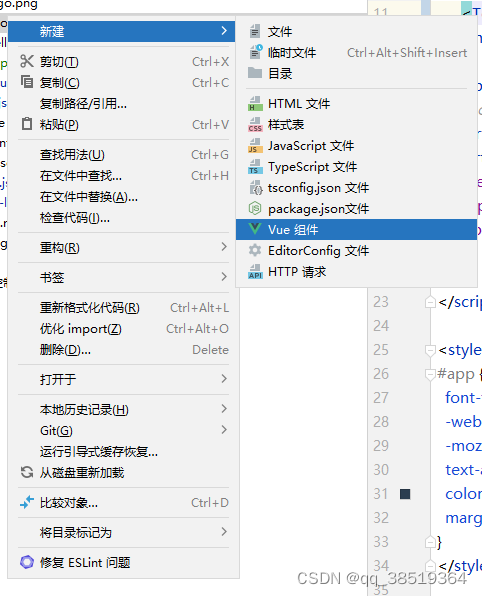
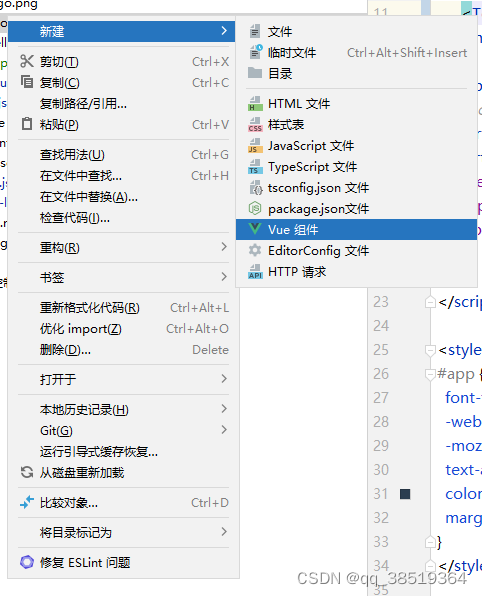
我们会在components目录下面新增组件TopNode.vue,新建方式如下:

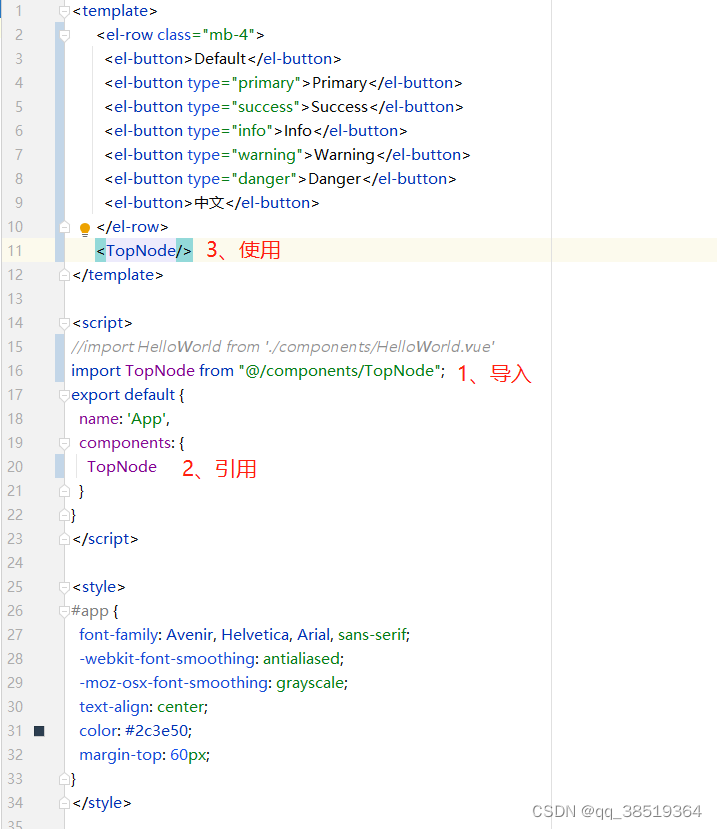
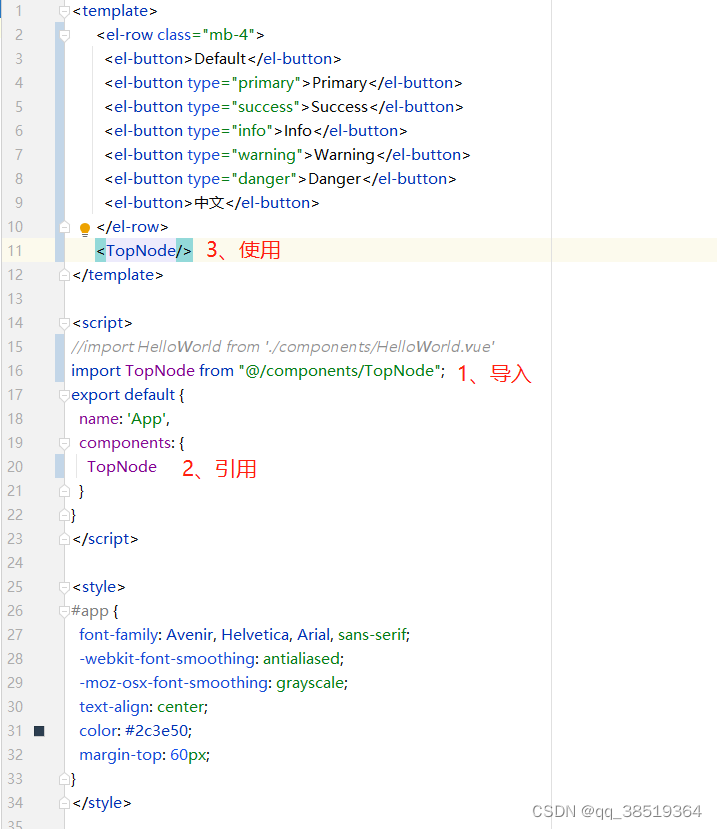
具体使用方式

3、测试验证
启动服务
npm run serve
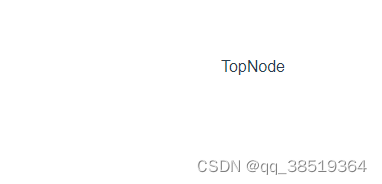
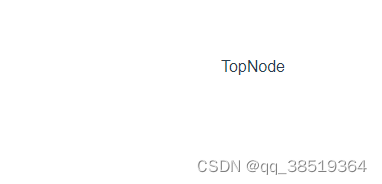
测试结果:

经过前面两篇文章的说明,我们已经完成了vue3基本环境的搭建,以及vue3与element ui的集成工作。接下来我们就添加一个简单的组件。vue的前端开发工具很多,我们使用的是WebStorm 2022.1.2。
我们的项目目录结构如下:

我们会在components目录下面新增组件TopNode.vue,新建方式如下:

具体使用方式

启动服务
npm run serve
测试结果:












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


