
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.box {
width: 700px;
margin: 100px auto;
}
.box .item_top{
height: 40px;
border-left: 1px solid #cccccc;
border-bottom: 1px solid #cccccc;
}
.item_top ul li {
float: left;
padding: 0 10px;
height: 39px;
line-height: 40px;
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
background-color: #f5f5f5;
}
.item_botton ul li {
display: none;
height: 400px;
padding: 10px;
border: 1px solid #ccc;
border-top: none;
}
.item_top ul .current {
background-color: #fff;
height: 40px;
}
.item_botton ul .current {
display: block;
}
</style>
</head>
<div class="box">
<div class="item_top">
<ul>
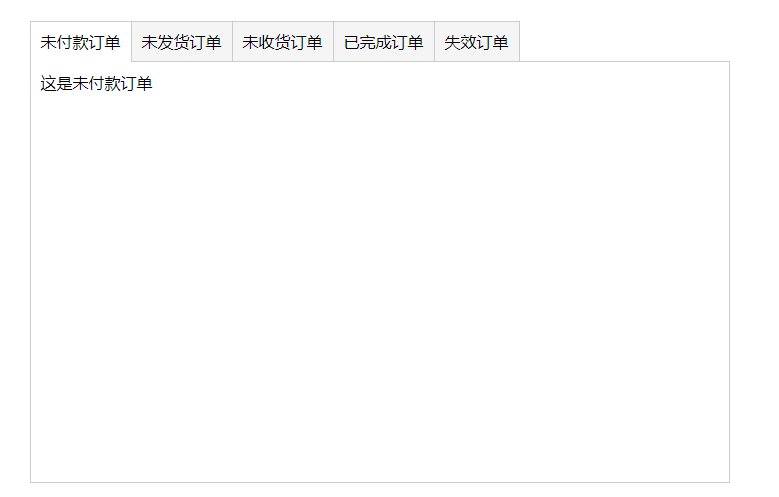
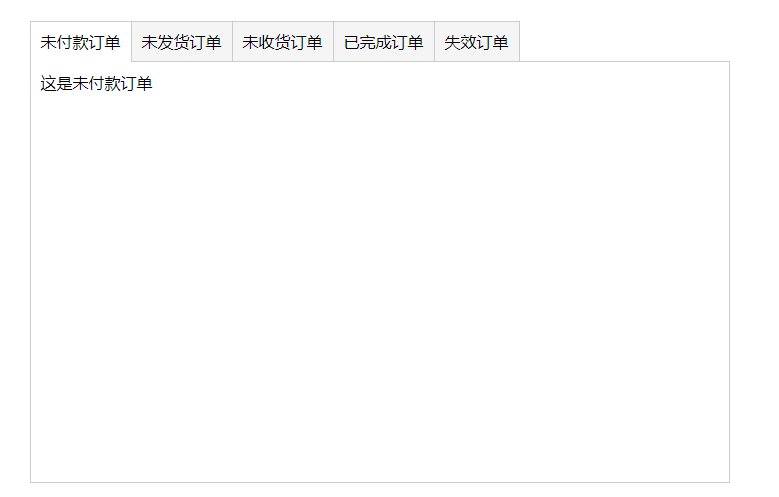
<li class = 'current'>未付款订单</li>
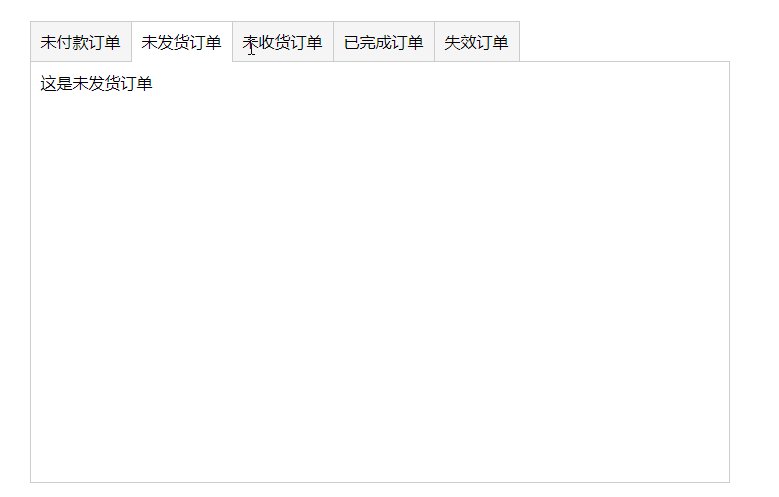
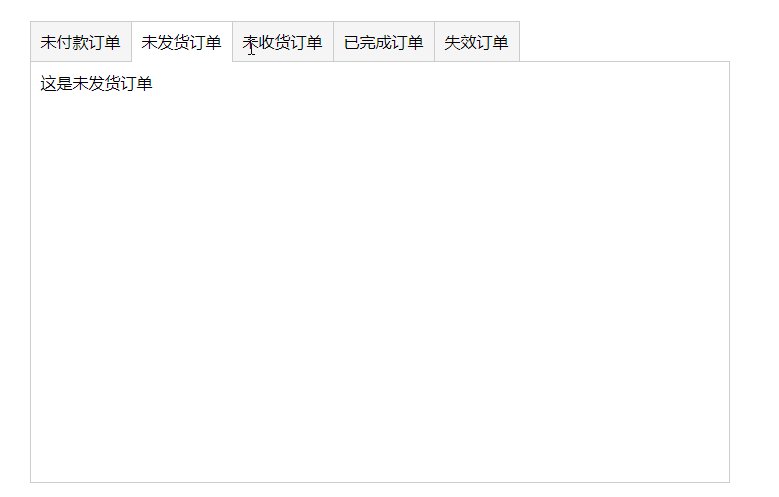
<li>未发货订单</li>
<li>未收货订单</li>
<li>已完成订单</li>
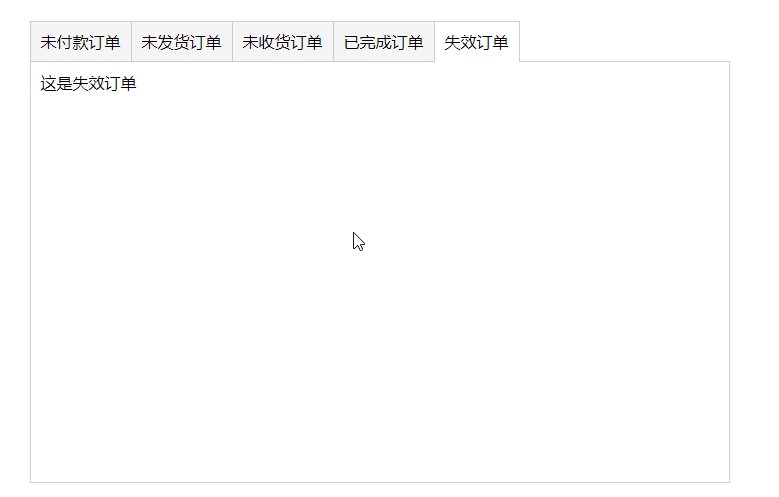
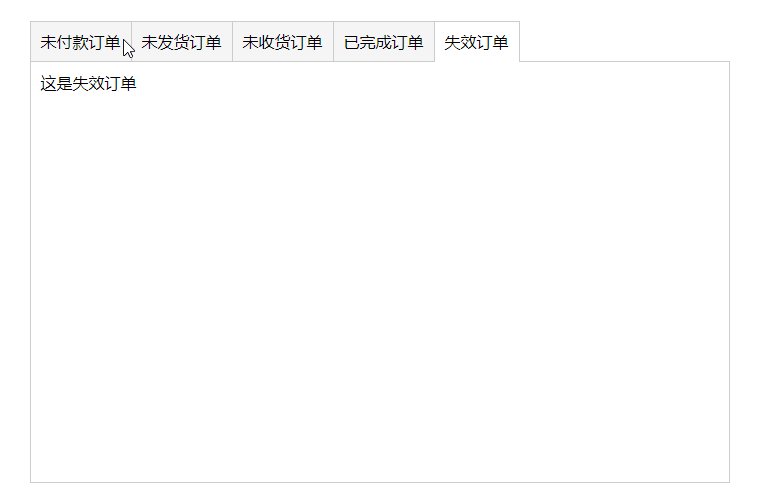
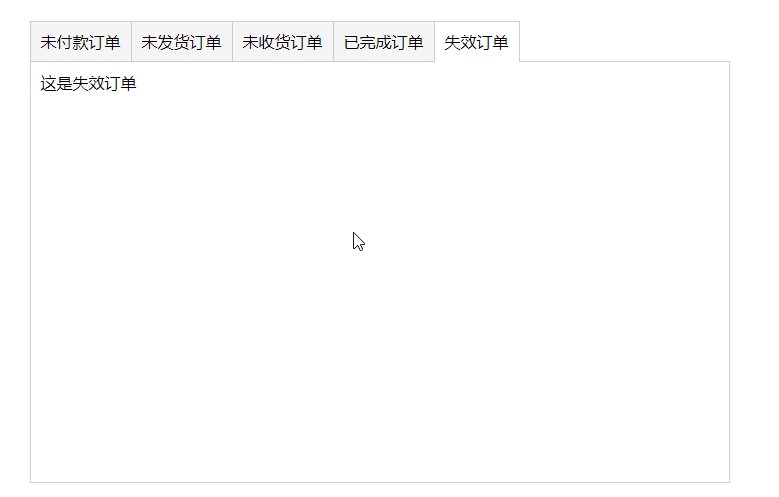
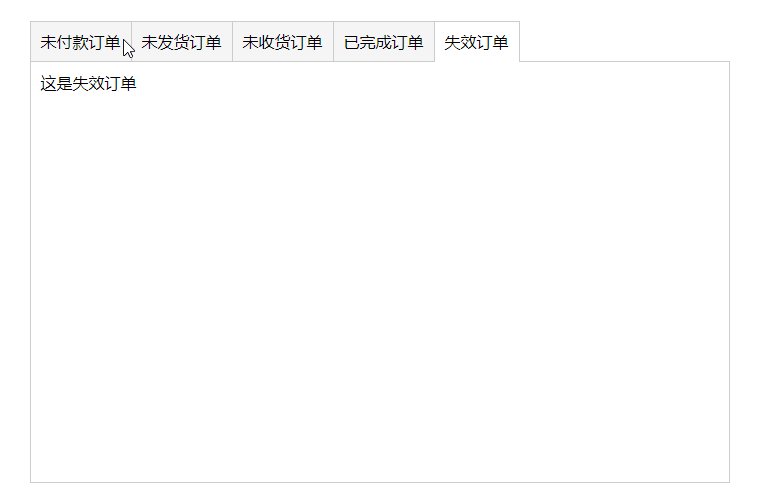
<li>失效订单</li>
</ul>
</div>
<div class="item_botton">
<ul>
<li class = "current">这是未付款订单</li>
<li>这是未发货订单</li>
<li>这是未收货订单</li>
<li>这是已完成订单</li>
<li>这是失效订单</li>
</ul>
</div>
</div>
<body>
<script src="jQuery.js"></script>
<script>
$(document).ready(function(){
$('.item_top li').click(function(){
$(this).addClass('current').siblings('li').removeClass('current');
$('.item_botton li').eq($(this).index()).addClass('current').siblings('li').removeClass('current');
})
})
</script>
</body>
</html>

























 2822
2822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








