注意: 这是所有行内块与行内块相邻存在的问题
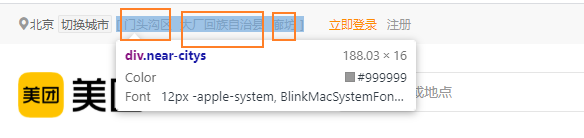
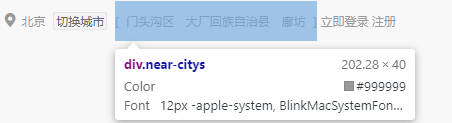
问题: 仿照美团外卖写样式,在头部遇见三个a标签相连(红色标出来a链接), 官网的效果

官网代码(主要样式, 颜色等样式忽略不影响结果)
<style lang="scss">
.near-citys {
font-size: 12px;
.city-guess {
margin: 0 4px;
}
}
</style>
<div class="near-citys">
[
<a href="#" class="city-guess">门头沟区</a>
<a href="#" class="city-guess">大厂回族自治县</a>
<a href="#" class="city-guess">廊坊</a>
]
</div>
实现的结果:

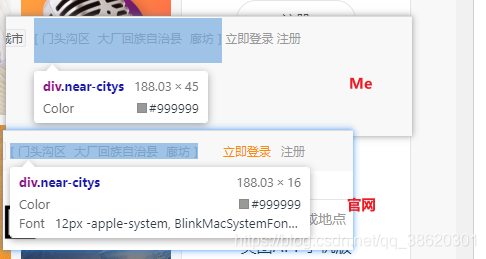
疑问: 怎么会样式不一样呢
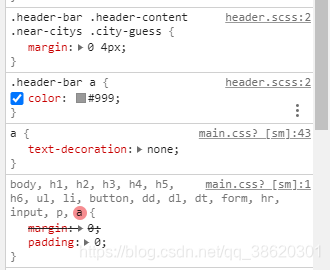
解决: 查看清除默认样式a标签的margin与padding

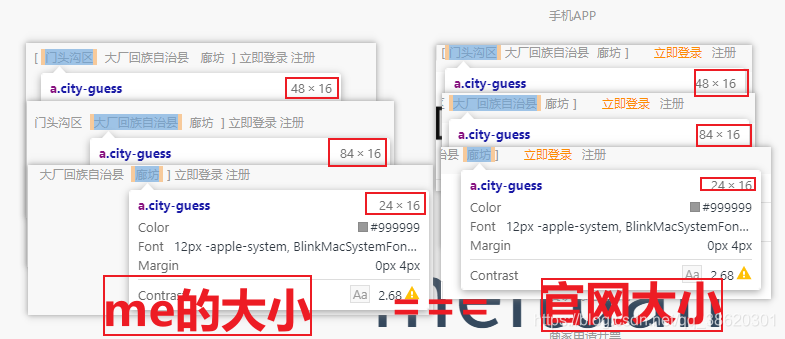
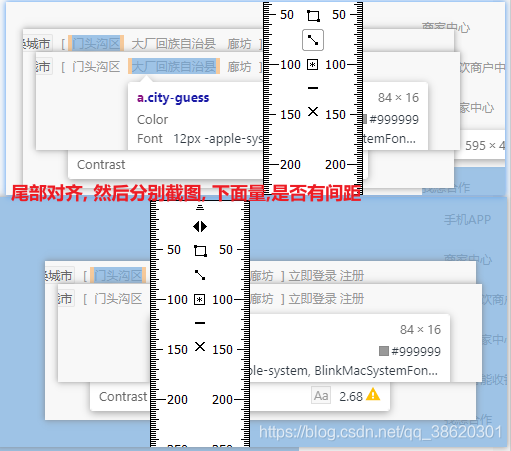
疑问: 上面疑问就排除了,然后看看里面3个a标签的长度是否不一样
解决: 如下图疑问排除

疑问: 最后一个, 那就是a标签和a标签排除margin与padding之间的问题(疑问一已经排除)存在间距, 如下图, 确实存在

解决问题:
方法一:(推荐)
给a标签的父属性设置font-size: 0, 然后a标签还原字体大小,
由于把父标签设置字体为0,那么[ ]这两个符号就显示不了,所以给span,然后给上字体大小
<style lang="scss">
.near-citys {
display: inline-block;
font-size: 0;
.city-guess {
margin: 0 4px;
font-size: 12px;
}
span {
font-size: 12px;
}
}
</style>
<div class="near-citys">
<span>[</span>
<a href="#" class="city-guess">门头沟区</a>
<a href="#" class="city-guess">大厂回族自治县</a>
<a href="#" class="city-guess">廊坊</a>
<span>]</span>
</div>
完美还原

方法二: a标签不分行, 一行写完(缺点可读性差)
方法三: float浮动
方法四: 给父标签设置letter-spacing(设置字符之间的距离): -999px, 然后子元素a标签设置回来: letter-spacing: 0






















 507
507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








